一、webpack和webpack-dev-server的安装
1. 安装好nodeJS后(NPM也一并集成了后),如果是window系统,可以通过以下命令更新NPM
npm install npm -g2.在d盘新建一个目录demo作为项目目录并切换到该目录下(cmd)
d:
cd D:\demo3.使用NPM初始化配置,执行后会有一系列选项,可以按回车键快速确认,完成后会在demo目录生成一个package.json文件
npm init 4.本地局部安装webpack:进入项目根目录,在命令行输入(--save-dev会作为开发依赖来安装webpack)
npm install webpack --save-dev5.本地局部安装webpack-dev-server :
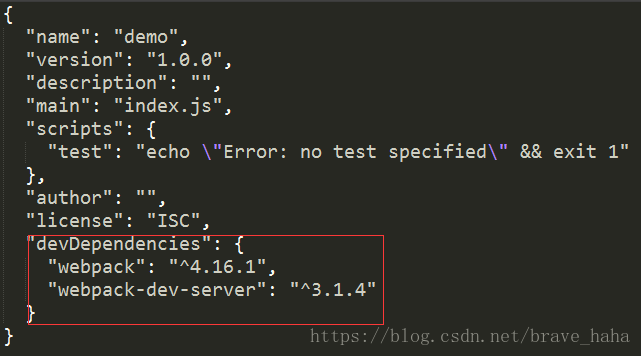
npm install webpack-dev-server --save-dev安装完成后,最终的package.json文件内容为:
如果你的devDependencies中包含webpack和webpack-dev-server,就安装成功啦!!