在iOS开发中有时候会遇到部分页面支持横屏,如视频播放页。但是大部分页面支持竖屏。具体操作及代码如下
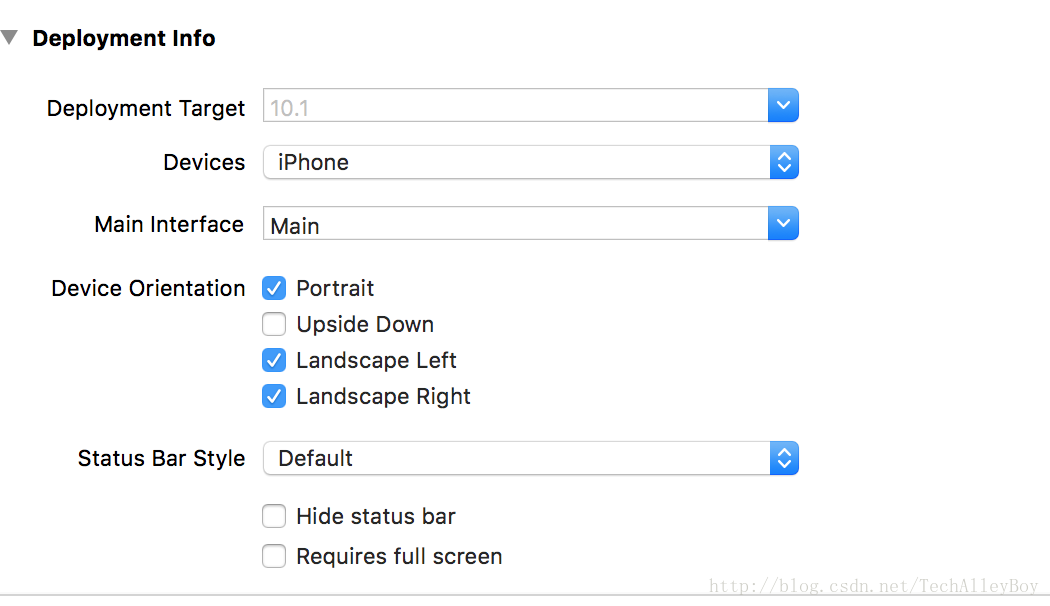
一:首先项目的targets中需要支持左旋转,右旋转,如下图:
二:AppDelegate的.h文件添加一个属性allowRotation控制是否允许旋转
#import <UIKit/UIKit.h>
#import <CoreData/CoreData.h>
@interface AppDelegate : UIResponder <UIApplicationDelegate>
@property (strong, nonatomic) UIWindow *window;
/**
* 是否允许旋转 YES:允许 NO:不允许
*/
@property(nonatomic,assign) BOOL allowRotation;
@end三:AppDelegate的.m文件修改这个方法- (UIInterfaceOrientationMask)application:(UIApplication )application supportedInterfaceOrientationsForWindow:(nullable UIWindow )window NS_AVAILABLE_IOS(6_0) __TVOS_PROHIBITED;
- (UIInterfaceOrientationMask)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window{
if (self.allowRotation) {
return UIInterfaceOrientationMaskAll;
}
return UIInterfaceOrientationMaskPortrait;
}
四:在需要设置旋转的控制器中引入头文件:#import “AppDelegate.h”
页面出现时调用下面代码,要把appdelegate.allowRotation置YES
AppDelegate *appdelegate=(AppDelegate *)[UIApplication sharedApplication].delegate;
appdelegate.allowRotation=YES;退出界面时调用下面代码,要把appdelegate.allowRotation置NO
AppDelegate *appdelegate=(AppDelegate *)[UIApplication sharedApplication].delegate;
appdelegate.allowRotation=NO;