一.Echarts 是一款很好用的前端报表制作工具,根据官网的开发文档,我们可以导入假数据制作各种分析的图表.详情看官网:Echarts官网案例.但是如果要根据实际情况导入真实的数据呢?怎么处理?
操作的常规思路是这样的:
1.根据需要的业务逻辑编写后端接口,返回对应业务需求的JSON格式数据,具体参考本人之前的博文:SSM编写http接口返回JSON格式数据
2.定义一个data为空的myChart,并赋值给对应的div显示
3.定义对应数组,接收解析后的后台返回的JSON数据
4.myChart.setOption方法中添加该数组
二.源码
package com.ytdx.entity;
import java.io.Serializable;
public class EchartsEntity implements Serializable {
private String name;
private Integer num;
public EchartsEntity(String name, Integer num) {
super();
this.name = name;
this.num = num;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getNum() {
return num;
}
public void setNum(Integer num) {
this.num = num;
}
}
package com.ytdx.action;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletResponse;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import com.ytdx.entity.EchartsEntity;
import com.ytdx.util.JsonUtils;
import com.ytdx.util.ListObject;
import com.ytdx.util.ResponseUtils;
import com.ytdx.util.StatusCode;
@Controller
public class EchartsAction {
@RequestMapping(value = "/Echarts")
public void findById(HttpServletResponse response) {
ListObject listObject = new ListObject();
List<EchartsEntity> list = new ArrayList<EchartsEntity>(); //这里是后台添加假数据,可以改写成数据查询的方式
list.add(new EchartsEntity("帽子",50));
list.add(new EchartsEntity("鞋子",126));
list.add(new EchartsEntity("毛衣",75));
list.add(new EchartsEntity("羽绒服",201));
list.add(new EchartsEntity("羊毛衫",172));
listObject.setItems(list);
listObject.setCode(StatusCode.CODE_SUCCESS);
listObject.setMsg("成功");
ResponseUtils.renderJson(response, JsonUtils.toJson(listObject));
}
@RequestMapping(value="/EchartsShow")
public ModelAndView MyResource(ModelAndView mv) {
mv.setViewName("/admin/Echarts");
return mv;
}
}
访问 http://localhost:8080/SnsSystem/Echarts ,获得返回的JSON数据
前端Ajax的get请求http://localhost:8080/SnsSystem/Echarts ,根据返回的状态码解析JSON数据,并赋值给定义好的对应数据
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>统计图表示例</title>
<script src="js/jquery-3.0.0.js"></script>
<script src="js/echarts.min.js"></script>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高 -->
<div id="Main" style="width: 600px; height: 400px;border: 1px;"></div>
<script type="text/javascript">
var myChart = echarts.init(document.getElementById('Main'));
// 显示标题,图例和空的坐标轴
myChart.setOption({
title : {
text : '统计图表异步数据加载示例'
},
tooltip : {
trigger: 'axis', //坐标轴触发提示框,多用于柱状、折线图中
},
legend : {
data : [ '销量' ]
},
toolbox: {
feature: {
dataView: {show: true, readOnly: false},
magicType: {show: true, type: ['line', 'bar']},
restore: {show: true},
saveAsImage: {show: true}
}
},
xAxis : {
type : 'category',
data : []
},
yAxis : {},
series : [ {
name : '销量',
type : 'bar',
data : []
} ]
});
myChart.showLoading(); //数据加载完之前先显示一段简单的loading动画
var names = []; //类别数组(实际用来盛放X轴坐标值)
var nums = []; //销量数组(实际用来盛放Y坐标值)
$.ajax({
type : "get",
async : true, //异步请求(同步请求将会锁住浏览器,用户其他操作必须等待请求完成才可以执行)
url : "${pageContext.request.contextPath }/Echarts",
dataType : "json",
success : function(data) {
//请求成功时执行该函数内容,result即为服务器返回的json对象
if (data.code == 'success') {
var obj = eval(data.items); //解析后台传来的json数据
for (var i = 0; i < obj.length; i++) {
names.push(obj[i].name);
}
for (var i = 0; i < obj.length; i++) {
nums.push(obj[i].num);
}
myChart.hideLoading(); //隐藏加载动画
myChart.setOption({ //加载数据图表
xAxis : {
data : names
},
series : [ {
// 根据名字对应到相应的系列
name : '销量',
data : nums
} ]
});
}else{
alert("后台数据获取失败!");
}
},
error : function(errorMsg) {
//请求失败时执行该函数
alert("图表请求数据失败!");
myChart.hideLoading();
}
})
myChart.setOption(option);
</script>
</body>
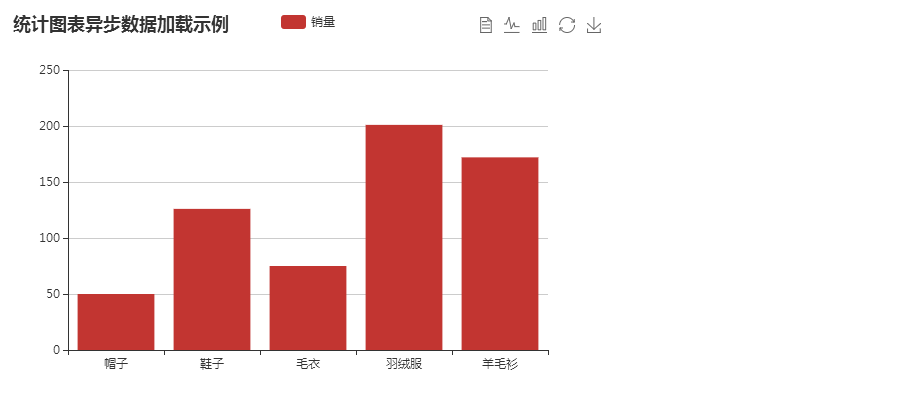
</html>三.结果