Docker-compose的编排
首先这里需要创建一个目录mkdir /docker-compose然后在里边创建一个docker-compose.yml的文件。
具体包括:
Images、hostname、ports、networks、volumes、deploy这些内容
其中包括nginx+tomcat1+tomcat2三个服务
version: "3" 这是最新的版本
services:
nginx:
image: nginx5:latest
hostname: nginx
ports:
- "8021:80"
networks:
- "mynet"
volumes:
- "/srv/jetsen/nginx:/nginx"
- "nginx://usr/local/nginx-1.6.2"
deploy:
placement:
constraints:
- engin.labels.function == nodeone
tomcat1:
image: tomcat15:latest
hostname: tomcat1
ports:
- "8088:8080"
networks:
- "mynet"
volumes:
- "/srv/jetsen/tomcat1:/tomcat1"
- "tomcat1jdk:/usr/local/jdk1.7.0_79"
- "tomcat1tomcat://usr/local/apache-tomcat-7.0.61/"
deploy:
placement:
constraints:
- engine.labels.function == nodeone
tomcat2:
image: tomcat15:latest
hostname: tomcat2
ports:
- "8089:8080"
networks:
- "mynet"
volumes:
- "/srv/jetsen/tomcat2:/tomcat2"
- "tomcat2jdk:/usr/local/jdk1.7.0_79"
- "tomcat2tomcat://usr/local/apache-tomcat-7.0.61/"
deploy:
placement:
constraints:
- engine.labels.function == nodetwo
volumes:
nginx:
tomcat1tomcat:
tomcat1jdk:
tomcat2tomcat:
tomcat2jdk:
networks:
mynet:
external: true
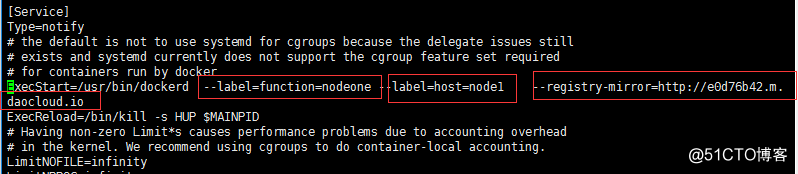
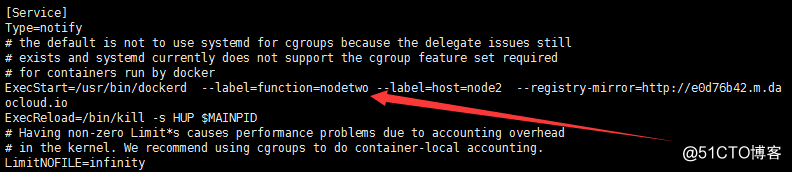
另外需要修改docker的主配置文件

--label=function=nodeone: 一个标签【别名】
--label=host=node1 : 主机名
--registry-mirror=http://e0d76b42.m.daocloud.io:国内的镜像
注:另外node2的服务器节点也需要修改

完成之后通过docker stack deploy -c docker-compose.yml 【mynet:名字】
启动这个docker-compose编排文件
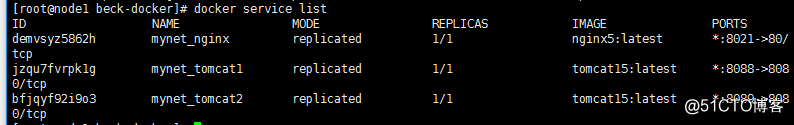
查看docker service list

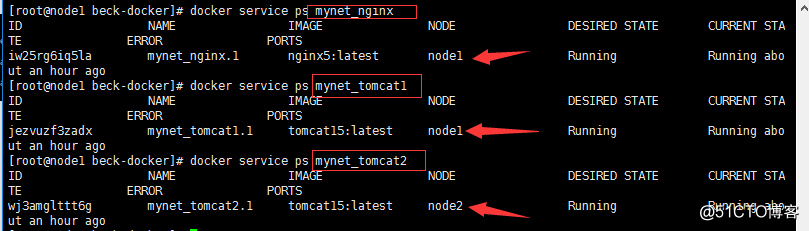
查看运行的节点

Nginx+tomcat1+tomcat2反向代理docker
实现上面的三个容器运行必须要有三个dockerfile写出来的启动镜像
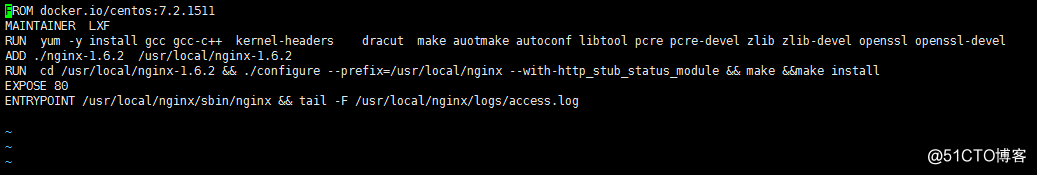
Nginx:

这里使用的是nginx1.6.2版本
ENTRYPOINT /usr/local/nginx/sbin/nginx && tail -F /usr/local/nginx/logs/access.log
FROM docker.io/centos:7.2.1511
MAINTAINER LXF
RUN yum -y install gcc gcc-c++ kernel-headers dracut make auotmake autoconf libtool pcre pcre-devel zlib zlib-devel openssl openssl-devel
ADD ./nginx-1.6.2 /usr/local/nginx-1.6.2
RUN cd /usr/local/nginx-1.6.2 && ./configure --prefix=/usr/local/nginx --with-http_stub_status_module && make &&make install
EXPOSE 80
ENTRYPOINT /usr/local/nginx/sbin/nginx && tail -F /usr/local/nginx/logs/access.log
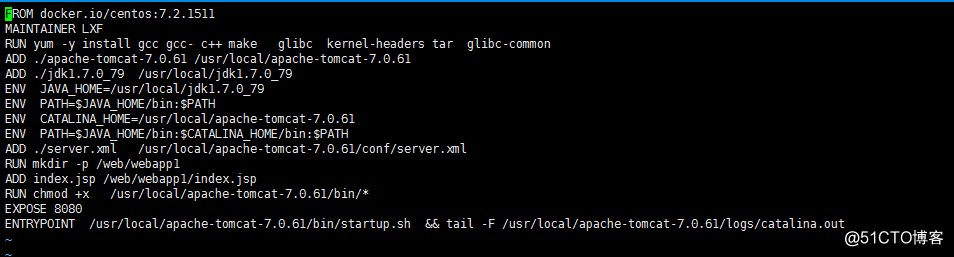
Tomcat1的镜像:

Tomcat使用的是7版本
FROM docker.io/centos:7.2.1511
MAINTAINER LXF
RUN yum -y install gcc gcc- c++ make glibc kernel-headers tar glibc-common
ADD ./apache-tomcat-7.0.61 /usr/local/apache-tomcat-7.0.61
ADD ./jdk1.7.0_79 /usr/local/jdk1.7.0_79
ENV JAVA_HOME=/usr/local/jdk1.7.0_79
ENV PATH=$JAVA_HOME/bin:$PATH
FROM docker.io/centos:7.2.1511
MAINTAINER LXF
RUN yum -y install gcc gcc- c++ make glibc kernel-headers tar glibc-common
ADD ./apache-tomcat-7.0.61 /usr/local/apache-tomcat-7.0.61
ADD ./jdk1.7.0_79 /usr/local/jdk1.7.0_79
ENV JAVA_HOME=/usr/local/jdk1.7.0_79
ENV PATH=$JAVA_HOME/bin:$PATH
ENV CATALINA_HOME=/usr/local/apache-tomcat-7.0.61
ENV PATH=$JAVA_HOME/bin:$CATALINA_HOME/bin:$PATH
ADD ./server.xml /usr/local/apache-tomcat-7.0.61/conf/server.xml
RUN mkdir -p /web/webapp1
ADD index.jsp /web/webapp1/index.jsp
RUN chmod +x /usr/local/apache-tomcat-7.0.61/bin/*
EXPOSE 8080
ENTRYPOINT /usr/local/apache-tomcat-7.0.61/bin/startup.sh && tail -F /usr/local/apache-tomcat-7.0.61/logs/catalina.out
~
Tomcat2的镜像和tomcat1的没有区别就是在index.Jsp文件有区别
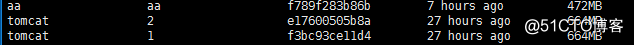
完成之后开始生产成镜像 通过docker build -t 镜像 /路径

