上周的一个项目需求就是根据用户的实际需求来增加查询条件。在这里和大家分享一下自己琢磨了两个小时才写出来的一个小demo(没有很大的技术含量).希望对大家有用。
<tr>
<td>更多条件
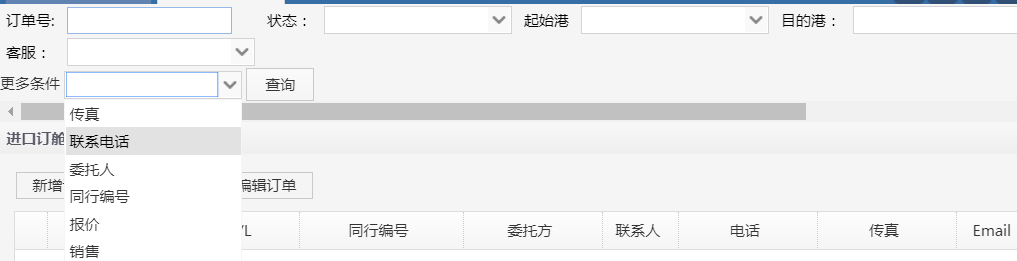
<input id="addtd" class="easyui-combobox" name="name" data-options="valueField:'value',textField:'text',data:[{'value':'1','text':'传真'},{'value':'2','text':'联系电话'},{'value':'3','text':'委托人'},{'value':'4',text:'同行编号'},{'value':'5',text:'报价'},{'value':'6',text:'销售'}]" /></td>
<td>
<a href="#" class="easyui-linkbutton" iconcls="icon-search" id="btnSerach" name="btnSerach" style="display: inline-block"
onclick="javascript:SearchSchoolAreesInfo();">查询</a></td>
</tr>上述代码就是页面上的,通过使用EasyUI的combox来获取查询条件,为了简单明了,我将json数据源直接写在了页面上。
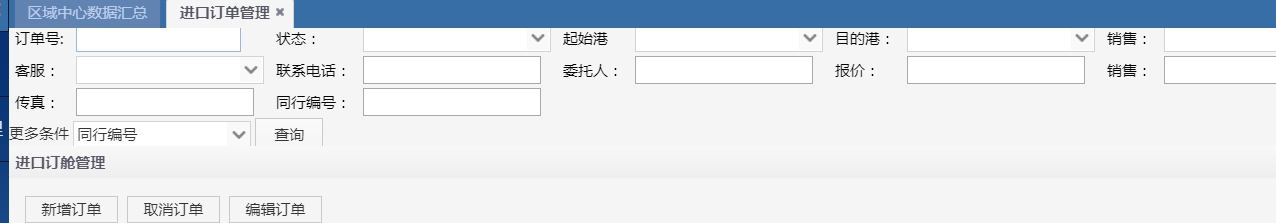
下边就是js代码部分。主要代码思路就是通过获取下拉框的内容来判断选中的值,以此来在页面上增加对应的inupt文本框。具体代码如下:
function addsearch() {
$('#addtd').combobox({
onChange: function (n, o) {
var len = $("#appendtr").children().length;
if (parseInt(len) < parseInt(10)) {
if (n == 1) {
var obj = $(".fax");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='fax'>传真:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 2) {
var obj = $(".phone");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='phone'>联系电话:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 3) {
alert(3);
var obj = $(".client");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='client'>委托人:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 4) {
alert(4);
var obj = $(".peernumber");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='peernumber'>同行编号:</td><td><input type='text' name='peernumber' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 5) {
var obj = $(".price");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='price'>报价:</td><td><input type='text' /></td>");
}
}
if (n == 6) {
var obj = $(".saler");
if (obj.html() == undefined) {
$("#appendtr").append("<td class='saler'>销售:</td><td><input type='text' /></td>");
}
}
}
else if (parseInt(len) >= parseInt(10) && parseInt(len) < parseInt(20)) {
//超过内容要进行换行
var appended = $(".appended").html();
if (appended == undefined) {
$("#searchtable").append("<tr class='appended'></tr>")
if (n == 1) {
var obj = $(".fax");
if (obj.html() == undefined) {
$(".appended").append("<td class='fax'>传真:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 2) {
var obj = $(".phone");
if (obj.html() == undefined) {
$(".appended").append("<td class='phone'>联系电话:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 3) {
var obj = $(".client");
if (obj.html() == undefined) {
$(".appended").append("<td class='client'>委托人:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 4) {
var obj = $(".peernumber");
if (obj.html() == undefined) {
$(".appended").append("<td class='peernumber'>同行编号:</td><td><input type='text' name='peernumber' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 5) {
var obj = $(".price");
if (obj.html() == undefined) {
$(".appended").append("<td class='price'>报价:</td><td><input type='text' /></td>");
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 6) {
var obj = $(".saler");
if (obj.html() == undefined) {
$(".appended").append("<td class='saler'>销售:</td><td><input type='text' /></td>");
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
}
else {
if (n == 1) {
var obj = $(".fax");
if (obj.html() == undefined) {
$(".appended").append("<td class='fax'>传真:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 2) {
var obj = $(".phone");
if (obj.html() == undefined) {
$(".appended").append("<td class='phone'>联系电话:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 3) {
var obj = $(".client");
if (obj.html() == undefined) {
$(".appended").append("<td class='client'>委托人:</td><td><input type='text' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 4) {
var obj = $(".peernumber");
if (obj.html() == undefined) {
$(".appended").append("<td class='peernumber'>同行编号:</td><td><input type='text' name='peernumber' /></td>")
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 5) {
var obj = $(".price");
if (obj.html() == undefined) {
$(".appended").append("<td class='price'>报价:</td><td><input type='text' /></td>");
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
if (n == 6) {
var obj = $(".saler");
if (obj.html() == undefined) {
$(".appended").append("<td class='saler'>销售:</td><td><input type='text' /></td>");
}
else {
$.messager.alert('友情提示', '请不要重复添加哦!');
}
}
}
}
}
});
} 这里我知道有很大的优化空间,如果你有什么意见和建议请在下留言哦
这里我知道有很大的优化空间,如果你有什么意见和建议请在下留言哦