下载nodejs的安装文件
安装文件
系统为win64位点击安装直接下一步完成;
检测是否安装成功
调用DOS窗口node -v 查看版本v4.5.0,因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式;node之后我们可以测试输入:
console.log('hello world')- 创建test.js文件,代码如下:
-
var http = require( “http”);
-
http.createServer( function(req, res) {
-
-
res.writeHead( 200 , { “Content-Type”: “text/html”});
-
-
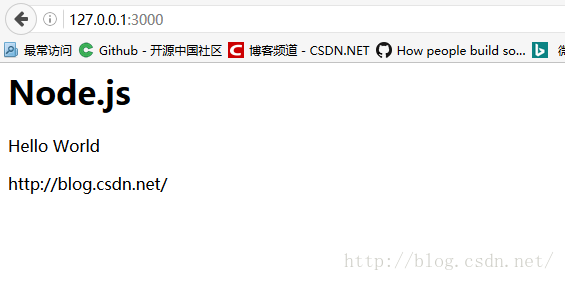
res.write( “<h1>Node.js</h1>”);
-
-
res.write( “<p>Hello World</p>”);
-
-
res.end( “<p>http://blog.csdn.net/</p>”);
-
-
}).listen( 3000);
-
-
console.log( “HTTP server is listening at port 3000.”);
-
windows下安装nodejs
首先下载安装包
https://nodejs.org/en/download/
点击下载相应的zip版本

然后将文件夹解压到任意目录
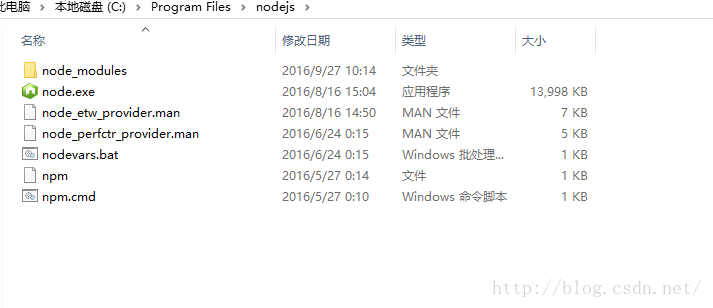
比如我这里解压到了:C:\Program Files\nodejs中
然后在这个目录下新建两个文件夹
node-cache
node-global
这是用来放npm全局模块的安装目录,也可以放到其他地方。
扫描二维码关注公众号,回复:
2422502 查看本文章


配置环境变量
新建一个系统变量
变量名:NODE_HOME
变量值(你的安装目录):C:\Program Files\nodejs
编辑Path变量
新增两个条目
%NODE_HOME% %NODE_HOME%\node-global
打开CMD,如果执行的时候报错,试着换用管理员运行
运行下面的命令,这里的地址也是安装目录
npm config set prefix "C:\Program Files\nodejs\node-global" npm config set cache "C:\Program Files\nodejs\node-cache"
测试,运行下面的命令有版本出现即可
node -v
npm -v
下载nodejs的安装文件
安装文件
系统为win64位点击安装直接下一步完成;
检测是否安装成功
调用DOS窗口node -v 查看版本v4.5.0,因为安装时已经自动配置了环境变量,所以我们可以直接输入node,即可进入node.js交互模式;node之后我们可以测试输入:
console.log('hello world')- 创建test.js文件,代码如下:
-
var http = require( “http”);
-
http.createServer( function(req, res) {
-
-
res.writeHead( 200 , { “Content-Type”: “text/html”});
-
-
res.write( “<h1>Node.js</h1>”);
-
-
res.write( “<p>Hello World</p>”);
-
-
res.end( “<p>http://blog.csdn.net/</p>”);
-
-
}).listen( 3000);
-
-
console.log( “HTTP server is listening at port 3000.”);
-
windows下安装nodejs
首先下载安装包
https://nodejs.org/en/download/
点击下载相应的zip版本

然后将文件夹解压到任意目录
比如我这里解压到了:C:\Program Files\nodejs中
然后在这个目录下新建两个文件夹
node-cache
node-global
这是用来放npm全局模块的安装目录,也可以放到其他地方。
配置环境变量
新建一个系统变量
变量名:NODE_HOME
变量值(你的安装目录):C:\Program Files\nodejs
编辑Path变量
新增两个条目
%NODE_HOME% %NODE_HOME%\node-global
打开CMD,如果执行的时候报错,试着换用管理员运行
运行下面的命令,这里的地址也是安装目录
npm config set prefix "C:\Program Files\nodejs\node-global" npm config set cache "C:\Program Files\nodejs\node-cache"
测试,运行下面的命令有版本出现即可
node -v
npm -v