1jQuery是什么?
1.1 jQuery描述(理解)
jQuery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们来调用,提高了我们的开发效率。
Js库是把我们常用的功能放到一个单独的文件中,我们用的时候,直接引用到页面里面来就可以了。
animate.js(JQurey.js)是我们自己封装的库,而jQuery是别人帮我们封装好的库。
jQuery名词解释:
jQuery=JavaScript+query(查询)
jQuery的意思即指:强大的DOM节点查询
学习jQuery,主要是学什么呢?
主要学习如何来使用jQuery操作DOM,其实就是学习jQuery封装好的那些功能方法,这些方法叫做API(ApplicationProgramming Interface应用程序编程接口)。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
1.2 如何使用jQuery?(重点)
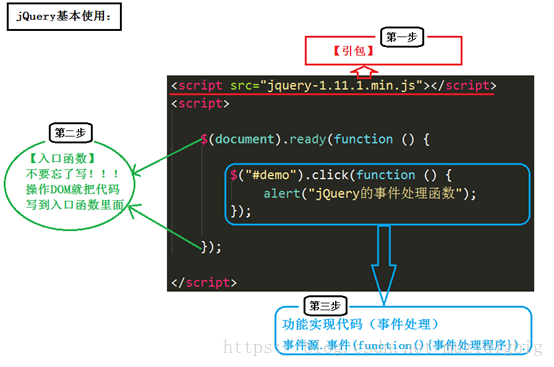
使用步骤:
1.引入jq库
2.入口函数
3.功能实现代码(事件处理)
2. jQuery详细解释
2.1 版本介绍(了解)
两个版本的区别:2.x版本,不再支持IE6、7、8
两个版本对浏览器的支持情况:

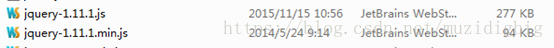
同版本两个文件的区别:
min:压缩版,压缩过后,体积会更小
压缩指的是:把注释、空格、换行全部去掉,把变量名称尽可能的换成更加简短的字符。
压缩的主要目的:就是让文件变的更小。
平时开发过程中,这两个文件使用哪个都可以;但是,项目上线的时候,推荐使用压缩版。
2.2 引包注意点(理解)
第一点:在使用jQuery之前,先把jQuery文件引到页面中来
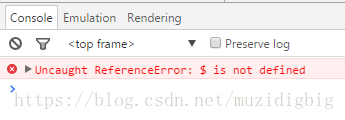
如果在使用jQuery之前,没有引用jQuery文件,会报错:
第二点:src路径一定要写正确
如果src路径写错,也会报错:
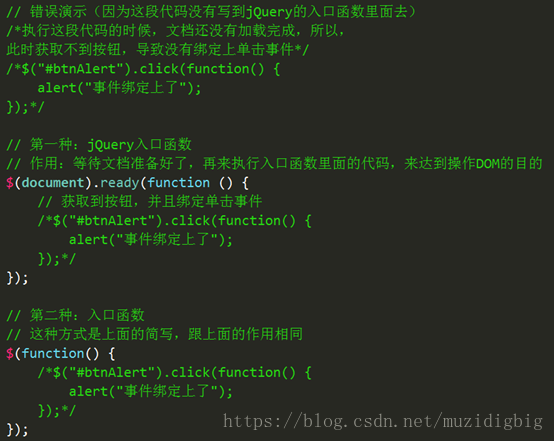
3 jQuery的入口函数(重点)

Js写在body后面不建议使用入口函数,直接使用js即可
3.1 jQuery入口函数与js入口函数的区别(理解)
js入口函数指的是:window.onload = function() {};
区别一:书写个数不同
Js入口函数只能出现一次,出现多次会存在事件覆盖的问题。
jQuery的入口函数,可以出现任意多次,并不会存在事件覆盖问题。
区别二:执行时机不同
Js入口函数是在所有的文件资源加载完成后,才执行。这些文件资源包括:页面文档、外部的js文件、外部的css文件、图片等。
jQuery的入口函数,是在文档加载完成后,就执行。文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有的外部资源都加载完成。
文档加载的顺序:从上往下,边解析边执行。
进入重点学习区:
1. jQuery的引入
<!--引入jQuery-->
<script src="jquery-3.3.1.js"></script>
2. 检验是否引入成功
<script> alert($);//若alert打印出来的是函数 引入成功;不同的版本打印的不一样 </script>
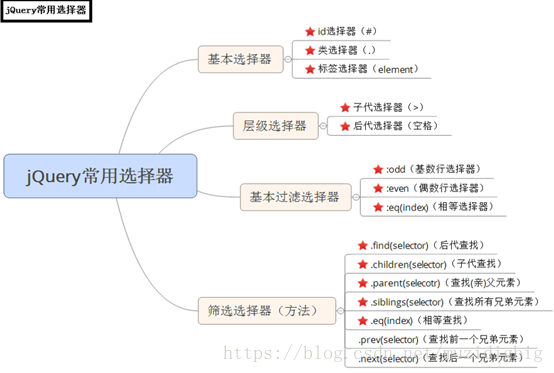
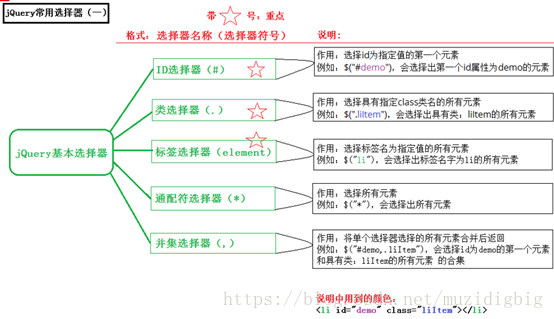
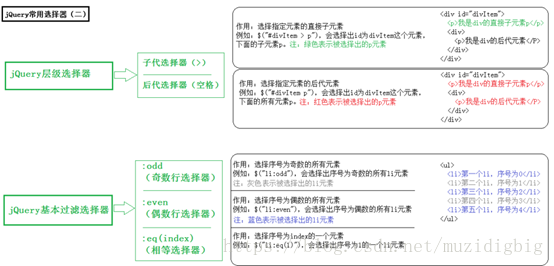
3. jQuery常用选择器
jQuery与js获取选择器的区别:
1. js获取选择器document.getElementById(‘不带选择器的修饰符’)
例如:document.getElementById(‘box’)
2. jq获取选择器$(‘需要选择器的修饰符’)
例如:$(‘#box’)

紧挨着某个选择器的兄弟选择器:+
属性选择器的特点:$(‘element[属性]’)

若有不足请多多指教!希望给您带来帮助!