<!doctype html>
<html lang="en" >
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="chrome=1">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width">
<link rel="stylesheet" href="http://a.amap.com/jsapi_demos/static/resource/commonStyle.css"/>
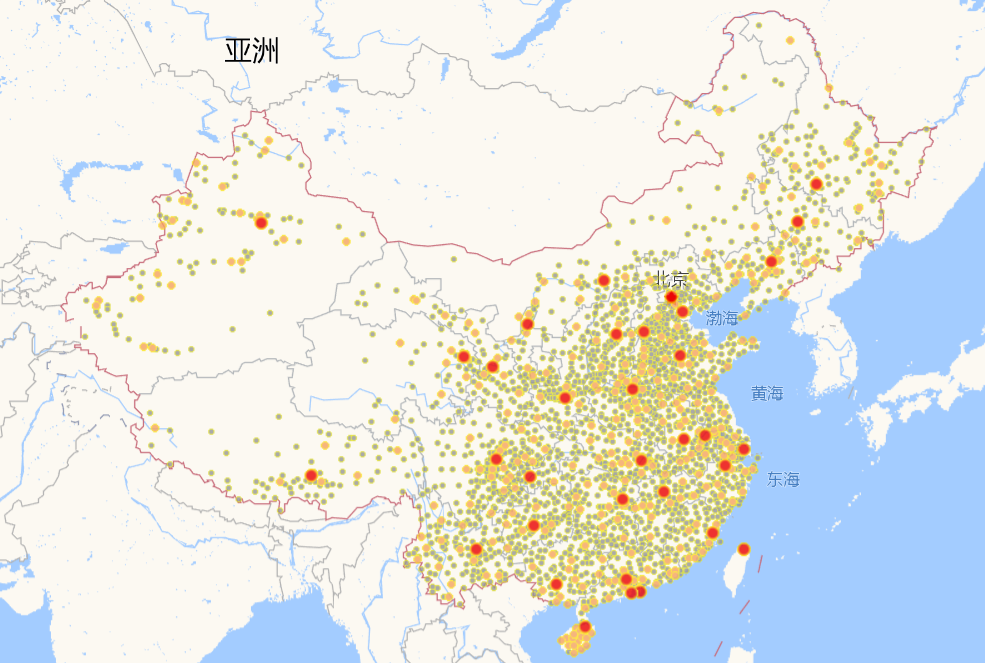
<title>海量麻点</title>
</head>
<body >
<div id="container" class="map" tabindex="0"></div>
<div class="button-group">
<input type="button" class="button" value="单一图标" onclick = 'setStyle(0)'/>
<input type="button" class="button" value="多个图标" onclick = 'setStyle(1)'/>
</div>
<script type="text/javascript" src = 'http://a.amap.com/jsapi_demos/static/citys.js'></script>
<script type="text/javascript" src = 'http://webapi.amap.com/maps?v=1.4.6&key=您申请的key值'></script>
<script type="text/javascript">
var map = new AMap.Map('container', {
zoom: 4,
center: [102.342785, 35.312316]
});
var style = [{
url: 'http://a.amap.com/jsapi_demos/static/images/mass0.png',
anchor: new AMap.Pixel(6, 6),
size: new AMap.Size(11, 11)
},{
url: 'http://a.amap.com/jsapi_demos/static/images/mass1.png',
anchor: new AMap.Pixel(4, 4),
size: new AMap.Size(7, 7)
},{
url: 'http://a.amap.com/jsapi_demos/static/images/mass2.png',
anchor: new AMap.Pixel(3, 3),
size: new AMap.Size(5, 5)
}
];
var mass = new AMap.MassMarks(citys, {
opacity:0.8,
zIndex: 111,
cursor:'pointer',
style:style
});
var marker = new AMap.Marker({content:' ',map:map})
mass.on('mouseover',function(e){
marker.setPosition(e.data.lnglat);
marker.setLabel({content:e.data.name})
})
mass.setMap(map);
var setStyle = function(multiIcon) {
if(multiIcon){
mass.setStyle(style);
}else{
mass.setStyle(style[2]);
}
}
</script>
</body>
</html>
高德地图系列文章之海量麻点MassMarks
猜你喜欢
转载自blog.csdn.net/gytha_1/article/details/80692915
今日推荐
周排行