第二天:关于CMS内容管理系统-HTML和CSS相关知识
HTML(Hypertext Markup Language),即超文本标记语言。HTML的结构包括“头”部分(英语:Head)、和“主体”部分(英语:Body),其中“头”部提供关于网页的信息,“主体”部分提供网页的具体内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>这是网页的标题</title>
</head>
<body>
这是网页中能看见的部分
</body>
</html>HTML的实质是文本。 HTML文档包含HTML标签和纯文本,通过解释标签的内容,在浏览器上显示。
标签:
<html><head><body><p>等都是标签,标签可嵌套。
Html中的元素:从开始标签到结束标签的所有内容。例如一个html文件,从开始标签到结束标签以及中间的所有内容都是html元素。而从到以及中间所有的内容都是head元素。
单标签:不包含文本 <** />(在开始标签后,打/结束)标签大多都是成对出现。
标签属性:提供了html的更多信息。属性以名称=””
常用标签:
<table>表格标签
<tr>代表一行 <th>代表表头(会加粗) <td>代表列
一个表格中每一行的列要相同,
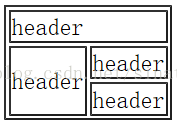
例如制作这样一个表格:也就是需要跨行和跨列:
跨行:<td rowspan=”2”>合并了2个单元格 占了下一个单元格
跨列:<td colspan=”2”>占了后一个单元格 合并
代码如下:
<table border="1">
<tr><td colspan="3">header</td></tr>
<tr><td rowspan="2">header</td><td colspan="2">header</td></tr>
<tr><td colspan="2">header</td></tr>
</table>表单:将想要提交到服务器的数据提交
<form>元素为一个表单 里面放<input><select><textarea>提交数据用
用做向服务器提交数据的标签:
<input>文本框 <inputtype=”tel”>(输入手机号码的) radio为单选框
<select>下拉框 <select name=” ”> </select>
<textarea>多行文本框
示例代码:
<form action="" method="post">
<input type="文本框" value=""/>
<select name="下拉框">
<option value="下拉框"></option>
</select>
<textarea name="多行文本框" rows="5" cols=""></textarea>
</form>向服务器提交数据有2种方法:
Get方法:可以在地址栏看到数据:
表单的属性<form action=”index.html” method=”get”> url地址(action提交的地址和方法)
提交的按钮<input type=”submit” value=”提交” />
接收:<input name=”al” type=”text”/>
服务器通过name属性来获取提交的数据
例如:百度中搜索是get方式 直接输入www.baidu.com/s?wd=我想搜索的东西f12
如果是post可以打开调试器选择文本框 可以看到属性name action
CSS:
层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化。
CSS能够对网页中元素位置的排版进行像素级精确控制,支持几乎所有的字体字号样式,拥有对网页对象和模型样式编辑的能力。
重要的几个术语:
外部样式表 新建一个 css 文件 在 head 里引入 用 link 引入内部样式表 在head里用style标签
内联样式表 在标签里面写 用style例如<p style=”…”>
优先级:就近原则(内联 内部 外部)
可以在外部样式表强行加!important提升优先级
样式选择器 是css的精华,写一个样式怎么应用到元素中?一般有三种方法:
id选择器 针对某一个元素 标签里写id=’p1’ css中写(#p1{ … })
类样式选择器 css中写(.pborder{ … })生成一个类样式 应用时class=“pborder”定义一个样式 可以应用多个
标签选择器
优先级:Id选择器>类样式选择器>标签选择器
标准文档流:
块元素(不允许自己占的一行前后有东西 发现块元素就独占一行 )例如<p>
行类元素:只要位置够 就紧跟着前面的显示 例如<span>
Html盒子模型:
外边距margin边框border内边距padding高宽 加起来是占据的实际位置(设置的高度为20而实际占据的却是加上了2个外边距 2个边框 2个padding +20)
看作一个盒子 才能算清楚在浏览器中占据的位置
!!!按F12 打开浏览器的调试功能,可以在布局里看到盒子模型
常用样式:字体 内外边距
例如:美工图精确到100*100时 就要算清楚所有的盒子占的内容 不能高宽就直接100*100
Html元素定位
用position设置坐标
定位:static(可忽略)
相对定位 position:relative; left:102px;
绝对定位position:absolute;设置left和top
固定定位position:fixed;
Html元素浮动
可以左右浮动 脱离了标准文档流 (将两个块元素并在一起)
用float:right;将元素放在右边
浮动了就是块元素 块元素可以设置高宽 行类元素设置高宽无效 脱离了原来的文档流 知道浮动到父元素的边上
浮动塌陷 (方法很多,可以自行百度)
1. 父容器里加一个空的div 设置style=“clear:both”;
2. 父容器设置overflow=hide