RabbitMQ PerfTest 性能测试工具使用
参考官方文档点击打开链接
http://www.rabbitmq.com/java-tools.html#using-perf-test
一 、下载PerfTest 的源码或者可执行jar包
https://bintray.com/rabbitmq/java-tools/perf-test
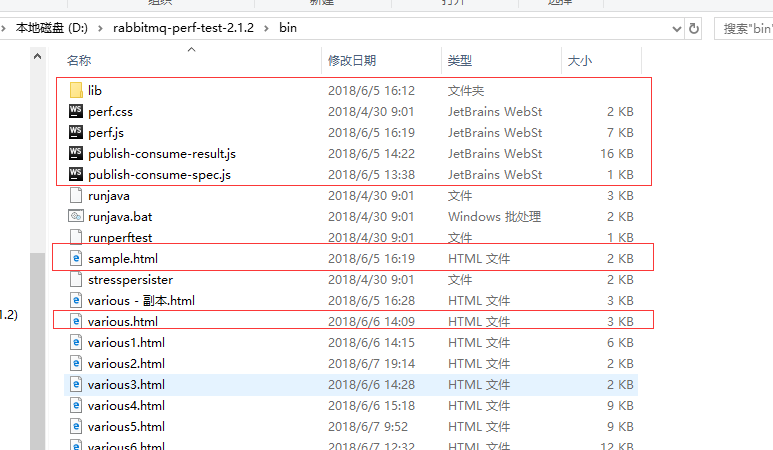
bin 解压之后,结构如下
将html 目录中的数据
拷贝到bin目录
并且将example 内容 也拷贝到bin 目录,结果如下:
二 、可用根据你的需要 编写 publish-consume-spec.js 和various.html 两个文件
publish-consume-spec.js 编写需要测试的参数
various.html 根据 publish-consume-result.js 的结果 写html 最后展示
官方文档 点击打开链接
https://github.com/rabbitmq/rabbitmq-perf-test/blob/master/html/README.md
查看参数说明
完成之后执行
runjava.bat com.rabbitmq.perf.PerfTestMulti various-spec.js various-result.js收集的数据会在 various-result.js中出现
3、 页面展示
http://localhost:8000/various.html
如果需要页面可用打开various.html,可用使用python 开启一个服务
cd 到 bin 目录
python3.0
python -m http.serverpython2.0
python -m SimpleHTTPServer还有个方法:
D:\rabbitmq-perf-test-2.1.2\bin\runjava.bat com.rabbitmq.perf.WebServer
runjava.bat com.rabbitmq.perf.WebServer也可直接查看啥的
runjava.bat com.rabbitmq.perf.BenchmarkResults publish-consume-result.js具体参考官方文档
https://github.com/rabbitmq/rabbitmq-perf-test/blob/master/html/README.md
给几个various-spect.js 和对应 variou.html 例子
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>RabbitMQ Performance</title>
<link href="../perf.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../lib/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="../lib/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="../lib/jquery.flot.min.js"></script>
<script language="javascript" type="text/javascript" src="../perf.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
var main_results;
$.ajax({
url: 'various-result.js',
success: function(data) {
render_graphs(JSON.parse(data));
},
fail: function() { alert('error loading various-result.js'); }
});
});
</script>
</head>
<body>
<h1>RabbitMQ Performance Various Test Result </h1>
<div class="box">
<h3>no ack</h3>
<div class="summary"
data-scenario="no-ack"
data-mode="recv" data-name="接收速率"
></div>
</div>
<div class="box">
<h3>no ack</h3>
<div class="summary"
data-scenario="no-ack"
data-mode="send" data-name="发送速率"
></div>
</div>
<div class="box">
<h3>Time</h3>
<div class="chart"
data-type="time"
data-x-axis="time(s)"
data-y-axis=""
data-scenario="no-ack"></div>
</div>
<div class="box">
<h3>message-sizes-and-producers</h3>
<div class="chart"
data-type="series"
data-scenario="message-sizes-and-producers"
data-x-key="producerCount"
data-x-axis="producers"
data-y-axis="rate (msg/s)"
data-plot-key="send-msg-rate"
data-series-key="minMsgSize"></div>
</div>
<div class="box">
<h3>message-sizes-large</h3>
<div class="chart"
data-type="x-y"
data-scenario="message-sizes-large"
data-x-key="minMsgSize"
data-plot-keys="send-msg-rate send-bytes-rate"
data-x-axis="message size (bytes)"
data-y-axis="rate (msg/s)"
data-y-axis2="rate (bytes/s)"
data-legend="ne"></div>
</div>
<div class="box">
<h3>r-l</h3>
<div class="chart"
data-type="r-l"
data-x-axis="rate attempted (msg/s)"
data-y-axis="rate (msg/s)"
data-scenario="rate-vs-latency"></div>
</div>
</body>
</html>[
{'name': 'no-ack',
'type': 'simple',
'uri': 'amqp://root:[email protected]:5672',
'params': [{'time-limit': 30}]},
{'name': 'message-sizes-and-producers',
'type': 'varying',
'uri': 'amqp://root:[email protected]:5672',
'params': [{'time-limit': 30,
'consumer-count': 0}],
'variables': [{'name': 'min-msg-size',
'values': [0, 1000, 10000, 100000]},
{'name': 'producer-count',
'values': [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]}]},
{'name': 'message-sizes-large',
'type': 'varying',
'uri': 'amqp://root:[email protected]:5672',
'params': [{'time-limit': 30}],
'variables': [{'name': 'min-msg-size',
'values': [5000, 10000, 50000, 100000, 500000, 1000000]}]},
{'name': 'rate-vs-latency',
'type': 'rate-vs-latency',
'uri': 'amqp://root:[email protected]:5672',
'params': [{'time-limit': 30}]}]第二个:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>RabbitMQ Performance</title>
<link href="../perf.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../lib/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="../lib/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="../lib/jquery.flot.min.js"></script>
<script language="javascript" type="text/javascript" src="../perf.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
var main_results;
$.ajax({
url: 'various-result.js',
success: function(data) {
render_graphs(JSON.parse(data));
},
fail: function() { alert('error loading various-result.js'); }
});
});
</script>
</head>
<body>
<h1>RabbitMQ Performance Various Test Result </h1>
<div class="box">
<h3>consumers-and-producers</h3>
<div class="chart"
data-type="series"
data-scenario="consumers-and-producers"
data-x-key="producerCount"
data-x-axis="producers"
data-y-axis="send rate (msg/s)"
data-plot-key="send-msg-rate"
data-series-key="consumerCount"></div>
</div>
<div class="box">
<h3>consumers-and-producers</h3>
<div class="chart"
data-type="series"
data-scenario="consumers-and-producers"
data-x-key="producerCount"
data-x-axis="producers"
data-y-axis="recv rate (msg/s)"
data-plot-key="recv-msg-rate"
data-series-key="consumerCount"></div>
</div>
</body>
</html>[
{
'name': 'consumers-and-producers',
'type': 'varying',
'uri': 'amqp://root:[email protected]:5672',
'params':[{
'time-limit':30,
'exchange-name':'myexchange',
'queue-names':['myqueue']
}],
'variables': [
{'name': 'consumer-count',
'values': [1, 2, 3, 4, 5, 6]
},
{
'name': 'producer-count',
'values': [1, 2, 3, 4, 5, 6]
}
]
}
]第三个:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>RabbitMQ Performance</title>
<link href="../perf.css" rel="stylesheet" type="text/css">
<!--[if lte IE 8]><script language="javascript" type="text/javascript" src="../lib/excanvas.min.js"></script><![endif]-->
<script language="javascript" type="text/javascript" src="../lib/jquery.min.js"></script>
<script language="javascript" type="text/javascript" src="../lib/jquery.flot.min.js"></script>
<script language="javascript" type="text/javascript" src="../perf.js"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
var main_results;
$.ajax({
url: 'various-result.js',
success: function(data) {
render_graphs(JSON.parse(data));
},
fail: function() { alert('error loading various-result.js'); }
});
});
</script>
</head>
<body>
<h1>RabbitMQ Performance Various Test Result </h1>
<div class="box">
<h3>message-sizes-and-consumers</h3>
<div class="chart"
data-type="series"
data-scenario="message-sizes-and-consumers"
data-x-key="consumerCount"
data-x-axis="consumers"
data-y-axis="send rate (msg/s)"
data-plot-key="send-msg-rate"
data-series-key="minMsgSize"></div>
</div>
<div class="box">
<h3>message-sizes-and-consumers</h3>
<div class="chart"
data-type="series"
data-scenario="message-sizes-and-consumers"
data-x-key="consumerCount"
data-x-axis="consumers"
data-y-axis="recv rate (msg/s)"
data-plot-key="recv-msg-rate"
data-series-key="minMsgSize"></div>
</div>
</body>
</html>[
{'name': 'message-sizes-and-consumers',
'type': 'varying',
'uri': 'amqp://root:[email protected]:5672',
'params': [{'time-limit': 30,
'producer-count': 1,
'exchange-name':'myexchange',
'queue-names':['myqueue']}],
'variables': [{'name': 'min-msg-size',
'values': [0, 1000, 10000, 100000]},
{'name': 'consumer-count',
'values': [1, 2, 3, 4, 5, 6, 7, 8, 9, 10]}]}
]当然还有一个类可用用
runjava.bat com.rabbitmq.perf.PerfTest -h amqp://root:[email protected]:5672 -x 2 -y 4 -u "throughput-test-2" -a --id "test 2" runjava.bat com.rabbitmq.perf.PerfTest -h amqp://root:[email protected]:5672 -e DIRECT_EX -k CONFIRM_TEST1 -s 50 -x 1 -y 2runjava.bat com.rabbitmq.perf.PerfTest -h amqp://root:[email protected]:5672 -e xxx_exchange -k xxx_route -s 50 -x 2 -y 0 --body-content-type application/json -t topic -p -z 5感谢赞助1分也是爱: 支付宝二维码