采用idea工具进行开发:
1.Django的基本知识点:
Django是Python语言中最具有代表性的一种开发web的框架;
Django是一个开发源代码的web应用框架,由Python写成;
Django采用MVC软件设计模式,即:模型,视图,控制器。
2.Django的优缺点:
①优点:
a.Django自带的ORM:每条记录都是一个对象,更方便去对象的关联,封装性能好,开发速度快;
b.自助管理后台:Django中强大的admin interface,使开发者不需要写任何代码便拥有一个完整的后台管理界 面,极大的方便了开发者对代码的调试等操作;
c.URL design:采用正则表达式,使用起来更加方便、简洁;
d.Django的APP设计理念:app可插拔,且对系统影响不大;
e.Django的错误信息提示功能:强大而又详细,极大的提高了开发者的开发效率。
②缺点:
a.系统紧耦合:Django本身就有很多模块的tag,模型比较固定,如果想用第三方库代替,难度很大;
b.Django自带的ORM不如SQLAlchemy强大:SQLAlchemy是Python中的ORM标准,除了Django框架,其他框架都支持SQLAlchemy;
c.Template功能比较弱:不能插入Python代码,要写复杂一点的逻辑需要另外用Python实现Tag或Filter;
d.auth模块:Django的auth跟其他模块紧密结合,功能强,用户的数据库schema是固定,但是当多网站要求email地址唯一,而schema里的字段的值不是唯一,就会出现各种问题。
3.Django中的几个核心模块:
1)settings.py:
Django项目的设置或配置:包括以下主要常用的内容
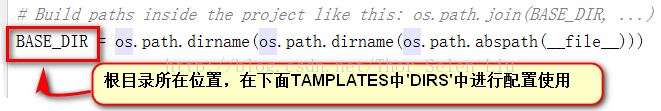
①BASE_DIR:
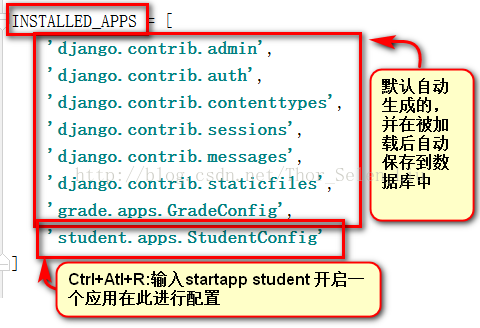
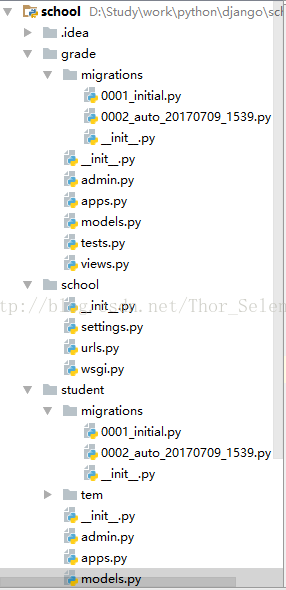
②INSTALLED_APPS:如果新建的应用模块,里面包括:migrations文件夹和admin.py,apps.py,models.py,tests.py,urls.py,views.py文件
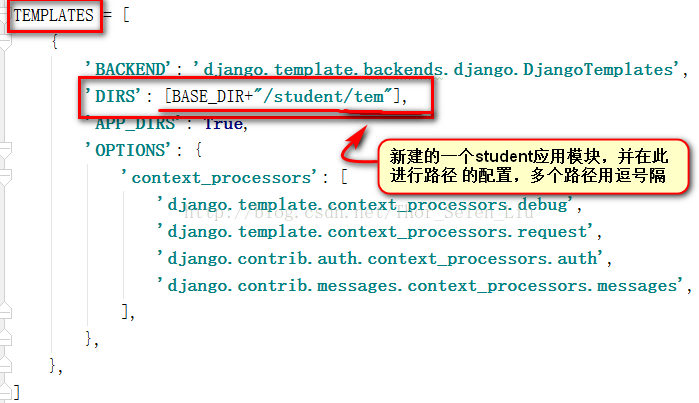
③TEMPLATES:
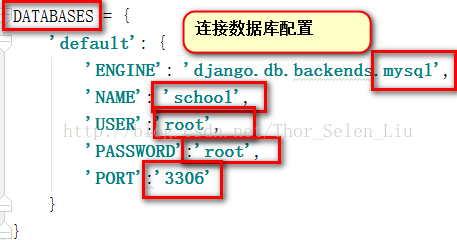
④DATABASES:
⑤LANGUAGE_CODE:
⑥STATIC_URL:
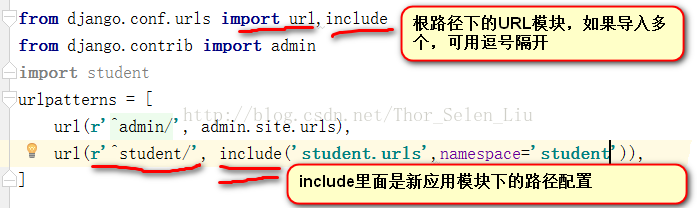
2-1)urls.py:根路径下的url配置
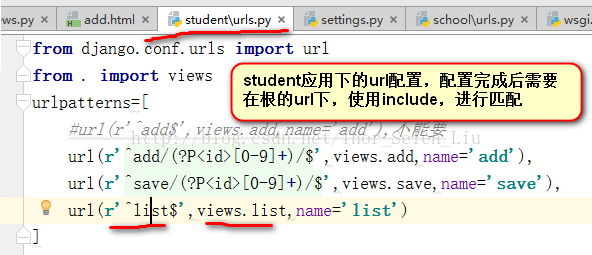
2-2)urls.py:新应用下的url配置
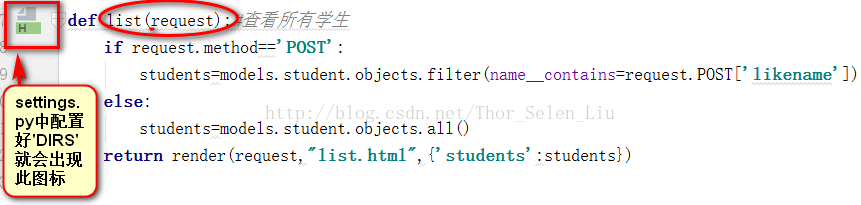
3)views.py:视图函数,与url模块配合使用,如上:list是views中的一个函数名字
4)models.py:属于数据库模块,里面所定义的数据在被加载时,会被上传到数据库
5)ModelForm:可自动生成表单,在views.py模块中使用
首先导入模块:from django import forms
再次新建立一个类,并继承ModelForm:(forms.ModelForm)
6)ModelAdmin:自定义表单 :自定义管理页面取代默认管理页面
4)for if url等标签的使用:都在表单<form>中使用:
(ps:在form表单中添加{% csrf_token %} 代码,提交表单时的认证保护)
