帧布局能够实现覆盖以及前置水印的功能。
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:foreground="@drawable/fore1"
android:foregroundGravity="bottom|right"//注意中间的是|而不是/,否则会出错
>
<TextView
android:id="@+id/textView1"
android:layout_width="300px"
android:layout_height="300px"
android:layout_gravity="center"
android:background="#8A2BE2"
android:text="" />
<TextView
android:id="@+id/textView2"
android:layout_width="200px"
android:layout_height="200px"
android:layout_gravity="center"
android:background="#FFFA10"
android:text="" />
<TextView
android:id="@+id/textView3"
android:layout_width="100px"
android:layout_height="100px"
android:layout_gravity="center"
android:background="#512612"
android:text="TextView" />
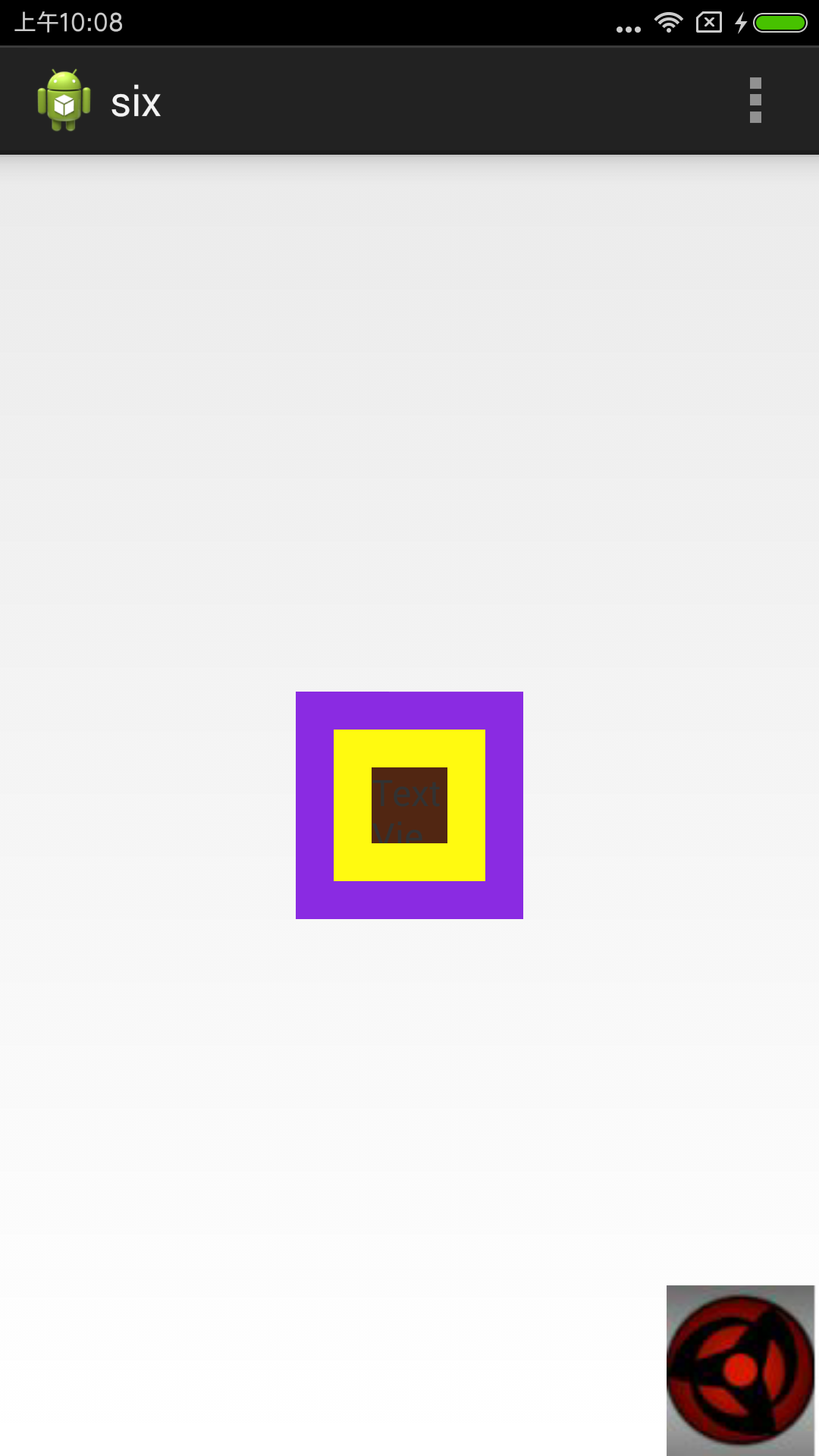
</FrameLayout>即可实现下列功能
下面的写轮眼是水印,中间的覆盖是实现的结果