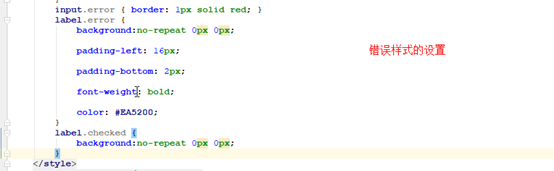
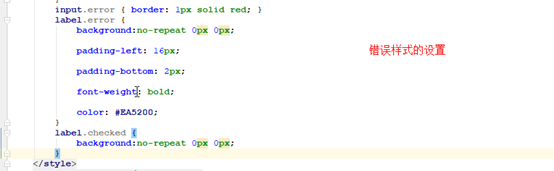
1,验证错误后,错误样式的设置:

效果如图所示:

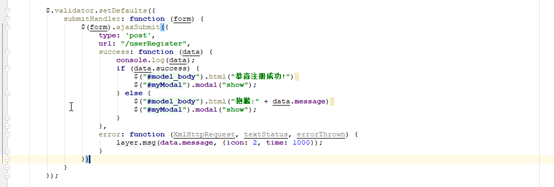
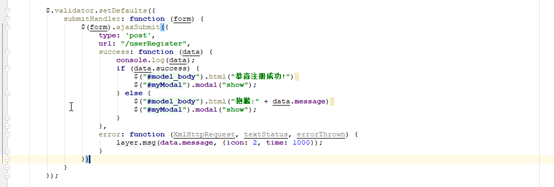
2,页面信息通过ajax请求发送到后台

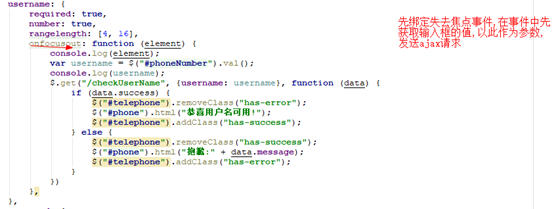
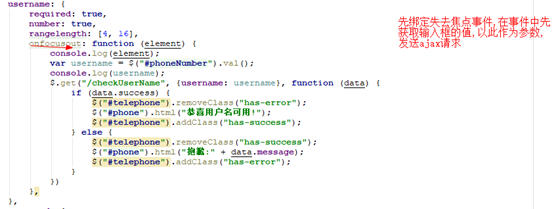
3,用户名的即时验证,即当鼠标点击或者失去焦点后,立马进行验证,此时是通过绑定失去焦点事件,同时发送ajax请求来完成

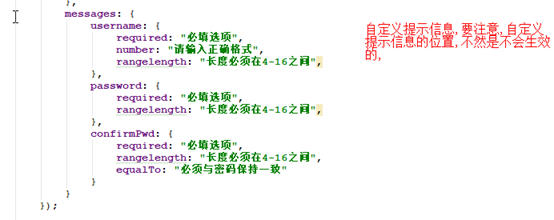
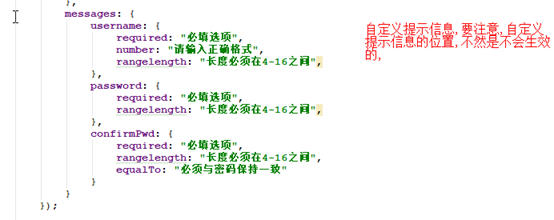
4,自定义提示错误后的信息提示,在这里需要注意的是message的位置,如果放置错误,调用的仍然会是默认错误信息,

扫描二维码关注公众号,回复:
2291076 查看本文章


效果如图所示:

1,验证错误后,错误样式的设置:

效果如图所示:

2,页面信息通过ajax请求发送到后台

3,用户名的即时验证,即当鼠标点击或者失去焦点后,立马进行验证,此时是通过绑定失去焦点事件,同时发送ajax请求来完成

4,自定义提示错误后的信息提示,在这里需要注意的是message的位置,如果放置错误,调用的仍然会是默认错误信息,


效果如图所示:
