1.(wx.navigateTo)在小程序页面跳转中,页面之间跳转会有携带参数的需要(例如:从列表页跳转到详情,详情需要通过不同的id来请求不同的详情页数据):
(1)跳转有两种:
①标签方式:<navigator url="/pages/shopdetail/shopdetail?id={{item.id}}&name='xiaoming'&age=20" open-type="navigate"></navigator>
②js事件的方式:
wx.navigateTo({
url: "/pages/shopdetail/shopdetail?id="+ifor.id+"&name='xiaoming'&age=20"
});
(2)路径地址中携带参数,第一个参数用问号(?)隔开,第二个参数之后用(&)隔开,参数的key和value之间用等号(=)隔开,其实和HTML的a链接一样;
(3)从a页面跳转到b页面,携带的参数在b页面的onload生命周期时获取
onLoad: function(options) {
var id = options.id;
var name = options.name;
var age = options.age;
},
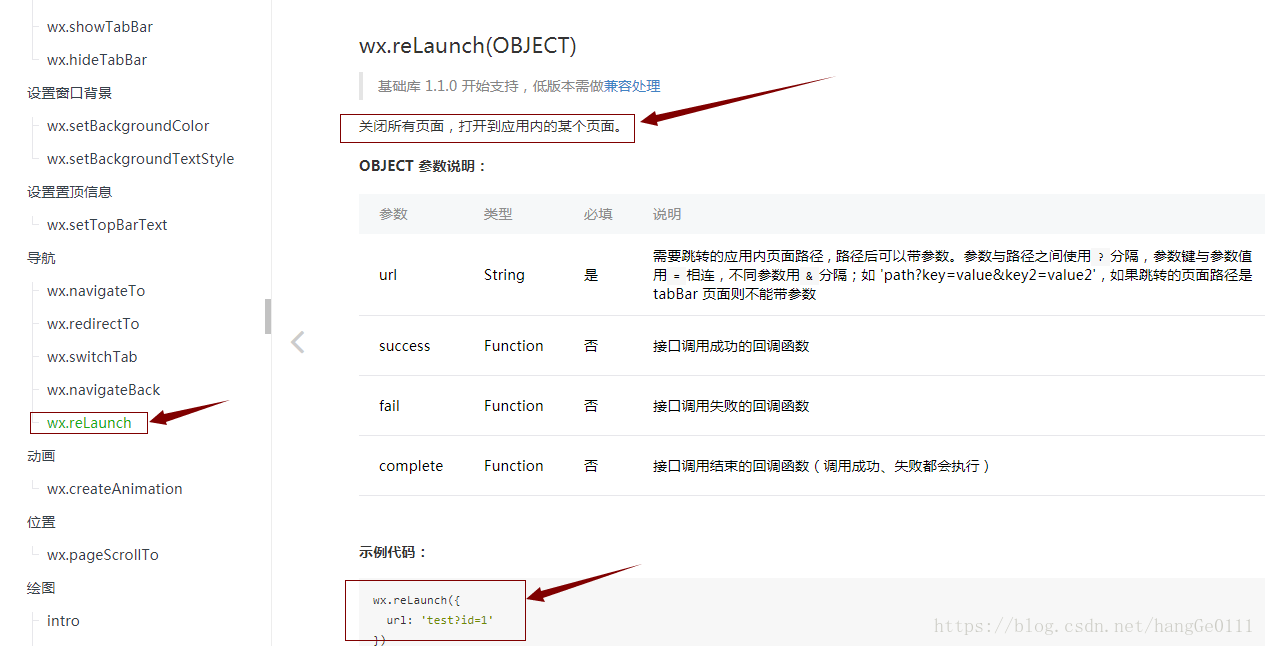
2.从某些页面回到首页,也有存在从该页面带参数,携带的该参数能改版首页的某些状态,因为从首页过来是通过 navigateTo过来的,所以从该页面再会带首页,不能用 navigateTo(在小程序开始时只有五级页面嵌套,虽然现在好像没有这个限制了,但如果循环往复上百次上千次,那navigateTo结果就不敢想象了,就嵌套了几千次了);这时可以考虑销毁当前页面以前的所有页面,跳到首页
3.如果不用 wx.reLaunch 而 想用 wx.navigateTo 其实也有方法
(1)存储到app对象上的方式,在app.js中定义一个全局变量mydata
var app = getApp()
app.globalData.mydata = {name:'xiaoming', age:30}; //存储数据到app对象的全局变量上
wx.navigateBack(); //返回上一个页面(2)存储到数据缓存的方式
wx.setStorage({
key: "mydata",
data: {name:'xiaoming', age:30},
success: function () {
wx.navigateBack(); //返回上一个页面
}
})4.wx.navigateBack,其实你从那个页面跳走再用wx.navigateBack返回的方式走到该页面,走的时候是啥状态现在就是啥状态,如果涉及状态改变的部分必须写在onshow生命周期函数中,onload只会初次执行,等wx.navigateBack不会再次执行,但onshow会执行。