一、思路
①less无法在浏览器中直接使用,浏览器不能识别

②通过less解析插件less.js(JavaScript插件)可以把less文件解析成css代码(下载地址)
二、具体应用
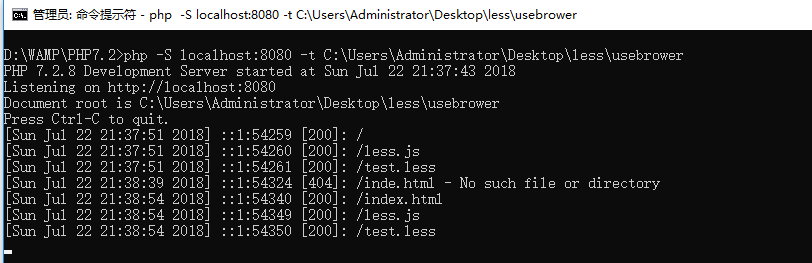
①less.js 插件的原理是使用Ajax,所以需要以HTTP协议打开文件,而不是使用文件协议 file://(这里使用php开启一个临时的服务器)

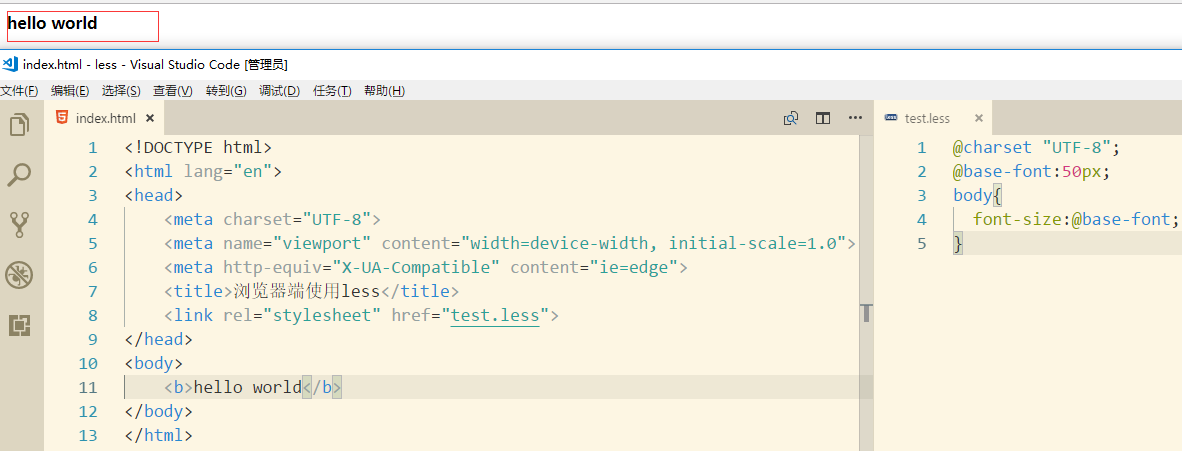
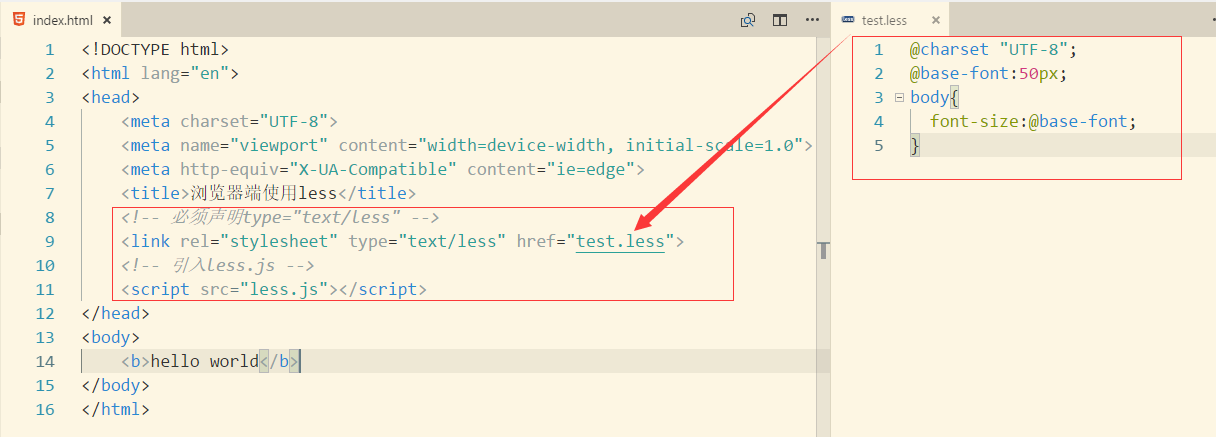
②引入less文件,引入less.js插件必须在引入less文件的link标签中加入type=“text/less”的声明,否则浏览器无法识别