{%%}:%主要用于格式化字符串代入
①for:
语法:{%for 变量名 in 遍历对象%} {%endfor%}
{% for student in students %}
<li>
{{ student.name }} | {{ student.sex }} | {{ student.city }} | {{ student.born }}
<a href="{% url 'student:add' student.id %}">修改</a>
</li>
{% endfor %}②if:
③url:{%url student:list%} 代表的是student模块下url.py中,命名空间name的取值
from django.conf.urls import url
from . import views
urlpatterns=[
#url(r'^add$',views.add,name='add'),不能要
url(r'^add/(?P<id>[0-9]+)/$',views.add,name='add'),
url(r'^save/(?P<id>[0-9]+)/$',views.save,name='save'),
url(r'^list$',views.list,name='list') #{%url student:list%}
]④{{form.as_p}}:表单生成前台页面,采用以段落分割的风格
案例:school项目下,建立student和grade两张表,并建立联系以及进行数据操作
前期准备工作: Django模块学习
http://www.runoob.com/django/django-first-app.html
1.打开idea中的Terminal 后台服务,输入:pip install djange
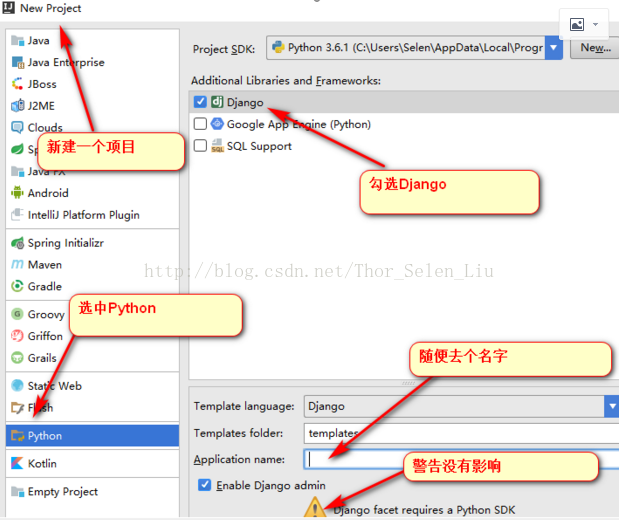
2.新建一个idea项目,选中Python,勾选Django,给Application name去一个名字,如果有警告出现,不影响
3.运行文件配置:
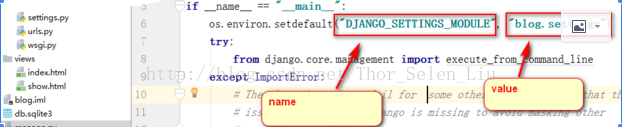
第一种:步骤(临时性的)
①打开manage.py文件,复制两句代码
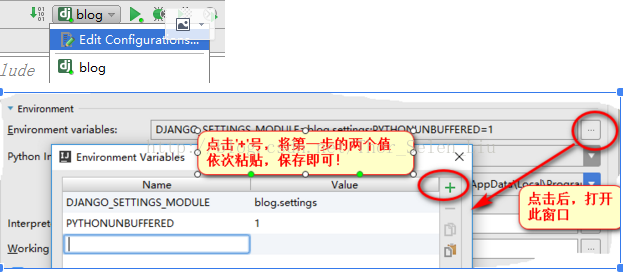
②打开运行编辑器,并进行编辑
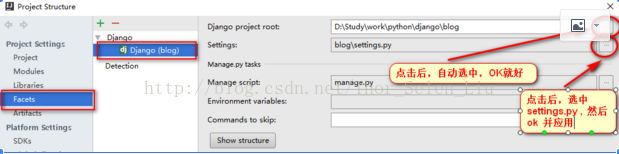
第二种:步骤
①打开file里面的project Strusture选项
②选中facets,点击Django(blog),编辑Django project root 和settings
代码演示:
1.school模块:
1)settings.py
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__))) #根目录
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/1.11/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'ki%-rbs4#i&zz_7#lrbps@#%%0vpi&vndes#&uyh6y6c2h9bjz'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [ #安装应用配置
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'grade.apps.GradeConfig',
'student.apps.StudentConfig' #新建的应用配置,再次进行安装应用配置
