一,简介
提供了很多使用的字体图标
二,官网
https://fontawesome.com/
中文官网:http://www.fontawesome.com.cn/
三,在vue中使用
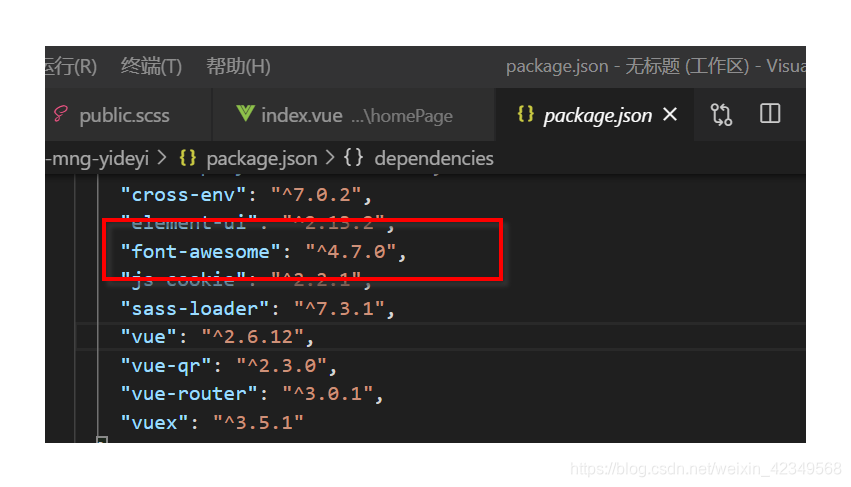
第一步:npm 安装
npm i font-awesome -S
安装完成结果:

第二步:在main.js中引入
import 'font-awesome/css/font-awesome.min.css'

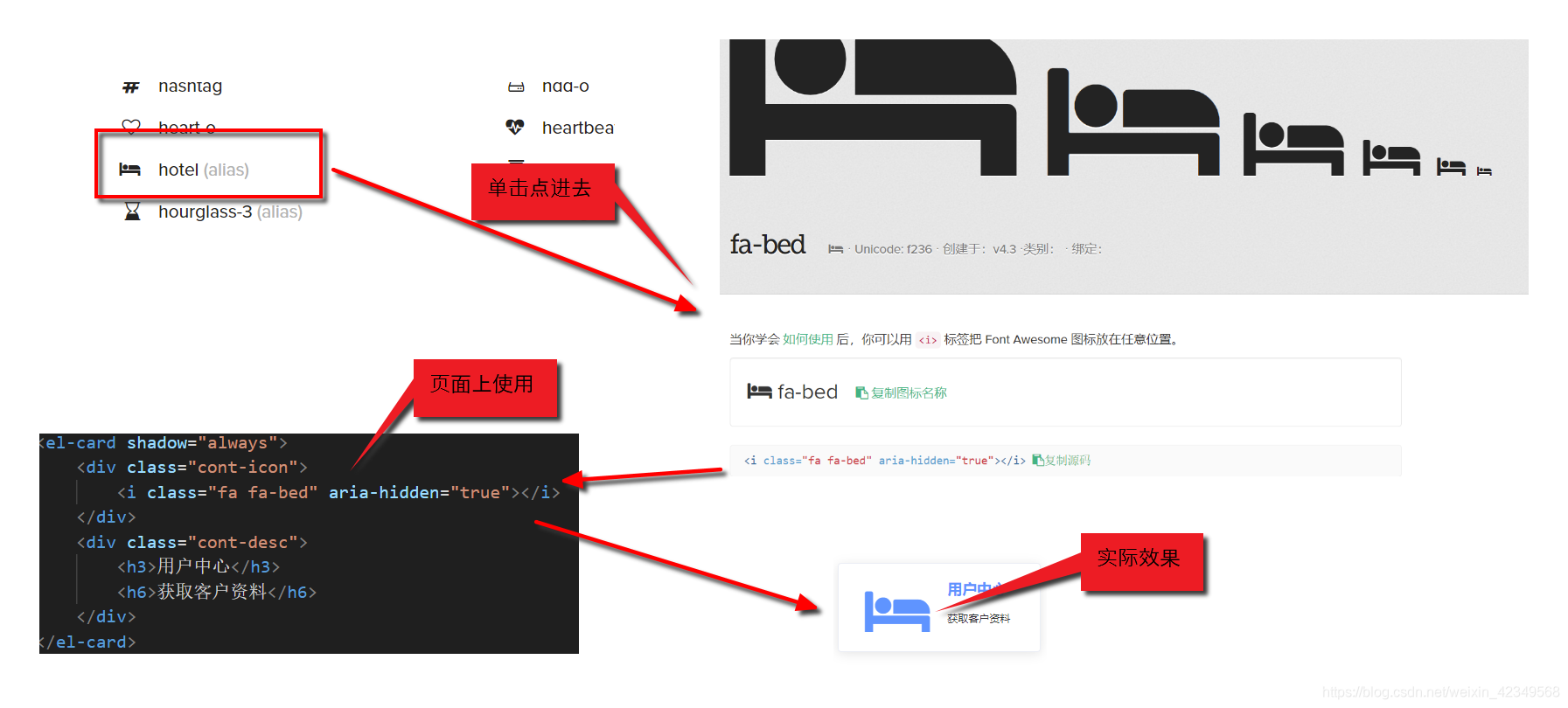
第三步:在需要的vue页面中使用
先去官网找自己想要的字体:
http://www.fontawesome.com.cn/faicons/