自定义 QTreeView
交替行的背景色可以使用下面样式代码来定义:
QTreeView {
alternate-background-color: yellow;
} 当鼠标划过 item 时,如果要提供一个特殊的背景色,可以使用 ::item 辅助控制,例如:
QTreeView {
show-decoration-selected: 1;
}
QTreeView::item {
border: 1px solid #d9d9d9;
border-top-color: transparent;
border-bottom-color: transparent;
}
QTreeView::item:hover {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #e7effd, stop: 1 #cbdaf1);
border: 1px solid #bfcde4;
}
QTreeView::item:selected {
border: 1px solid #567dbc;
}
QTreeView::item:selected:active{
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6ea1f1, stop: 1 #567dbc);
}
QTreeView::item:selected:!active {
background: qlineargradient(x1: 0, y1: 0, x2: 0, y2: 1, stop: 0 #6b9be8, stop: 1 #577fbf);
}QTreeView 的分支可以使用 ::branch 辅助控制。当绘制一个 branch 时,下述的样式颜色实现了一系列状态。
QTreeView::branch {
background: palette(base);
}
QTreeView::branch:has-siblings:!adjoins-item {
background: cyan;
}
QTreeView::branch:has-siblings:adjoins-item {
background: red;
}
QTreeView::branch:!has-children:!has-siblings:adjoins-item {
background: blue;
}
QTreeView::branch:closed:has-children:has-siblings {
background: pink;
}
QTreeView::branch:has-children:!has-siblings:closed {
background: gray;
}
QTreeView::branch:open:has-children:has-siblings {
background: magenta;
}
QTreeView::branch:open:has-children:!has-siblings {
background: green;
}尽管它比较丰富多彩,但可以用下面的图片实现一个更有用的效果:
| 图片 | 路径 |
|---|---|
 |
vline.png |
 |
branch-more.png |
 |
branch-end.png |
 |
branch-closed.png |
 |
branch-open.png |
QTreeView::branch:has-siblings:!adjoins-item {
border-image: url(vline.png) 0;
}
QTreeView::branch:has-siblings:adjoins-item {
border-image: url(branch-more.png) 0;
}
QTreeView::branch:!has-children:!has-siblings:adjoins-item {
border-image: url(branch-end.png) 0;
}
QTreeView::branch:has-children:!has-siblings:closed,
QTreeView::branch:closed:has-children:has-siblings {
border-image: none;
image: url(branch-closed.png);
}
QTreeView::branch:open:has-children:!has-siblings,
QTreeView::branch:open:has-children:has-siblings {
border-image: none;
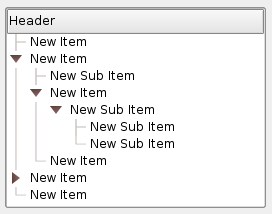
image: url(branch-open.png);由此产生的 Tree 视图看起来像这样:
指示器
如果我们对 Tree 需要添加指示器,需要用过 ::indicator 辅助控制:
QTreeView {
border: 1px solid rgb(50, 50, 50);
background-color: rgb(57, 58, 60);
font-size: 16px;
}
QTreeView::item { /** item **/
height: 25px;
color: white;
border: none;
border-bottom: 1px solid rgb(50, 50, 50);
background-color: transparent;
}
QTreeView::item:hover { /** 鼠标滑过 item **/
background-color: rgba(255, 255, 255, 40);
}
QTreeView::item:selected { /** 鼠标选中 item **/
background-color: rgb(0, 160, 230);
}
QTreeView::branch:open:has-children { /** 分支 - 展开 item(有孩子) **/
image: url(:/Images/arrowBottom);
}
QTreeView::branch:closed:has-children { /** 分支 - 折叠 item(无孩子) **/
image: url(:/Images/arrowRight);
}
QTreeView::indicator { /** 指示器 **/
width: 20px;
height: 20px;
}
QTreeView::indicator:enabled:unchecked { /** 指示器 - 未选中 **/
image: url(:/Images/checkBox);
}
QTreeView::indicator:enabled:unchecked:hover {
image: url(:/Images/checkBoxHover);
}
QTreeView::indicator:enabled:unchecked:pressed {
image: url(:/Images/checkBoxPressed);
}
QTreeView::indicator:enabled:checked { /** 指示器 - 选中 **/
image: url(:/Images/checkBoxChecked);
}
QTreeView::indicator:enabled:checked:hover {
image: url(:/Images/checkBoxCheckedHover);
}
QTreeView::indicator:enabled:checked:pressed {
image: url(:/Images/checkBoxCheckedPressed);
}
QTableView::indicator:enabled:indeterminate { /** 指示器 - 半选 **/
image: url(:/Images/checkBoxIndeterminate);
}
QTreeView::indicator:enabled:indeterminate:hover {
image: url(:/Images/checkBoxIndeterminateHover);
}
QTreeView::indicator:enabled:indeterminate:pressed {
image: url(:/Images/checkBoxIndeterminatePressed);
}整行拓展
由上面分析,如果要整行拓展,可以将 item 和 branch 相同状态(正常、划过、选中)下的背景设置相同。
QTreeView {
border: 1px solid rgb(50, 50, 50);
background-color: rgb(57, 58, 60);
}
QTreeView::item {
height: 25px;
color: white;
border: none;
background-color: transparent;
}
QTreeView::item:hover, QTreeView::branch:hover { /** 鼠标滑过 **/
background-color: rgba(255, 255, 255, 40);
}
QTreeView::item:selected, QTreeView::branch:selected { /** 鼠标选中 **/
background-color: rgb(0, 160, 230);
}
QTreeView::branch {
background-color: transparent;
}
QTreeView::branch:open:has-children {
image: url(:/Images/arrowBottom);
}
QTreeView::branch:closed:has-children {
image: url(:/Images/arrowRight);
}O__O”…,看似大功告成,可万万没想到:
当鼠标选中的时候可以整行拓展,可是当鼠标滑过。。。无语中!
没关系,其实 Qt 关于盒模型的介绍说的很清楚,不妨添加如下代码试试:
QTreeView {
show-decoration-selected: 1;
}注意:在之前代码的基础上,只需再添加这一行即可。
再来看一下效果:
show-decoration-selected 属性控制选中时是选中整项还是仅仅只是项的文本,而辅助控制(子组件) ::branch 和 ::item 用于精细化控制。