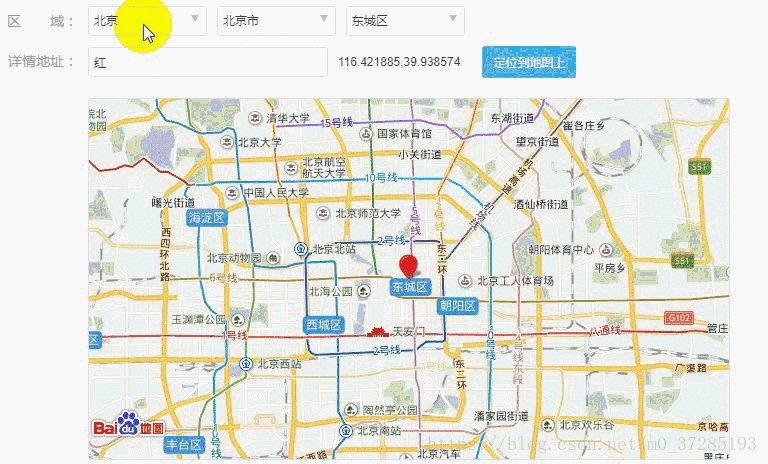
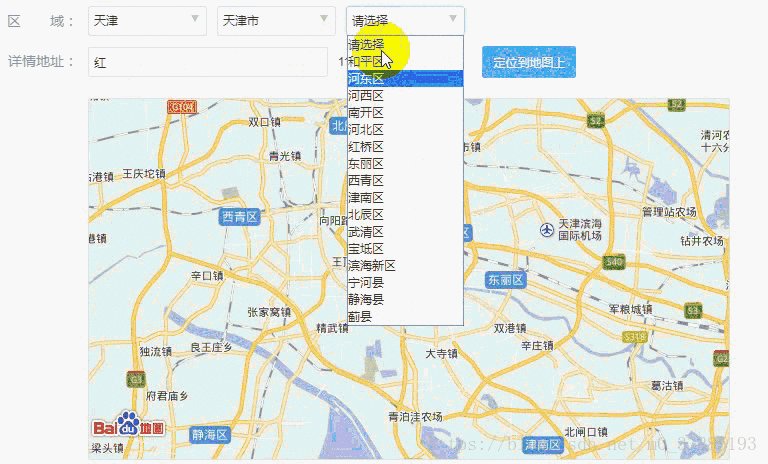
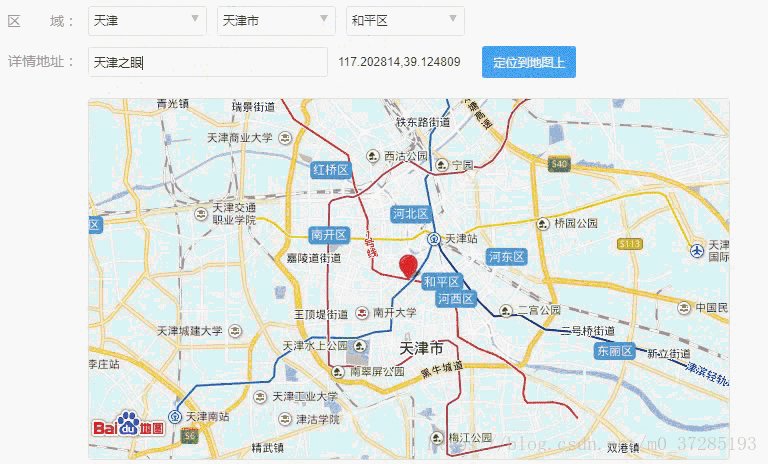
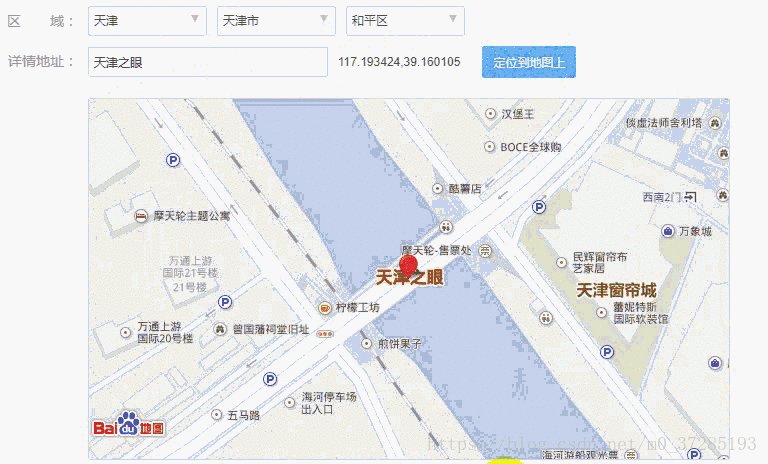
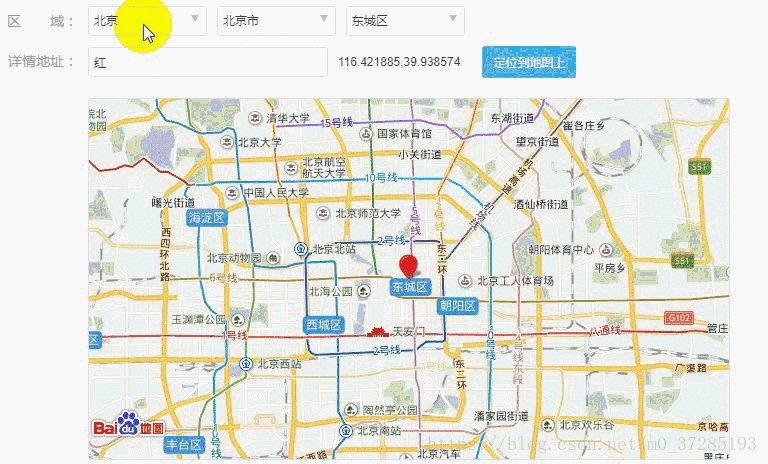
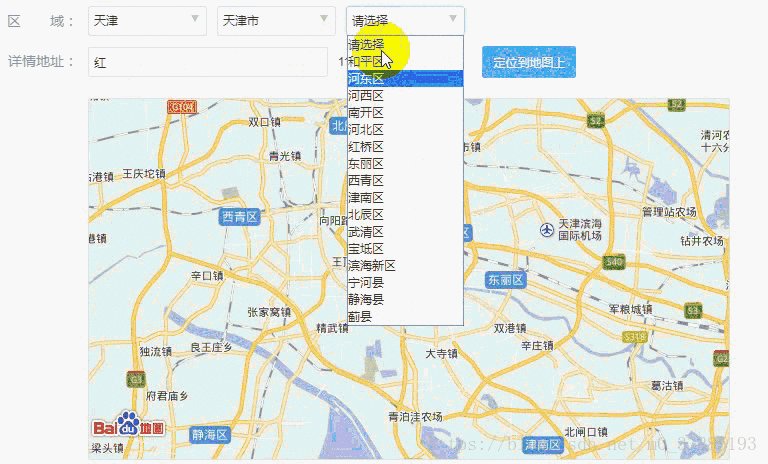
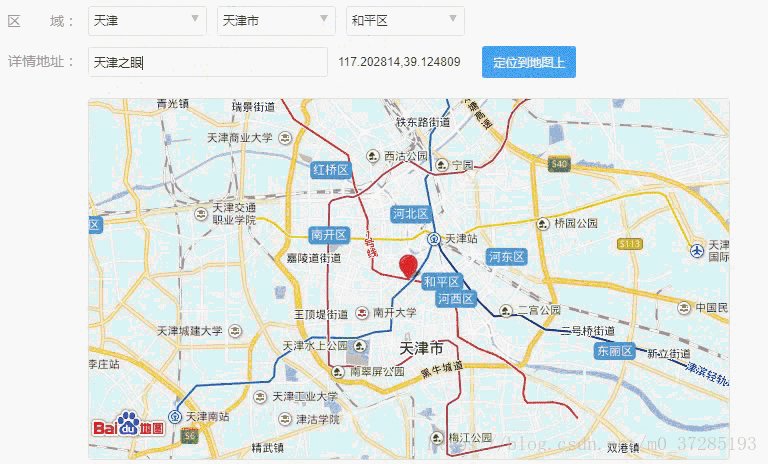
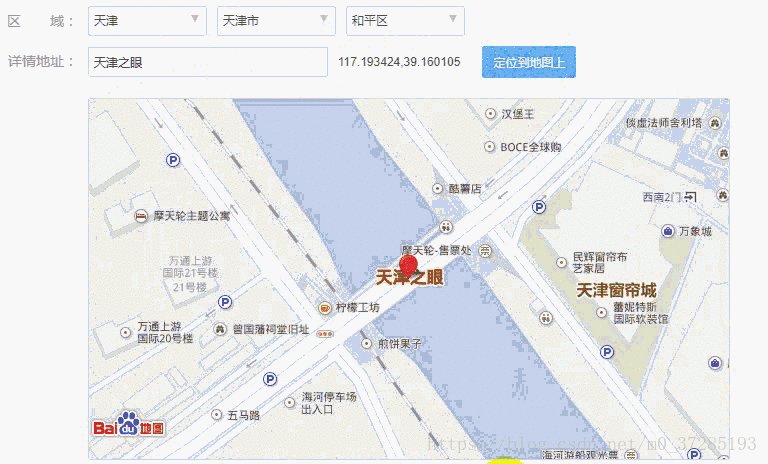
效果图

实现原理
代码
var isRespond = true;
var map = new BMap.Map("map", { enableMapClick: false });
map.enableScrollWheelZoom(isRespond);
map.centerAndZoom("北京市", 11);
var myGeo = new BMap.Geocoder();
$(".zoom").on('click', function() {
if (!$("#city_01").val()) {
tip.showError("请选择城市")
return;
}
if (!$("#district_01").val()) {
tip.showError("请选择区域")
