这两天我在搞用hexo 和github搭建一个自己的博客,博客搭建好了之后相当简陋,看到别人炫酷的主题,我就开始有点躁动不安了,在网上搜了搜,资料都很零散不够方便,所以我在这里在总结一下。
首先在浏览器https://hexo.io/themes/进入github官方主题界面,如图:
里面有非常多的主题,选择一个自己喜欢的,点进去 ,就比如说我选了这个:
记住这个主题的名字 叫cyanstyle ,点击去之后就会进入这个主题拥有者的博客:
然后找到博主的仓库,进入仓库:
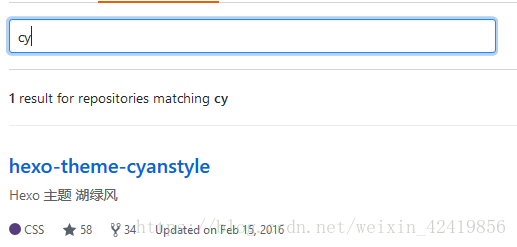
在搜索栏中搜索刚才那个主题的名字 咱这里是cyanstyle:
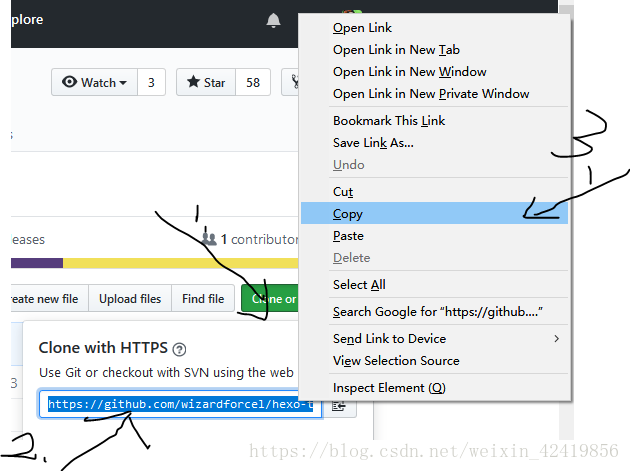
点进去这篇博客,将它的下载地址复制下来:
后面的步骤就很简单了,相信找主题小伙伴都会的
先复制仓库下载主题:
下载完之后会在themes 目录下生成一个名为cyanstyle文件
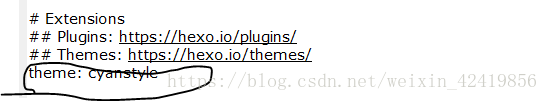
更改一下hexo工程目录下的配置文件_config.yml,主题名修改一下即可
然后清空一下public缓存:
然后重新生成datebase:
打开本地仓库服务,观察主题是否发生变化:
浏览器打开本地仓库(localhost:4000(localhos+t你本地仓库服务的端口号)),你会发现本地仓库已经变为自己刚刚更改的主题了
可以看到本地仓库主题已经变了:
然后上传到,远程仓库就行了:
输入域名打开,完成!
上面是我新建的个人博客,里面什么还都没有呢,好了上面就是改主题的方法了,有点啰嗦但是好在详细吧!