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'school.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR+"/student/tem"], #项目路径配置
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'school.wsgi.application'
# Database
# https://docs.djangoproject.com/en/1.11/ref/settings/#databases
DATABASES = { #数据库驱动配置
'default': {
'ENGINE': 'django.db.backends.mysql', #驱动引擎,所使用的数据库类型,,MySQL
'NAME': 'school', #数据库名称
'USER':'root', #数据库用户名
'PASSWORD':'root', #数据库密码
'PORT':'3306' #数据库端口号 MySQL默认端口号:3306
}
}
# Password validation
# https://docs.djangoproject.com/en/1.11/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/1.11/topics/i18n/
LANGUAGE_CODE = 'zh-hans'#默认:en-us 汉字:zh-hans
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/1.11/howto/static-files/
STATIC_URL = '/static/'2)urls.py
from django.conf.urls import url,include
from django.contrib import admin
import student
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^student/', include('student.urls',namespace='student')),#根模块中包含新增模块的url,namespace是别名
]2.student模块:
新建student模块步骤:
①Ctrl+Alt+R:打开manage.py@school
②命令:startapp student 回车 建立一个student应用模块
③在settings.py中的INSTALLEN_APPS中进行配置:'student.apps.StudentConfig'
④在models.py中创建一个student类(ps:传到数据库时,就是一张student表)
⑤编辑views.py和student/urls.py,school/urls.py等相应代码
⑥manage.py@school中 命令:makemigrations student 就会生成一个0001_initial.py文件,此作用:自动导入数据
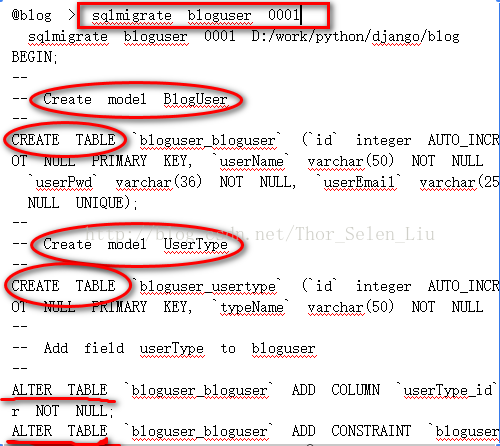
⑦在manage.py@school中 命令:sqlmigrate student 0001 作用:查看生成的sql语句
⑧manage.py@school中 命令:migtate 作用:将数据添加到数据库
⑨manage.py@school中 命令:createsupetuser 作用:创建超级用户(ps:密码不能小于8位,字母加数字)
1)models.py
from django.db import models
from grade.models import grade
# Create your models here.
class student(models.Model):
class Meta:
verbose_name="学生"
verbose_name_plural="学生" #复合名
name=models.CharField('姓名', max_length=50)
sex=models.BooleanField('性别',max_length=2)
born=models.DateField('生日')
city=models.CharField('城市',max_length=100)
likes=models.CharField('爱好',max_length=100)
grade=models.ForeignKey(grade,null=True,verbose_name="班级")
from django.shortcuts import render,redirect
from django import forms
from django.contrib import admin
from . import models
# Create your views here.
def add(request,id):
if id=="0":
sf=student_form() #初始化表单
id="0"
else:
student=models.student.objects.get(id=id)
sf=student_form(instance=student)
return render(request,"add.html",{'form':sf,"id":id})
def save(request,id):
if id=="0":
student=models.student()
else:
student=models.student.objects.get(id=id)
form=student_form(request.POST,instance=student)
if form.is_valid(): #验证:让表单是有效的
form.save()
else:
return render(request,"add.html",{"form":form,"id":id})
return redirect("/student/list")
def list(request):#查看所有学生
if request.method=='POST':
students=models.student.objects.filter(name__contains=request.POST['likename'])
else:
students=models.student.objects.all()
return render(request,"list.html",{'students':students})
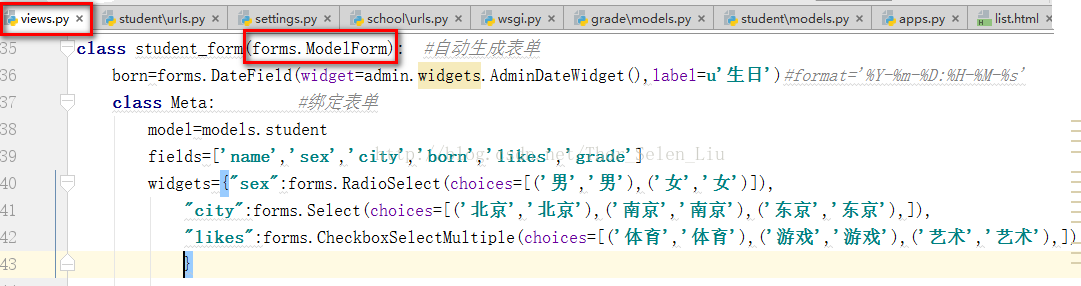
class student_form(forms.ModelForm): #自动生成表单
born=forms.DateField(widget=admin.widgets.AdminDateWidget(),label=u'生日')#format='%Y-%m-%D:%H-%M-%s'
class Meta: #绑定表单
model=models.student
fields=['name','sex','city','born','likes','grade']
widgets={"sex":forms.RadioSelect(choices=[('男','男'),('女','女')]),
"city":forms.Select(choices=[('北京','北京'),('南京','南京'),('东京','东京'),]),
"likes":forms.CheckboxSelectMultiple(choices=[('体育','体育'),('游戏','游戏'),('艺术','艺术'),])
}from django.conf.urls import url
from . import views
urlpatterns=[
#url(r'^add$',views.add,name='add'),不能要
url(r'^add/(?P<id>[0-9]+)/$',views.add,name='add'),
url(r'^save/(?P<id>[0-9]+)/$',views.save,name='save'),
url(r'^list$',views.list,name='list')
]
from django.contrib import admin
from . import models
# Register your models here.
class student_admin(admin.ModelAdmin):
class Meta:
list_display = ('name','sex','city','born')
admin.site.register(models.student,student_admin)5).tem文件夹(ps:与migrations文件夹同级,有两HTML文件)
①add.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" type="text/css" href="/static/admin/css/base.css" />
<link rel="stylesheet" type="text/css" href="/static/admin/css/forms.css" />
<script type="text/javascript" src="/admin/jsi18n/"></script>
<script type="text/javascript" src="/static/admin/js/core.js"></script>
<script type="text/javascript" src="/static/admin/js/vendor/jquery/jquery.js"></script>
<script type="text/javascript" src="/static/admin/js/jquery.init.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/RelatedObjectLookups.js"></script>
<script type="text/javascript" src="/static/admin/js/actions.js"></script>
<script type="text/javascript" src="/static/admin/js/urlify.js"></script>
<script type="text/javascript" src="/static/admin/js/prepopulate.js"></script>
<script type="text/javascript" src="/static/admin/js/vendor/xregexp/xregexp.js"></script>
<script type="text/javascript" src="/static/admin/js/calendar.js"></script>
<script type="text/javascript" src="/static/admin/js/admin/DateTimeShortcuts.js"></script>
</head>
<body>
<form action="{% url 'student:save' id %}" method="post">
{% csrf_token %}
{{ form.as_p }}{% comment %}as_p: 表单生成前台页面采用以段落分割的风格{% endcomment %}
<input type="submit" value="保存"/>
</form>
</body>
</html>②list.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<a href="{% url 'student:add' '0' %}">添加</a> {% comment %} '0'必须有空格{% endcomment %}
<a href="{% url 'student:add' '0' %}">返回</a>
<form action="{% url 'student:list' %}" method="post">
{% csrf_token %}
<input type="text" name="likename" value="{{ request.POST.likename}}" />
<input type="submit" value="查询"/>
<ul>
{% for student in students %}
<li>
{{ student.name }} | {{ student.sex }} | {{ student.city }} | {{ student.born }} | {{ student.likes }} | {{ student.grade.name }}
<a href="{% url 'student:add' student.id %}">修改</a>
</li>
{% endfor %}
</ul>
</form>
</body>
</html>6)如果数据库发生增删改查的事务是,再次执行命令 makemigrations student 就会出现一个0002_auto_..._.. .py文件
(ps:0001_initial.py文件尽量不要删除,如果删了在执行 makemigrations student 这条命令,会报一些异常或错误
例如:数据无法读入数据等等)
3.grade模块
前期准备工作与创建student模块一样,只是不需要在创建超级用户:createsuperuser
1)models.py (ps:作用与student/models.py一样)
from django.db import models
# Create your models here.
class grade(models.Model):
def __str__(self):
return self.name
class Meta:
verbose_name='年级'#获取Django model中的字段名
verbose_name_plural="年级"#
name=models.CharField("年级名称:",max_length=50,null=False,unique=True)
start_time=models.DateField("开班时间:")2)admin.py (ps:作用与student/admin.py一样)
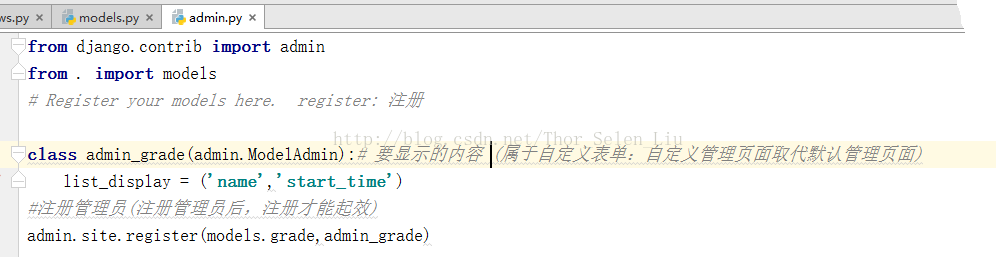
from django.contrib import admin
from . import models
# Register your models here. register: 注册
class admin_grade(admin.ModelAdmin):# 要显示的内容 (属于自定义表单:自定义管理页面取代默认管理页面)
list_display = ('name','start_time')
#注册管理员(注册管理员后,注册才能起效)
admin.site.register(models.grade,admin_grade)3)urls.py (ps:作用与student/urls.py一样)
from django.conf.urls import url,include
from django.contrib import admin
import student
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^student/', include('student.urls',namespace='student')),
]