net本身自带的TreeView控件本身可以提供简单快捷的树结构控件,不过需要是在前台界面手动输入静态数据,只能预先设定好值,一一录入。这次使用到的方法是通过在后台代码绑定数据库表,实现动态的数据树显示。
首先先在.net前台界面注册一个TreeView控件,并且将其放置在asp:UpdatePanel标签内,以方便以后实行异步刷新功能。如图
数据库中会设置两张表,一张为根节点与子节点的表(主键为BaseID,根节点BaseID为1),另一张为叶节点的表(主键为VlanID)
然后在后台编写树节点代码,分别分为三层,根节点,子节点,叶节点,点击叶节点后,再展现叶节点下具体信息,通过GirdView控件在右边空白处展示:
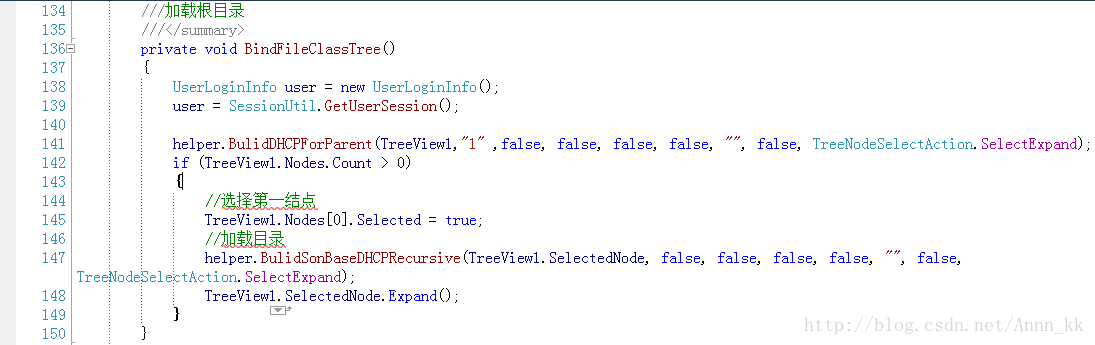
首先是定义绑定树节点的根节点。
具体方法定义如下
这里是直接固定根节点,数据库中字段BaseID为1的为根节点,直接作为固定参数传入,而后通过方法获取一个实体类对象,然后对此根节点的各个属性进行赋值。
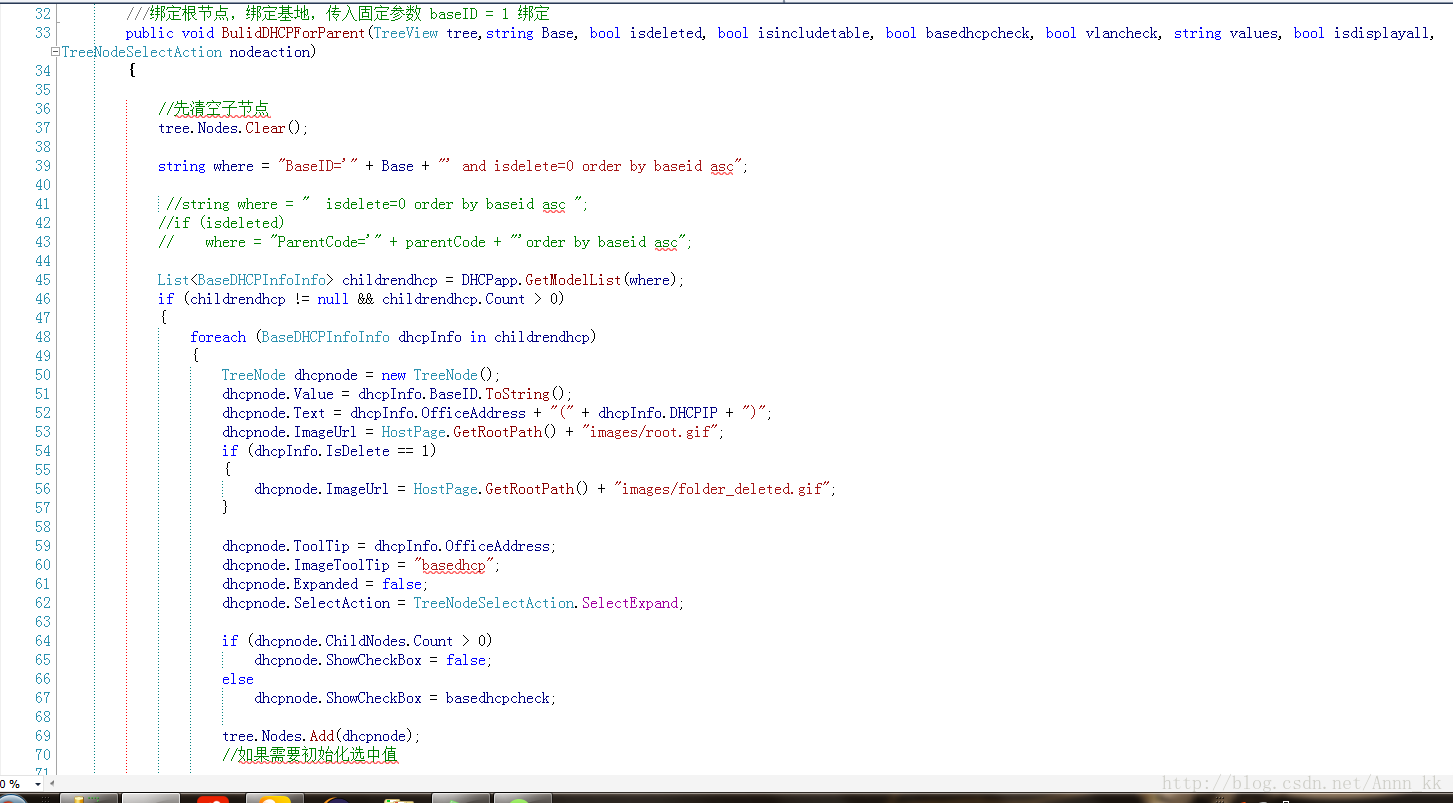
接下来设置这个根节点下的各个子节点,并将其展开,在页面一打开的时候就可以看到根节点与子节点。
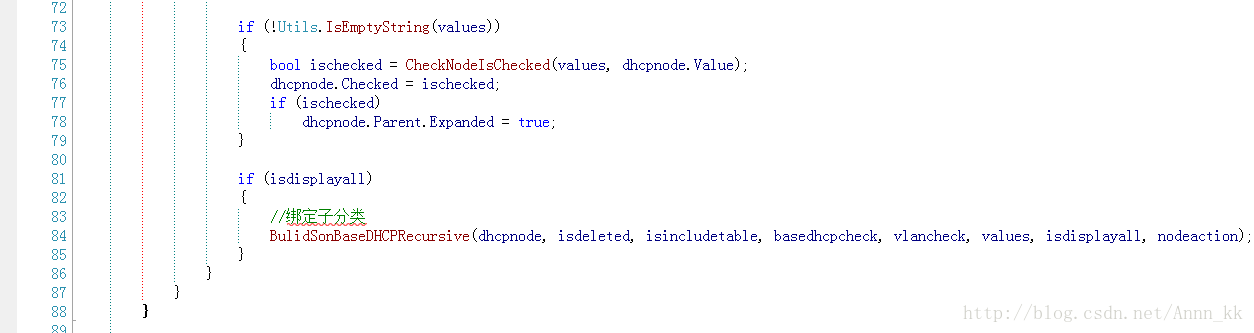
