
1.例子
父元素{
width: 100%;
height: 3.5rem;
overflow-x: scroll;
white-space: nowrap; //可以强制目前布局而不让子元素自动换行
}
子元素{
width: 4rem;
height:3rem;
dispaly: inline-block;
}2.隐藏‘滑动bar’
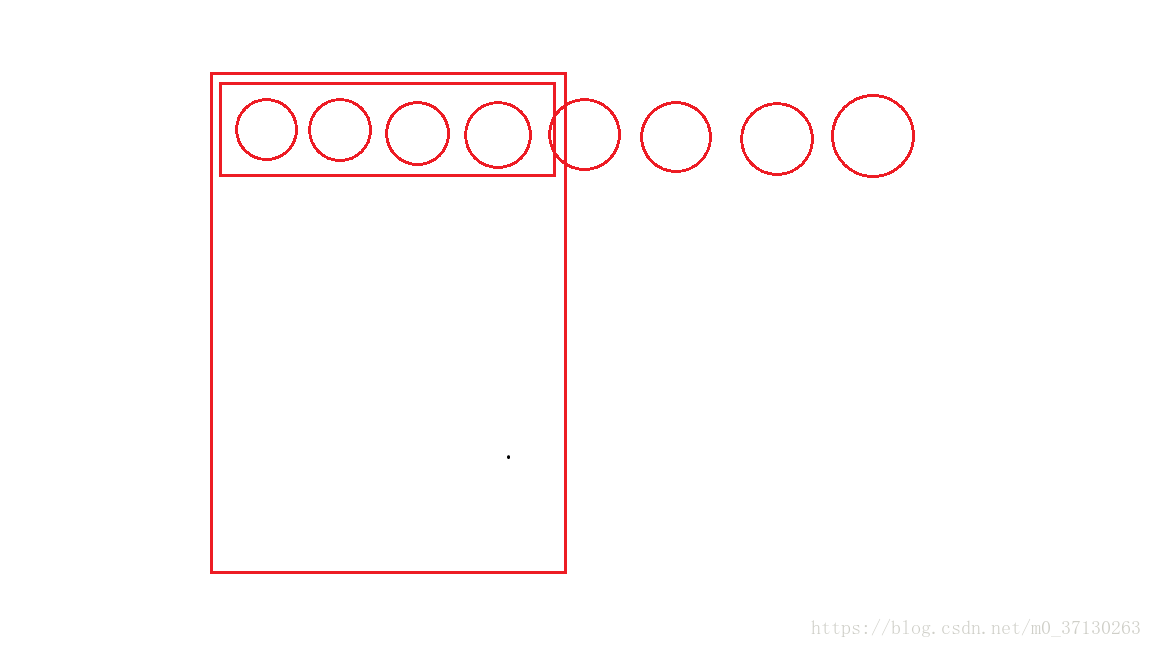
给父元素套个壳子,隐藏的原理就是实际显示比父元素小的高度 就看不见‘滑动bar’了(壳子3rem,父元素3.5rem)
壳子{
overflow: hidden;
height: 3rem;
}