Webpack打包常见问题与报错
一、css中设置的背景图片找不到了,或者是url路径不对?
解决办法:
1、下载url-loader
npm install --save-dev url-loader
2、
webpack.config.js中
moduleexports =
module:
rules:
test: /\.$/
use:
loader: 'url-loader'
options:
limit: 8192
}
3、打包以后的背景图片url的代码如下所示
好啦!图片出来啦~!!!至于url-loader的详细使用介绍参考https://www.npmjs.com/package/url-loader
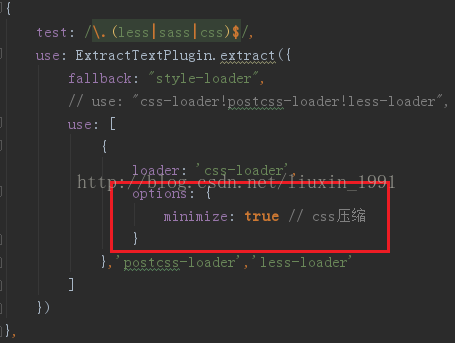
二、引入了uglifyjs-webpack-plugin以后js文件压缩了,css文件却没有压缩?
解决办法:
好啦!再次打包以后发现css压缩成功了~!!!
以上都是经过真是验证有效的呦!欢迎参考!这篇笔记会经常更新,慢慢累积webpack常见的问题与报错的~