问题点1:iphone5分辨率:640 * 1136 dp,为什么chrome浏览器F12中显示的320 *568??
iPhone5 分辨率640 * 1136指的是
物理像素,而实际开发中用的px是
逻辑像素,
- px : 逻辑像素,浏览器使用的抽象单位(抽象单位指根据不同设备可以变大变小)
- dp, dt: 物理像素,与设备无关(物理像素是固定的不会改变)
- dpr:像素比
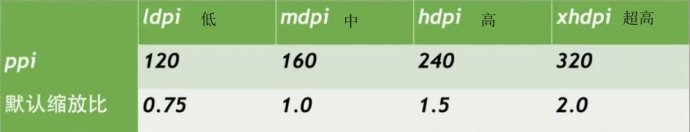
- ppI越高,像素越高,图像越清晰,系统默认设置缩放比越大
- 视网膜Retina屏: dpr>=2
计算公式:
1px = dpr^2 * dp
iphone5的dpr=2 即 1px = 4 * dp (x轴2个,y轴2个)
因此,640dp * 1136dp = 320px * 568px
问题点2:为什么iphone5的dpr等于2 ?
知识点:
PPI
计算公式:PPI = (1136^2 + 640^2)/4=326ppi (视网膜Retina屏),根据ppi缩放比图,326属于超高dpi,所以默认缩放比为2 即dpr=2