1.jquery easyUI动态添加选项卡(查看jquery easyUI手册)
1.1 用于动态添加一个选项卡

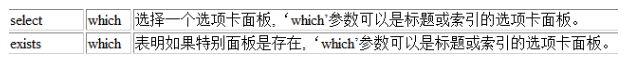
1.1.1 选中指定的选项卡和判断某个选项卡是否存在

测试代码:
<a id="but1" class="easyui-linkbutton">添加一个选项卡</a> <script type="text/javascript"> $(function(){ //页面加载完成后,为上面按钮绑定事件 $("#but1").click(function(){ //判断选项卡是否存在 var e = $("#mytabs").tabs("exists","系统管理");//返回boolean类型 if(e){ //已经存在,选中就可以 $("#mytabs").tabs("select","系统管理"); }else{ //调用tabs对象的add方法动态添加一个选项卡 $("#mytabs").tabs("add",{ title:'系统管理', iconCls:'icon-edit', closable:true, content:'<iframe frameborder="0" height="100%" width="100%" src="https://www.baidu.com"></iframe>' }); } }) }) </script>
<!-- tab面板 --> <div id="mytabs" class="easyui-tabs" data-options="fit:true"> <!-- 使用子div表示每个面板 fit:true----自适应(填充父容器) --> <div data-options="iconCls:'icon-save'" title="面板一">111</div> <div data-options="closable:true" title="面板二">222</div> <div title="面板三">333</div> </div>