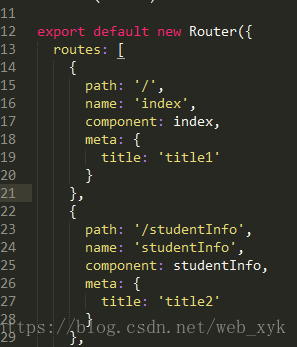
一、router文件夹下的index文件中给每个path添加meta:{}:
代码
export
default
new Router
({
routes
:
[
{
path
:
'/'
,
name
:
'index'
,
component
: index
,
meta
:
{
title
:
'title1'
}
},
{
path
:
'/studentInfo'
,
name
:
'studentInfo'
,
component
: studentInfo
,
meta
:
{
title
:
'title2'
}
}
]
})
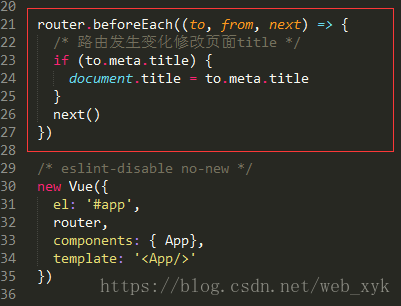
二、js入口文件main.js中添加
代码:
router
.beforeEach
((to
,
from
, next
)
=>
{
/* 路由发生变化修改页面title */
if
(to
.meta
.title
)
{
document
.title
= to
.meta
.title
}
next
()
})
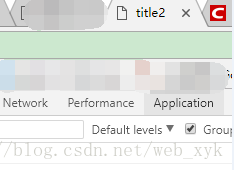
效果: