1.存储位置:
可以通过改变数据的存储位置来获得最佳的读写性能,数据存储的位置信息关系到代码执行过程中数据的检索速度。访问字面量和局部变量的速度最快,相反,访问数组元素和对象成员相对较慢。
2.管理作用域:
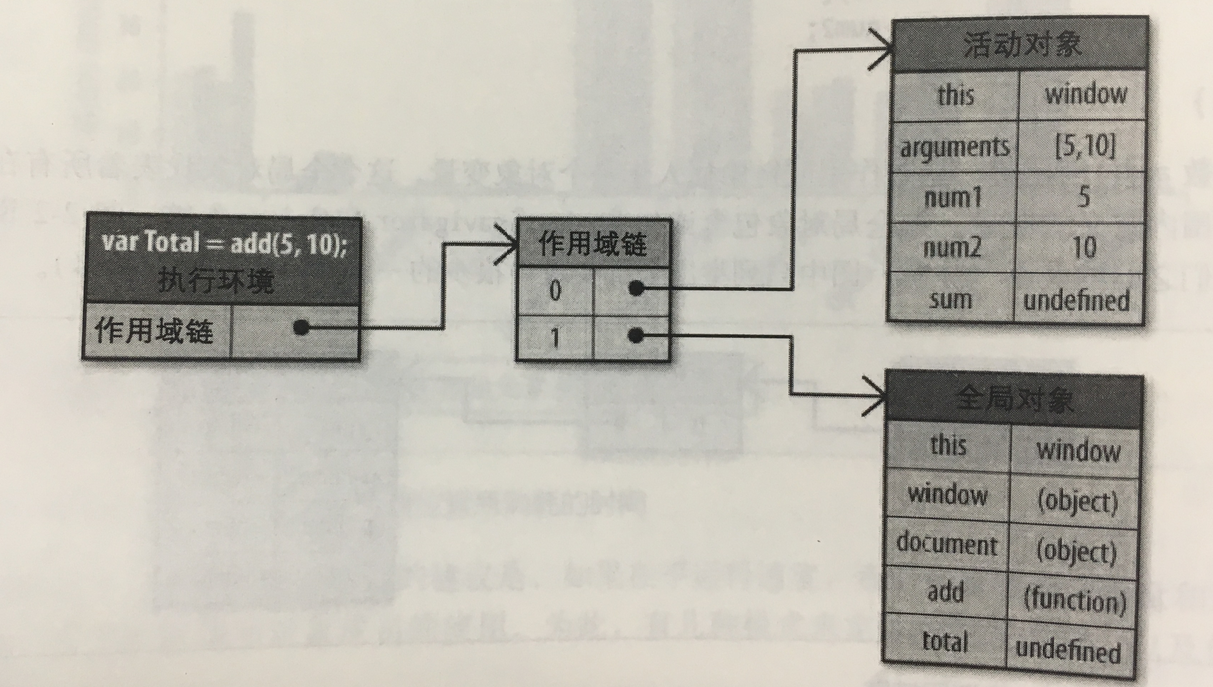
在函数执行过程中,每遇到一个变量,都会经历一次标识符解析过程以决定从哪里获取存取数据,搜索过程从作用域链头部开始,也就是当前运行函数的活动对象。在执行环境的作用域链中,一个标示符所在的位置越深,他的读写速度也就越慢。因此函数中读写局部变量总是最快的,而读取全局变量是最慢的。因为全局变量总是在执行环境作用域链的最末端。
例如:document是全局变量,搜索该变量的过程必须遍历整个作用域链,直到最后在全局变量对象中找到,可以将全局变量的引用存储在一个局部变量中,用这个局部变量代替全局变量,减少对性能的影响。
3.对象成员:
属性或方法在原型链中的位置越深,访问它的速度也就越慢。
总结:
1.访问字面量和局部变量的速度最快,相反访问数组元素和对象成员相对较慢
2.由于局部变量存在于作用域链的起始位置,因此访问局部变量比访问跨作用域变量更快。变量在作用域链中的位置越深,访问所需的时间就越长,由于全局变量总处在作用域链的最末端,因此访问速度最慢。
3.属性或方法在原型链中的位置越深,访问他的速度就越慢。
4.通常,你可以把常用的对象成员,数组元素,跨域变量保存在局部变量中来改善JavaScript性能,因此局部变量访问速度最快