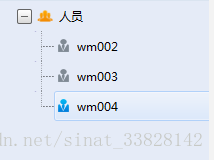
- 先上一张效果图如下::
- 用 qt 绘制出所需要的线的样式:

绘制代码:
QImage pixmap(50,36, QImage::Format_ARGB32); //绘图设备
QPen pen; //画笔
pen.setWidth(1);
pen.setColor(Qt::black);
pen.setStyle(Qt::DotLine);
QPainter p(&pixmap);//画家
p.setPen(pen);
p.drawLine(15, 20, 40, 20);
p.drawLine(15, 0, 15, 20);
pixmap.save("../line.png");- 网上找的加减号图标
- 给树添加样式(结合以上素材)
ui.treeView->setStyleSheet( "QTreeView::item{height: 30px;show-decoration-selected: 0;}"
"QTreeView::branch:open:has-children
{image:url(:/tree/Resources/commit/ctr/jian.png);}"
"QTreeView::branch:closed:has-children
{image:url(:/tree/Resources/commit/ctr/jia.png); }"
"QTreeView::branch:has-siblings:adjoins-item
{border-image: url(:/tree/Resources/tree/branch_more.png) 0;}"
"QTreeView::branch:!has-children:!has-siblings:adjoins-item
{border-image: url(:/tree/Resources/tree/branch_end.png) 0;}"
);
ui.treeView->expandAll(); //初始化树的状态为展开