查询获取数据库中baseID不为1的数据,并且将它们循环赋值给多个新节点,并且设置为不展开状态。
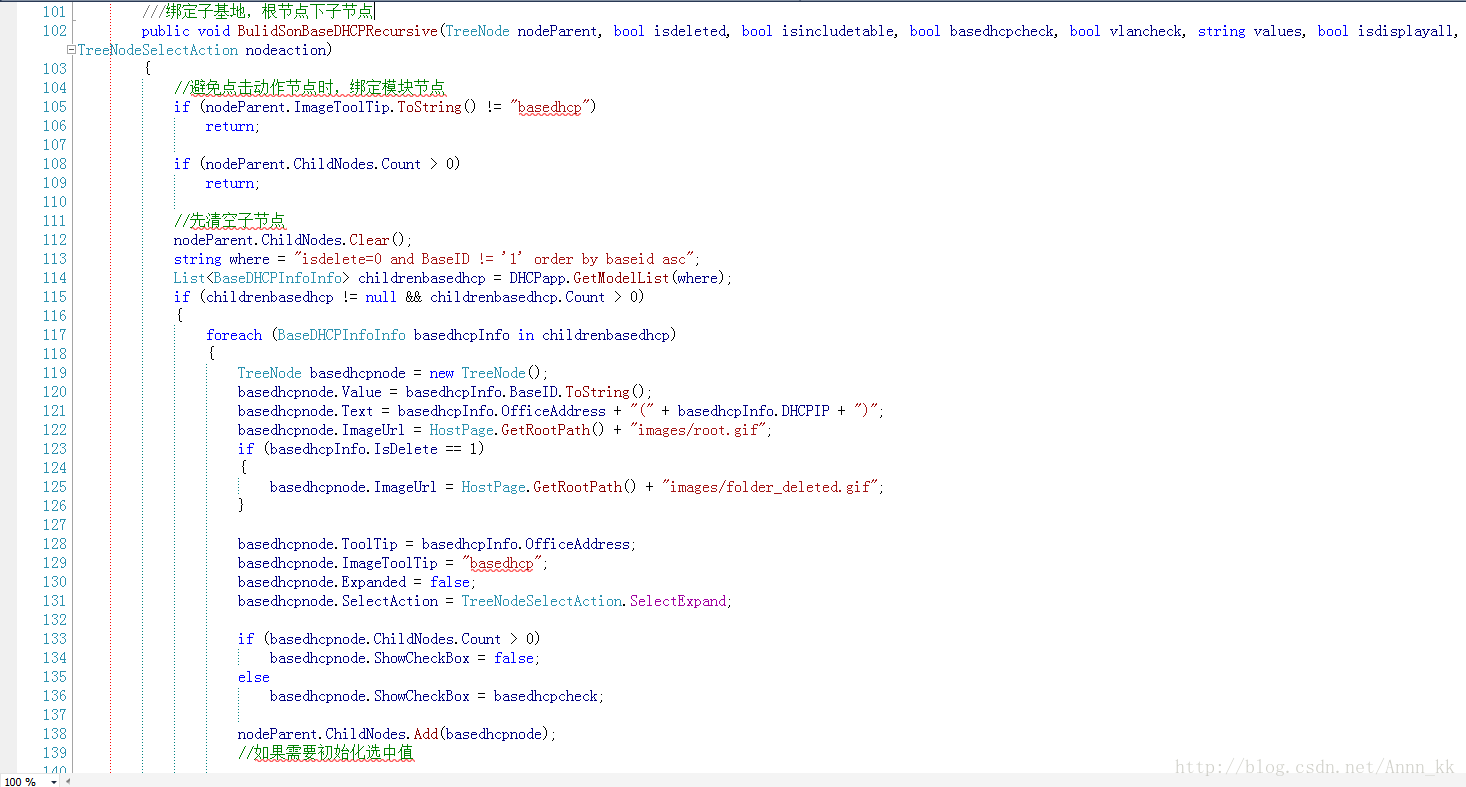
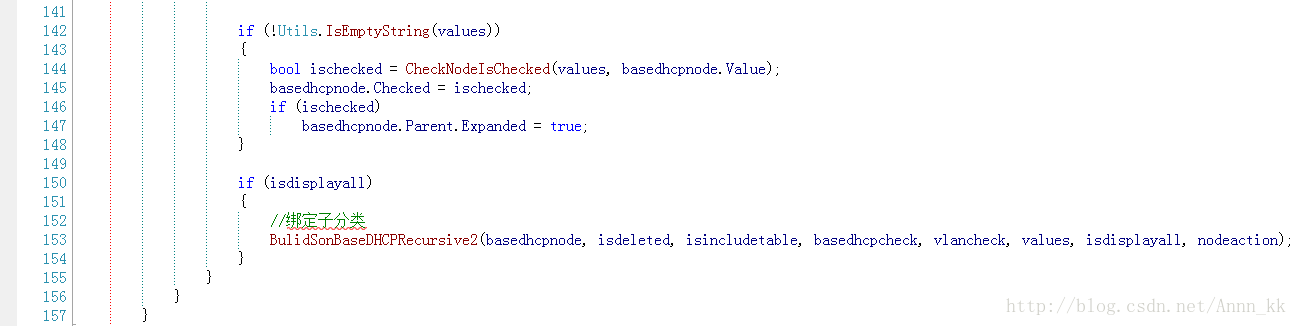
再然后设置叶节点,当点击子节点的时候就展开子节点下的叶节点。
叶节点的数据存放在数据库的另外一张表中,和子节点一样,使用循环的方式依次赋值,不过这个方法会设置在点击子节点的时候才会启动,所以一开始的叶节点是隐藏的,并未加载。
后台调用加载方法如图:
