使div自适应浏览器的方法很多,今天在使用EasyUI的时候使用了一种方式完美实现。
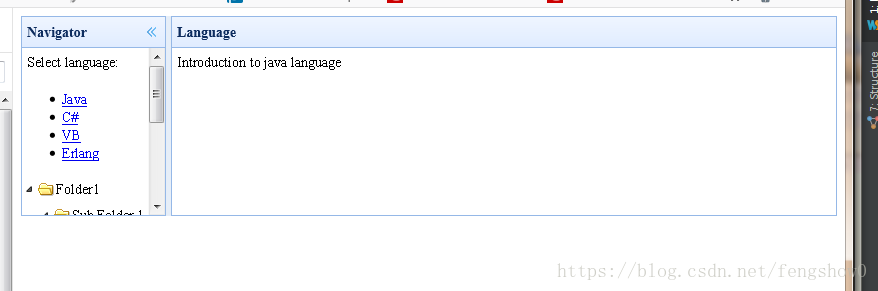
1.实现前:


可看到div宽度已经自适应,但是高度并没有。
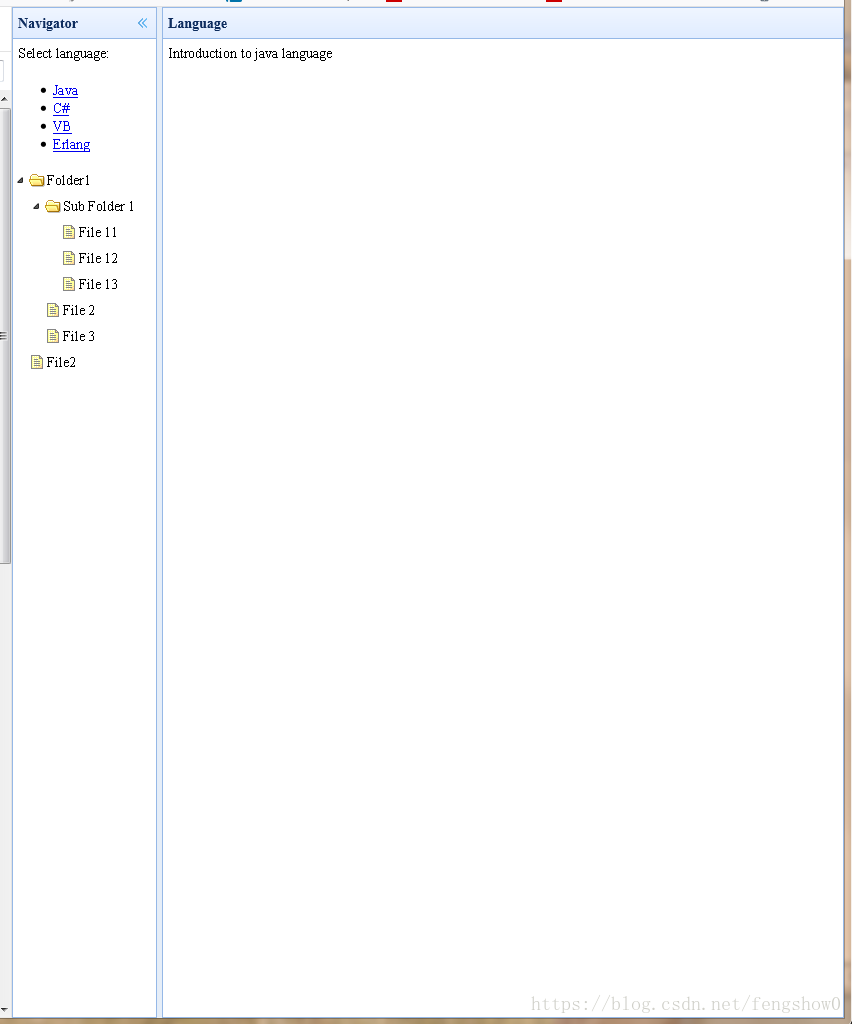
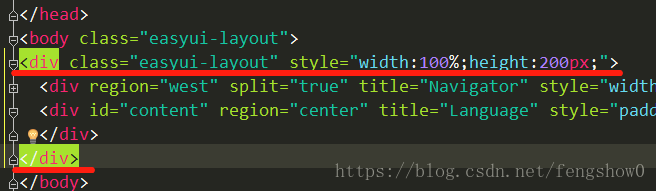
2.实现后:

如图,div高度已经自适应浏览器。具体实现方法如下:

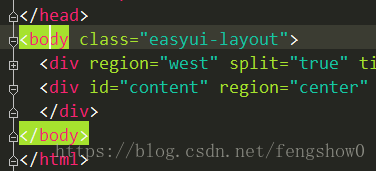
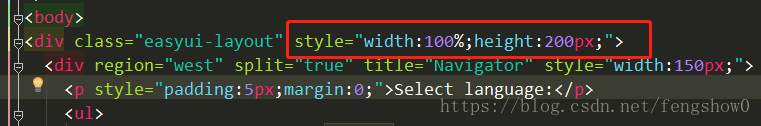
在body中添加class=”easyui-layout”,删除原先最外层div即可。

EasyUI布局——使div高度自适应浏览器(方法1)
猜你喜欢
转载自blog.csdn.net/fengshow0/article/details/81169889
今日推荐
周排行