aa是nginx的镜像
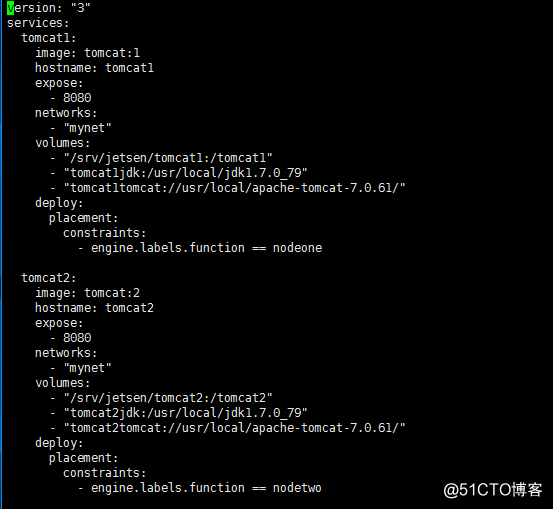
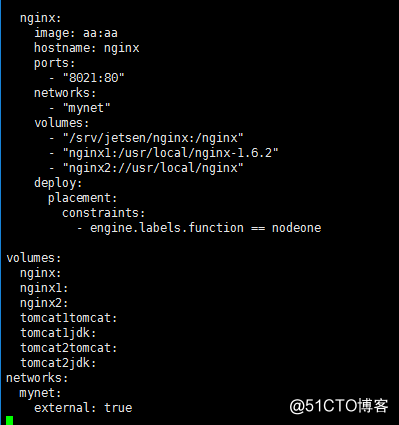
完成之后需要去编写docker-compose.yml文件
内容如下
version: "3"
services:
tomcat1:
image: tomcat:1
hostname: tomcat1
expose:
- 8080
networks:
- "mynet"
volumes:
- "/srv/jetsen/tomcat1:/tomcat1"
- "tomcat1jdk:/usr/local/jdk1.7.0_79"
- "tomcat1tomcat://usr/local/apache-tomcat-7.0.61/"
deploy:
placement:
constraints:
- engine.labels.function == nodeone
tomcat2:
image: tomcat:2
hostname: tomcat2
expose:
- 8080
networks:
- "mynet"
volumes:
- "/srv/jetsen/tomcat2:/tomcat2"
- "tomcat2jdk:/usr/local/jdk1.7.0_79"
- "tomcat2tomcat://usr/local/apache-tomcat-7.0.61/"
deploy:
placement:
constraints:
- engine.labels.function == nodetwo
nginx:
image: aa:aa
hostname: nginx
ports:
- "8021:80"
networks:
- "mynet"
volumes:
- "/srv/jetsen/nginx:/nginx"
- "nginx1:/usr/local/nginx-1.6.2"
- "nginx2://usr/local/nginx"
deploy:
placement:
constraints:
- engine.labels.function == nodeone
volumes:
nginx:
nginx1:
nginx2:
tomcat1tomcat:
tomcat1jdk:
tomcat2tomcat:
tomcat2jdk:
networks:
mynet:
external: true
注:卷组一定要在最后标注,另外加红颜色的路径要创建才行 加绿色的表示申明的作用使用的卷组和网络


完成之后需要启动这个docker-compose文件

自己定义名字
当然删除的命令是

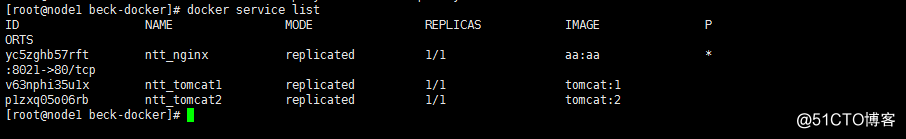
看一下起来的容器

前面说过tomcat2在woeker节点上工作


启动三个容器之后进行反向代理的配置
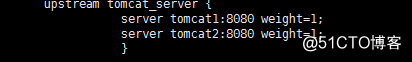
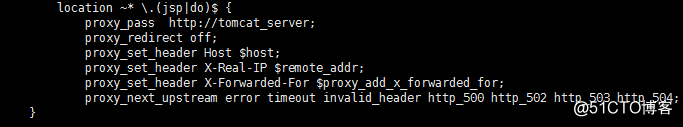
需要在nginx的主配置文件配置upstream,可以去卷组里面配置

手动添加


添加在卷组当中会自动和容器的数据同步,防止容器挂掉数据丢失
完成之后需要测试一下

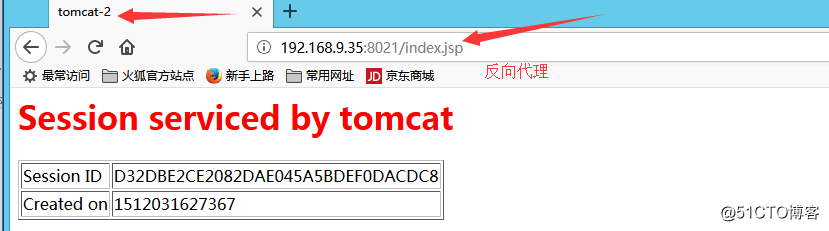
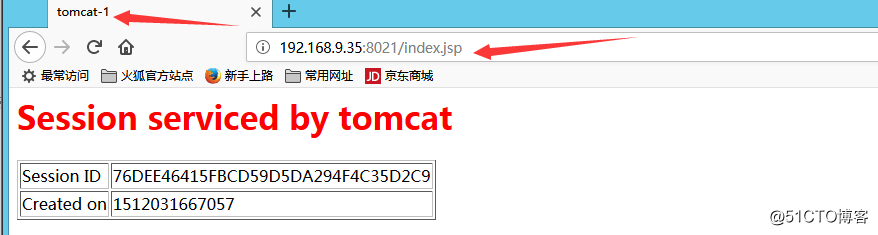
反向代理测试:


注:如果有业务需要需要将docker-compose文件单独分开那么需要编写单独的文件,比如讲上面的分为三分,每一份都需要申明网络和卷组。当然使用同一个网络mynet的话,启动的容器之间还是可以互相同信得