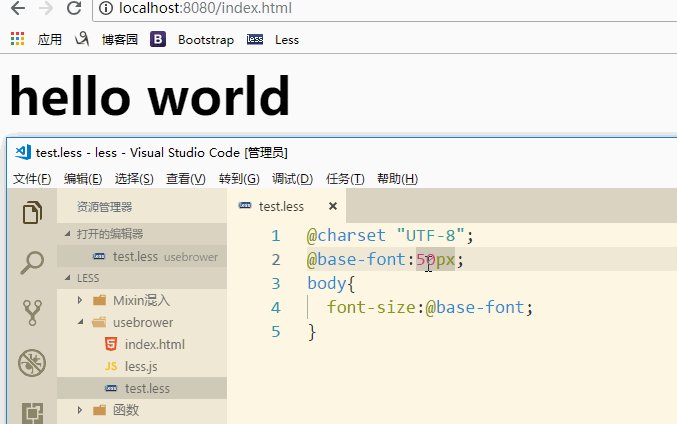
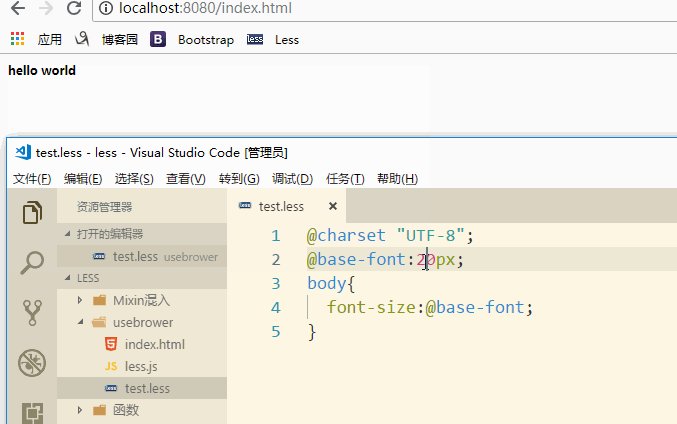
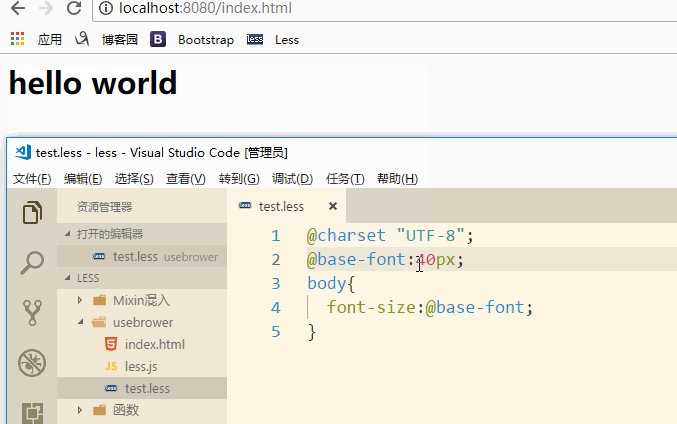
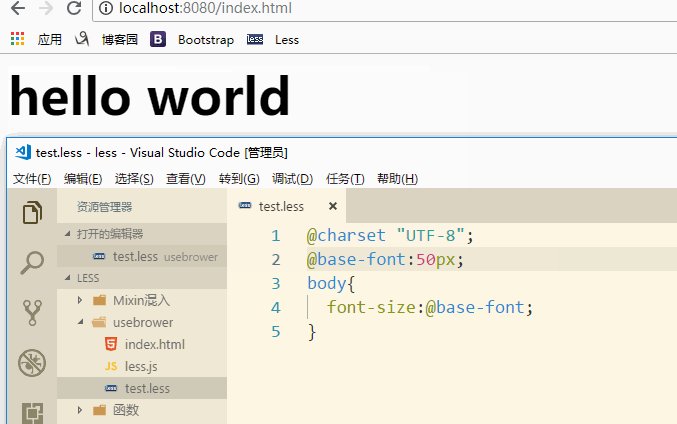
③使用less.watch()方法可以监听less文件的活动,实时(无需刷新,经过测试有稍微的时间延迟)在浏览器页面预览
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>浏览器端使用less</title> <!-- 必须声明type="text/less" --> <link rel="stylesheet" type="text/less" href="test.less"> <!-- 引入less.js --> <script src="less.js"></script> <script>less.watch()</script> </head> <body> <b>hello world</b> </body> </html>