需要与后台进行数据交互 这里使用本地json数据来模仿后台数据交互流程 我们使用了mock数据(模拟后台数据)
作为前端经常需要模拟后台数据,我们称之为mock。mock 的真正意义在于简化测试环境。假如你现在要测试一个dao,但是你有不想构建数据库环境就可以用mock模拟数据库的返回结果。
进入正题:
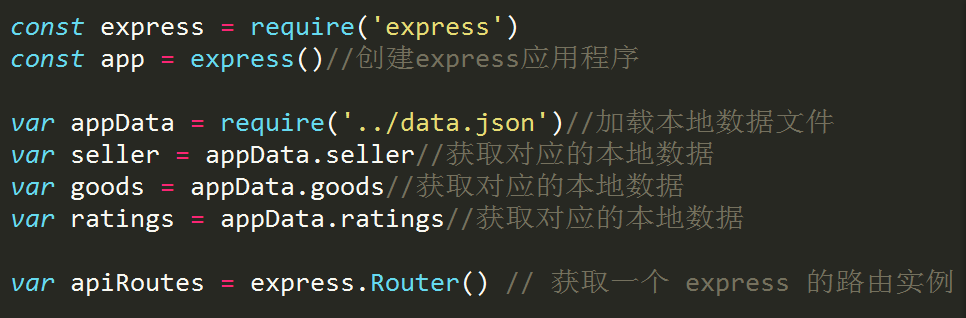
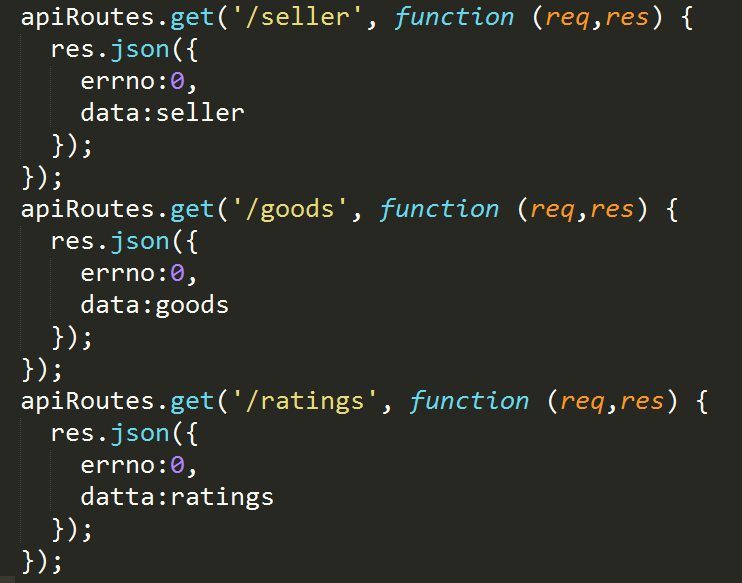
一,在vuejs 2.0版本 在配置文件webpack.dev.conf.js进行本地数据访问,在const portfinder = require(‘portfinder’)后添加
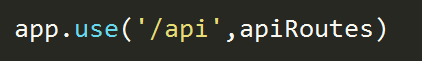
//app.use是express“调用中间件的方法”。所谓“中间件(middleware),就是处理HTTP请求的函数,用来完成各种特定的任务,比如检查用户是否登录、分析数据、以及其他在需要最终将数据发送给用户之前完成的任务。”。这是阮一峰文章的原话。
//简而言之,app.use() 里面使用的参数,主要是函数。但这个使用,并不是函数调用,而是使能的意思。当用户在浏览器发出请求的时候,这部分函数才会启用,进行过滤、处理。
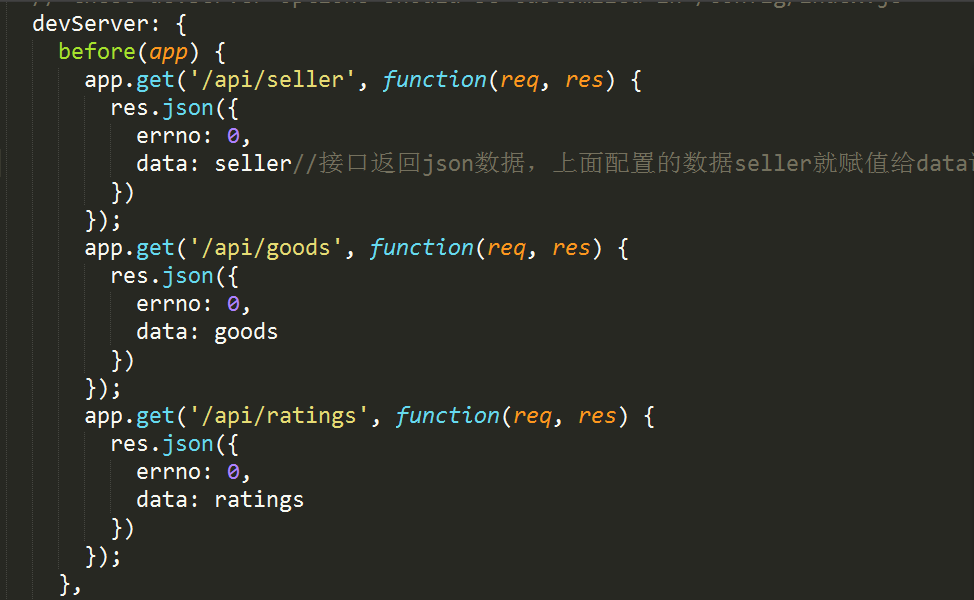
二,devServer,在里面添加
三,本地data.json数据放在根目录下与index.js同级,执行npm run dev,输入 localhost:8080/api/seller测试是否成功
返回的数据格式化工具推荐google 的jsonview插件
四,结合axios使用