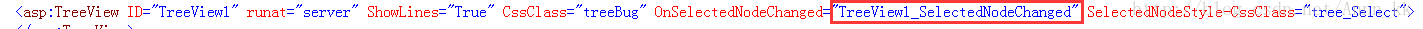
加载根节点与子节点,然后叶节点会在点击子节点后展开,触发时间需要写在前台的TreeView控件中,如:
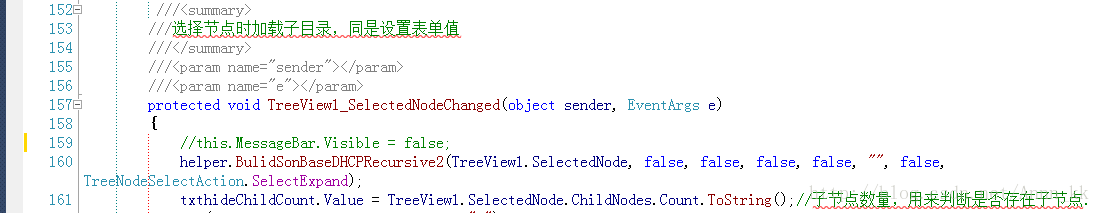
子节点点击事件
在执行最后再调用一下BindGird方法,此方法是绑定GirdView数据的方法,将叶节点下对应的数据库另一张表的具体信息绑定到控件下,显示数据。
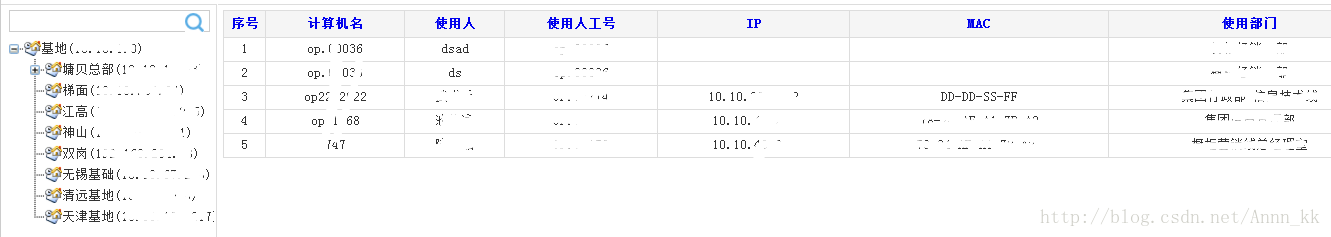
最终的完成样式如下图所示:
关于更进一步的节点的增删改查,需另开一篇再做说明。