v-bind (缩写 :) 动态地绑定一个或多个特性、或一个组件 prop 到表达式。
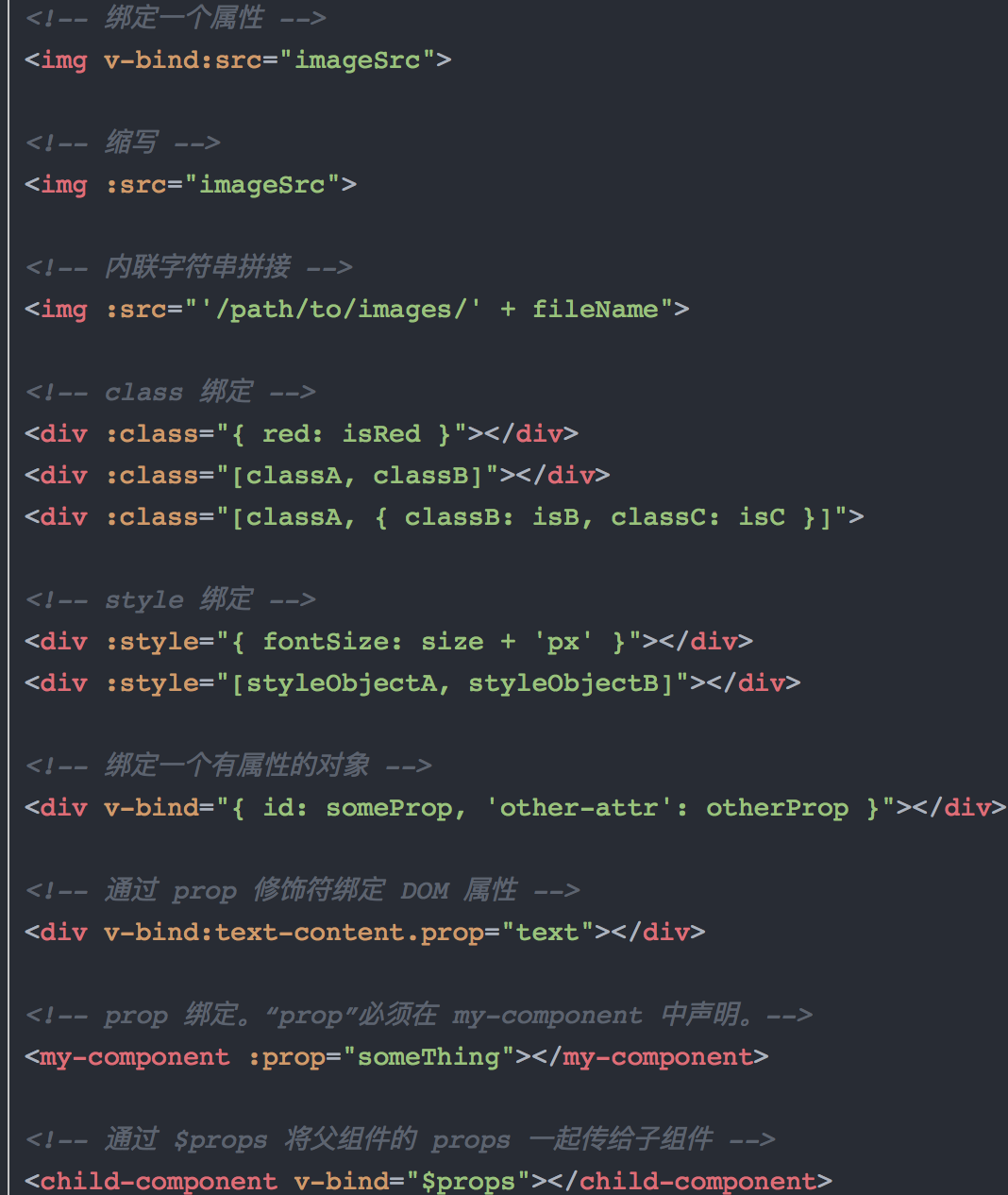
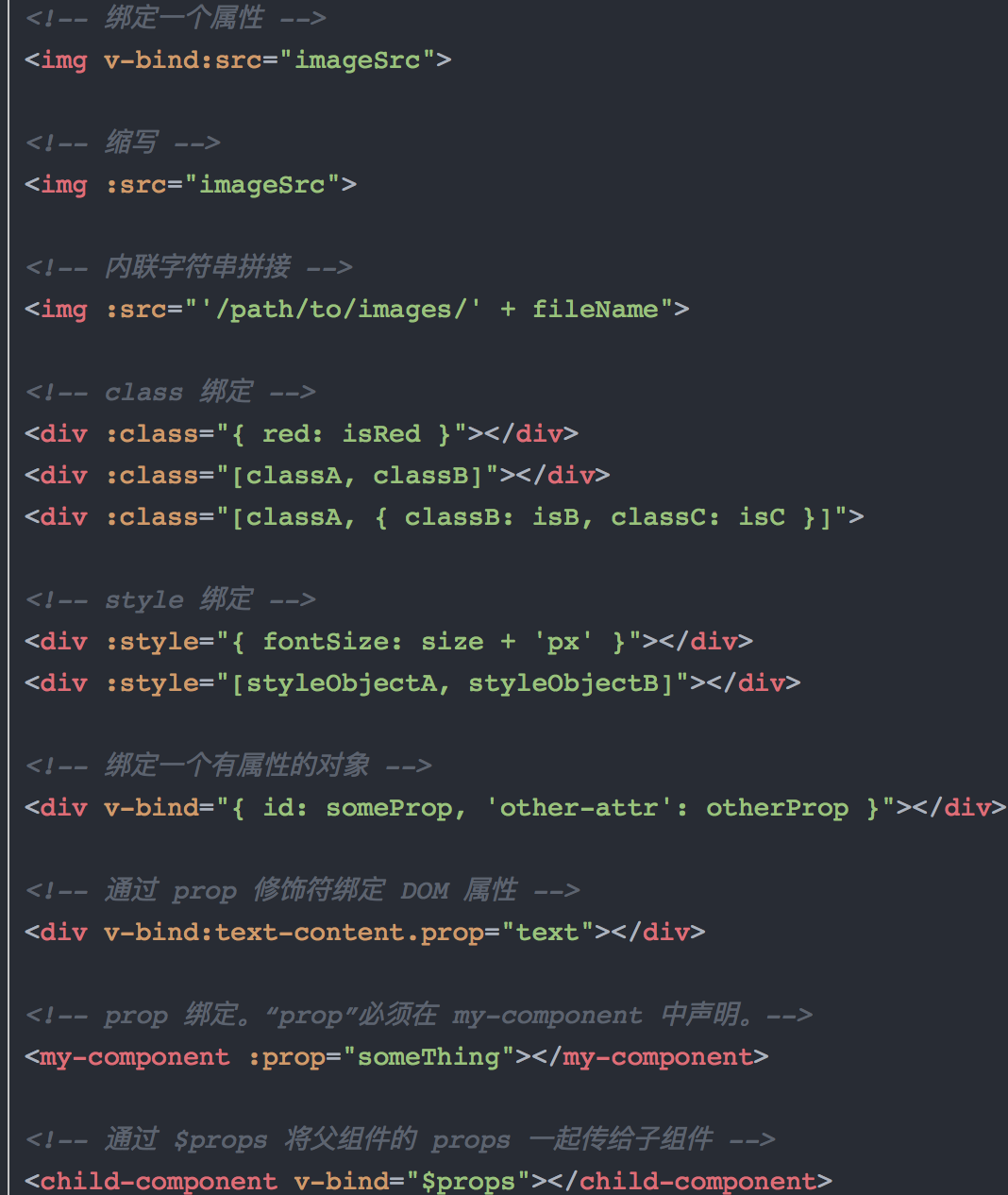
官网举例:如下

v-model
在表单控件或者组件上创建双向绑定。实例如下:
![]()
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
<!-- 完整语法 -->
<a v-on:click=
"doSomething"
></a>
<!-- 缩写 -->
<a @click=
"doSomething"
></a>
v-bind (缩写 :) 动态地绑定一个或多个特性、或一个组件 prop 到表达式。
官网举例:如下

v-model
在表单控件或者组件上创建双向绑定。实例如下:
![]()
v-on 指令用于监听DOM事件 形式如:v-on:click 缩写为 @click;
<!-- 完整语法 -->
<a v-on:click=
"doSomething"
></a>
<!-- 缩写 -->
<a @click=
"doSomething"
></a>