参考资料
1.PhotoView
https://github.com/chrisbanes/PhotoView
2.android studio PhotoView配置与用法
http://blog.csdn.net/vc_bin/article/details/52549771
3.PhotoView开源项目剖析
http://blog.csdn.net/wu928320442/article/details/43056731
Features
- Out of the box zooming, using multi-touch and double-tap.
- Scrolling, with smooth scrolling fling.
- Works perfectly when used in a scrolling parent (such as ViewPager).
- Allows the application to be notified when the displayed Matrix has
changed. Useful for when you need to update your UI based on the
current zoom/scroll position. - Allows the application to be notified when the user taps on the
Photo.
Demo
第一步:添加Dependency:
Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
maven { url "https://jitpack.io" }
}
}Then, add the library to your module build.gradle
dependencies {
compile 'com.github.chrisbanes:PhotoView:2.0.0'
}第二步:布局文件activity_test_photo_view.xml
<?xml version="1.0" encoding="utf-8"?>
<ScrollView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_test_photo_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="android.com.debugdemo.TestPhotoView">
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<ImageView
android:id="@+id/image_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<com.github.chrisbanes.photoview.PhotoView
android:id="@+id/photo_view"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@id/image_view"
android:layout_marginTop="10dp"/>
</RelativeLayout>
</ScrollView>第三步:源码
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.ImageView;
import com.github.chrisbanes.photoview.PhotoView;
public class TestPhotoView extends AppCompatActivity {
private ImageView image_view = null;
private PhotoView photo_view = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_photo_view);
init();
}
private void init() {
image_view = (ImageView)findViewById(R.id.image_view);
image_view.setImageResource(R.drawable.image);
photo_view = (PhotoView)findViewById(R.id.photo_view);
photo_view.setImageResource(R.drawable.image);
}
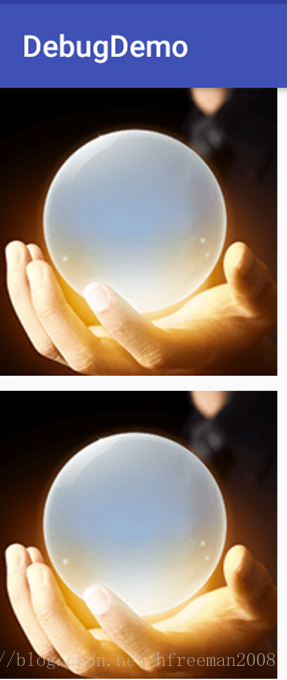
}效果图:
初始图:
双击后的效果图:
移动后的效果图: