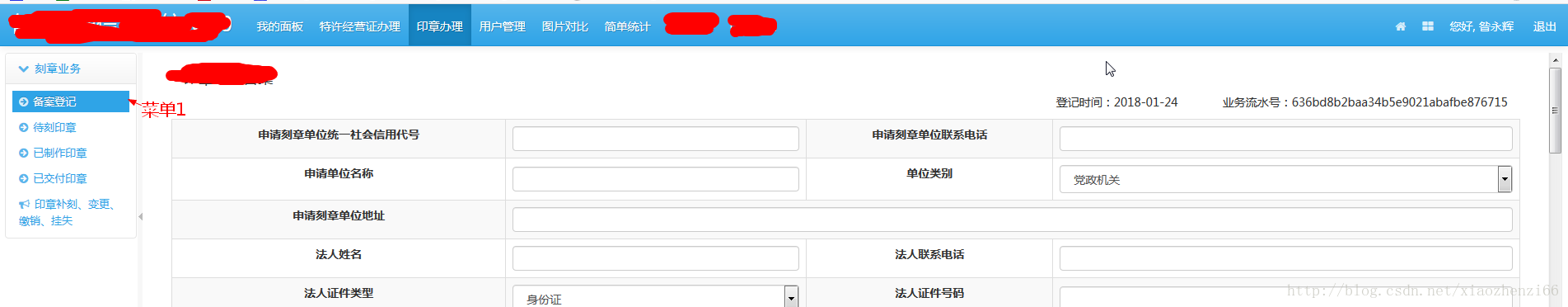
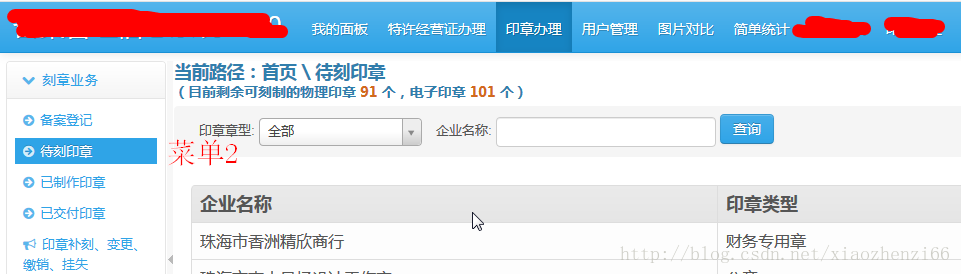
需求:在项目中,有这样的一个需求,在当前的菜单列表中内容页面的“表单”执行完之后,想跳转到下一个菜单页面,随之菜单列表里的css也随之改变,如下图所示:
菜单1---跳转到--菜单2,
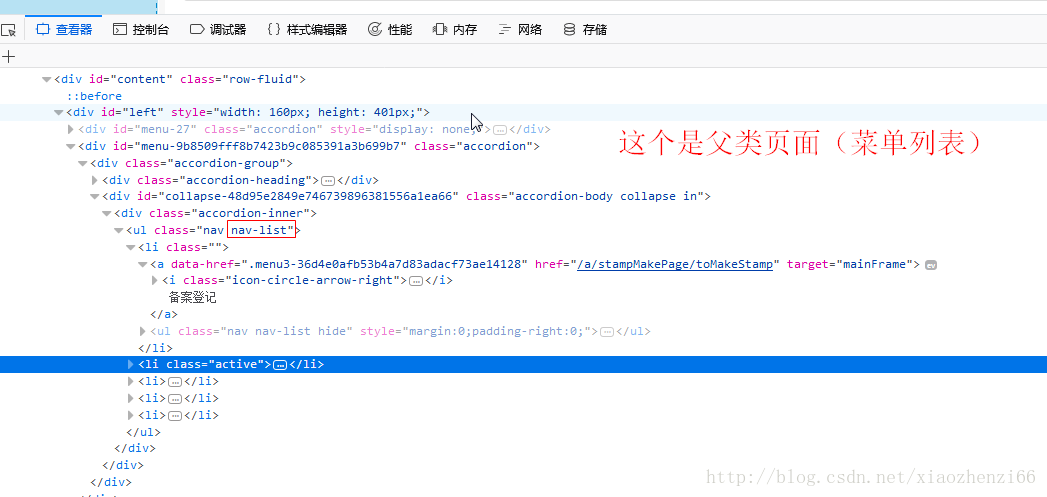
注:分为三个页面:上-》左-》右(父-》子关系)
左边(父)HTML

当子类表单提交成功之后,可以执行以下介js
$(".nav-list", window.parent.document).children("li").removeClass("active"); $(".nav-list", window.parent.document).children("li:contains('已制作印章')").addClass("active");
亲!!对你有帮助就点个赞再走呗!!