1.内外div,设置内div内容移动:
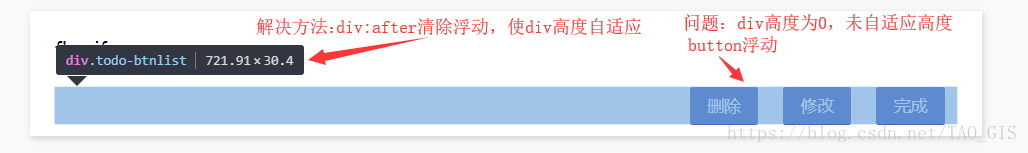
2.div内部元素(如按钮)‘溢出’div,div高度为0。
3.设置按钮大小推荐直接设置它的padding。
4.同行多个行内元素无法对齐:
解决方案:设置父元素行高(较大)。
5.改变div中文字的位置:
方案(1)在文字外加div,设置margin;
方案(2)设置div的padding;
6.要设置多个div同行 :
解决方案:设置第二个div display:inline-block。
7.div设置屏幕宽度:
body{
margin:0;
}
div{
left: 0px;
top: 0px;
position:absolute;
}
8.空格占位符:
9.给table设定了高度,就不要给td\tr设定高度。让他自适应。
10.取消表格内部边框 设置border-spacing: 0
11.编写页面规范:
页面:header main footer设置最小宽度,大于最小宽度用百分比显示,小于最小宽度就overflow:hidden。
12.div的高度随子元素,宽度随父元素。
13.textarea值为value,不是text。
14.border-radius: 2px; //设像素不要用百分比,不然很难看。
15.字体中间加横线: text-decoration:line-through
效果图: