目录
一. 定义
1. Web:World Wide Web, 其内容以页面的形式表现。
- 超文本(Hypertext):一个页面指向另一个页面。用户单击一个链接就可以来到该链接所指向的页面。
- 超媒体(Hypermedia):超文本和多媒体的结合。用户可以在页面激活一段声音,显示一个图形,甚至播放一段视频。
- 超文本传输协议(HTTP) :Web浏览器向一个或多个Web服务器发送请求,服务器以页面的内容作为响应。这里的“请求-响应”协议,即HTTP协议基于文本协议,运行于TCP之上。
2. 浏览器:显示页面的程序。
3. 统一资源定位符(URL,Uniform Resource Locator):用类标识每个页面。包含三部分:协议,域名,路径。如:
http(协议)://www.cs.washington.edu(域名)/index.html(页面的路径)
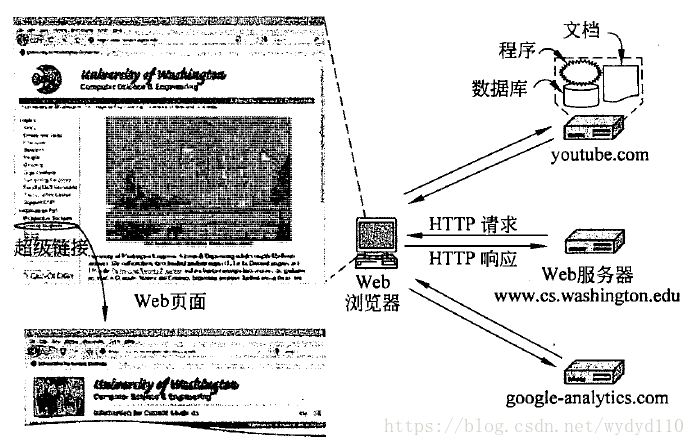
4. Web的体系结构
(图片来源自Andrew S.Tanenbaum与David J.Wetherall的《计算机网络(第五版)》)
图中Web浏览器向三个服务器(youtube.com, www.cs.washington.edu, google-analytics.com)发送请求,从而获得了两个页面。来自不同服务器的内容集成在一起通过浏览器显示。www.cs.washington.edu服务器提供了主页面,youtube.com服务器提供了一段嵌入的视频,google-analytics.com服务器没有提供任何用户可见的内容,但它追踪访问网站的用户。
二. 网络结构模式
1. C/S(Client/Server)
- 客户端/服务器端架构,典型的两层结构。
- 客户端:一个或多个在用户电脑上运行的程序。
- 服务器端
1. 数据库服务器端:客户端通过数据库连接访问服务器端的数据
2. Socket服务器端:服务器端的程序通过Socket与客户端的程序通信
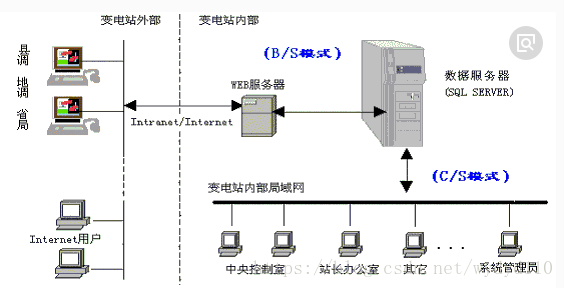
2. B/S(Browser/Server)-这里主要介绍该模式
- 浏览器/服务器架构,三层结构
- Browser客户端 :负责处理显示逻辑
- Web服务器 :负责处理事务逻辑
- 数据库服务器
(图片来源于:http://www.ltesting.net/html/84/n-141684.html)
三. 客户端-浏览器Browser
1. 一个浏览器是一个应用程序,负责将用户选择的web资源呈现出来。
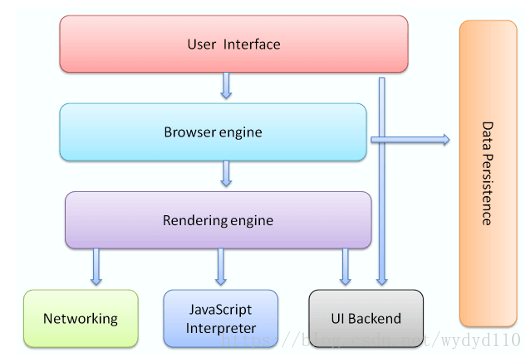
2. 浏览器的组成
主要组件:
- 用户界面 - 包括地址栏、后退/前进按钮、书签目录等
- 浏览器引擎 (Browser engine)- 用来查询及操作渲染引擎的接口
- 渲染引擎 (Rendering engine)- 浏览器的内核,负责将网页代码转化成可见的页面
- 网络 - 完成网络调用
- UI后端 - 用来绘制类似组合选择框及对话框等基本组件,底层使用操作系统的用户接口
- JS解析器 - 用来解释执行JS代码
- 数据存储 - 浏览器在用户磁盘中保存类似于Cookie的各种数据。HTML5定义了一种轻量级的客户端存储技术Web Database技术
3. 当用户点击一个超链接时,浏览器执行的系列步骤
(1)浏览器确定URL
(2)浏览器请求DNS查询www.cs.washington.edu服务器的IP地址
(3)DNS返回128.208.3.88
(4)浏览器与128.208.3.88机器的80端口建立一个TCP连接(80端口是HTTP协议的默认端口)
(5)浏览器发送HTTP报文,请求/index.html页面
(6)www.cs.washington.edu服务器向浏览器响应页面,如发送文件/index.html
(7)若该页面包括需要显示的URL,浏览器通过相同的处理过程获取其他URL。该例子中,URL包括多个取自www.cs.washington.edu的内嵌图像,一段取自youtube.com的内嵌视频和一个取自google-analytics.com的脚本。
(8)浏览器渲染显示页面/index.html
(9)若短期内没有向同一个服务器发送其他请求,释放TCP连接。
四. Web服务器端
1. Web服务器的工作流程
- 接受来自浏览器的TCP连接请求
- 获取页面的路径,即被请求文件的名字
- 从磁盘中读取文件
- 将文件内容响应给浏览器
- 释放该TCP连接
2. 为了解决文件访问瓶颈,减少读磁盘的操作,会在内存中维护一个缓存,保存着n个最近使用过的文件或者内容。服务器从磁盘读取文件前,首先检查缓存。
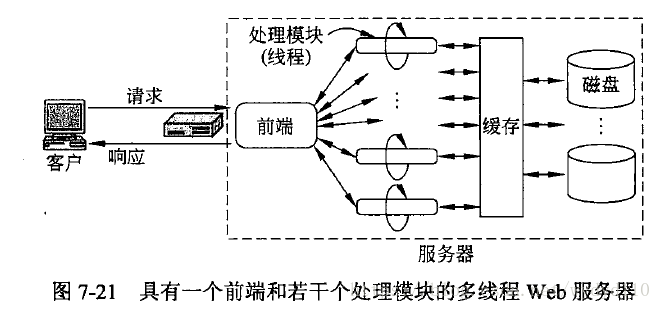
3. 为了解决一次只能服务一个请求的问题,将服务器设计成多线程(multithreaded)模式。
(图片来源自Andrew S.Tanenbaum与David J.Wetherall的《计算机网络(第五版)》)
多线程服务器由一个前端模块和一个处理模块组成。前端模块接收所有入境请求; k+1个线程全部属于同一个进程,所有处理模块(线程)都可以访问当前进程地址空间中的缓存。
五. Cookie
- 小甜饼Cookie,一小段文本信息,由浏览器存储在客户机磁盘Cookie目录下
- Cookie只是字符串,最多4KB,不是可执行程序,因而不存在病毒得以实际运行从而造成损害
六. HTTP协议
1. HTTP简介
- HTTP协议(Hyper Text Transfer Protocol超文本传输协议),用于从万维网(WWW:World Wide Web)服务器传输超文本到本地浏览器。
- 应用层协议,请求-响应协议,运行在TCP之上。
- HTTP默认端口号为80。浏览器通常与服务器的80端口建立TCP连接。
- 无连接:每次连接只处理一个请求。服务器处理完客户端的请求,并收到客户端的应答后,即断开连接。节省传输时间。
- 无状态:对事务处理没有记忆能力,若后续处理需要前面的信息,则必须重传。
2. HTTP方法
| 方法 | 描述 |
| GET | 请求服务器发送页面(完成查询操作) |
| HEAD | 请求一个Web页面的消息头 |
| POST | 向指定资源提交数据进行处理请求(例如提交表单或者上传文件)。数据被包含在请求体中。POST请求可能会导致新的资源的建立和/或已有资源的修改。 (完成增删改操作) |
| PUT | 向服务器写入一个Web页面 |
| DELETE | 删除页面 |
| TRACE | 回显服务器收到的请求,用于测试或诊断 |
| CONNECT | 通过代理连接 |
| OPTIONS | 一个页面的查询选项 |