参考博客:https://blog.csdn.net/iispring/article/details/50500106/
1.直线渐变
效果图:
代码:
package com.example.lenovo.mydemo.myViewDemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Paint;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.graphics.Typeface;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.example.lenovo.mydemo.R;
/**
* Created by lenovo on 2018/7/2.
*/
public class MyView_1 extends View {
private final String TAG = "MyView_1";
private Paint mPaint;
private int i = 0;
public MyView_1(Context context) {
super(context);
}
public MyView_1(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public MyView_1(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint = new Paint();
mPaint .setStrokeWidth(20);
LinearGradient linearGradient = new LinearGradient(0,100,1000,100,
getResources().getColor(R.color.colorGreen),
getResources().getColor(R.color.colorIndigo),
Shader.TileMode.CLAMP);
mPaint.setShader(linearGradient);
canvas.drawLine(0,100,i,100,mPaint);
if (i==1000){
i=1000;
}else {
i=i+10;
}
postInvalidateDelayed(50);
}
}
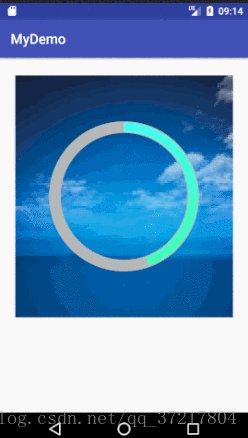
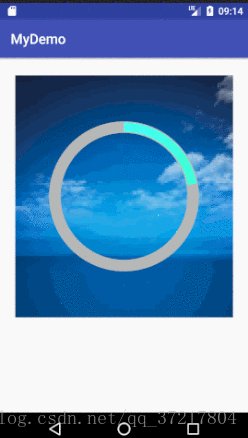
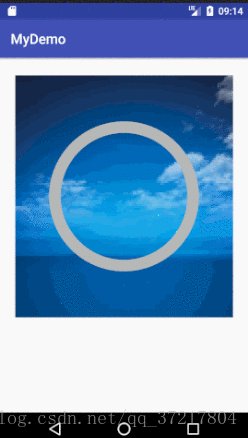
2.圆环渐变
效果图:
代码:
package com.example.lenovo.mydemo.myViewDemo;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.LinearGradient;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.Rect;
import android.graphics.RectF;
import android.graphics.Shader;
import android.graphics.SweepGradient;
import android.graphics.Typeface;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import com.example.lenovo.mydemo.R;
/**
* Created by lenovo on 2018/7/2.
*/
public class MyView_1 extends View {
private final String TAG = "MyView_1";
private Paint mPaint;
private int i = 0;
private Bitmap mBitmap;
public MyView_1(Context context) {
super(context);
}
public MyView_1(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
mBitmap = BitmapFactory.decodeResource(context.getResources(),R.mipmap.ic_bg);
mPaint = new Paint();
}
public MyView_1(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
/*
导入图片
*/
mPaint.reset();
Rect bPRect = new Rect(0,0,mBitmap.getWidth(),mBitmap.getHeight());
Rect canvasRect = new Rect(0,0,getWidth(),getHeight());
canvas.drawBitmap(mBitmap,bPRect,canvasRect,mPaint);
mPaint.reset();
/*
画底图圆环
*/
mPaint.setColor(getResources().getColor(R.color.colorGray));
mPaint.setStrokeWidth(50);
mPaint.setStyle(Paint.Style.STROKE);
canvas.drawCircle(getWidth()/2,getHeight()/2,300,mPaint);
mPaint.reset();
/*
画渐变色彩圆弧
*/
mPaint.setStrokeWidth(40);
/* 这个方式的渐变也可以直接使用
SweepGradient sweepGradient = new SweepGradient(getWidth()/2,getHeight()/2,
getResources().getColor(R.color.colorIndigo),
getResources().getColor(R.color.colorGreen));
*/
//添加渐变颜色
int [] colors= new int[]{getResources().getColor(R.color.colorIndigo),
getResources().getColor(R.color.colorIndigo2),
getResources().getColor(R.color.colorIndigo3),
getResources().getColor(R.color.colorGreen)
};
//添加渐变颜色改变点
float[] f = new float[]{0,0.3f,0.6f,1};
SweepGradient sweepGradient1 = new SweepGradient(getWidth()/2,getHeight()/2,colors,f);
mPaint.setShader(sweepGradient1);
//设置风格为空心圆
mPaint.setStyle(Paint.Style.STROKE);
//设置线条风格
mPaint.setStrokeCap(Paint.Cap.BUTT);
//设置圆弧坐标
RectF rectF = new RectF();
rectF.left = getLeft()+(getWidth()/2-300);
rectF.right = getWidth()/2+300;
rectF.top = getTop()+(getHeight()/2-300);
rectF.bottom = getHeight()/2+300;
//以中心点逆时针旋转画布90度
canvas.rotate(-90,getWidth()/2,getHeight()/2);
//圆弧值
if(i==360) {
i = 0;
}else {
i = i+10;
}
//画圆弧
canvas.drawArc(rectF,0,i,false,mPaint);
//设置每50毫秒刷新
postInvalidateDelayed(50);
mPaint.reset();
}
}