return;
}
var keyword = document.getElementById("detailsAddress").value;
if (keyword == "") {
tip.showError("输入详细地址后定位");
return;
}
map.clearOverlays();
function myFun() {
if (local.getResults().getPoi(0)) {
var pp = local.getResults().getPoi(0).point;
map.centerAndZoom(pp, 18);
map.addOverlay(new BMap.Marker(pp));
$(".map-address").val(pp.lng + ',' + pp.lat)
} else {
tip.showError("无法解析地址,请完善详细地址信息或者手动点击地图选择");
}
}
var local = new BMap.LocalSearch(map, {
onSearchComplete: myFun
});
local.search($("#city_01 :selected").text() + $("#district_01 :selected").text() + keyword);
});
map.addEventListener("click", function(e) {
if (!isRespond) {
return;
}
map.clearOverlays();
var pt = e.point;
map.addOverlay(new BMap.Marker(pt));
$(".map-address").val(pt.lng + ',' + pt.lat)
});
$("#city_01").on("change", function() {
if ($("#city_01 :selected").text()) {
map.centerAndZoom($("#city_01 :selected").text(), 11);
}
})
$("#district_01").on("change", function() {
if ($("#district_01 :selected").text()) {
myGeo.getPoint($("#city_01 :selected").text() + $("#district_01 :selected").text(), function(point) {
if (point) {
map.clearOverlays();
map.centerAndZoom(point, 12);
map.addOverlay(new BMap.Marker(point));
$(".map-address").val(point.lng + ',' + point.lat)
} else {
tip.showError("无法解析地址,请完善详细地址信息或者手动点击地图选择");
}
}, $("#province_01").val());
}
})