文章目录
什么是Vue.js
- Vue.js 是目前最火的一个前端框架,React是最流行的一个前端框架(React除了开发网站,还可以开发手机App, Vue语法也是可以用于进行手机App开发的,需要借助于Weex)
- Vue.js 是前端的主流框架之一,和Angular.js、React.js 一起,并称为前端三大主流框架!
- Vue.js 是一套构建用户界面的框架,只关注视图层,它不仅易于上手,还便于与第三方库或既有项目整合。(Vue有配套的第三方类库,可以整合起来做大型项目的开发)
- 前端的主要工作?主要负责MVC中的V这一层;主要工作就是和界面打交道,来制作前端页面效果;
为什么要学习流行框架vue
- 企业为了提高开发效率:在企业中,时间就是效率,效率就是金钱;
- 企业中,使用框架,能够提高开发的效率;
- 提高开发效率的发展历程:原生JS -> Jquery之类的类库 -> 前端模板引擎 -> Angular.js / Vue.js(能够帮助我们减少不必要的DOM操作;提高渲染效率;双向数据绑定的概念【通过框架提供的指令,我们前端程序员只需要关心数据的业务逻辑,不再关心DOM是如何渲染的了】)
- 在Vue中,一个核心的概念,就是让用户不再操作DOM元素,解放了用户的双手,让程序员可以更多的时间去关注业务逻辑;
框架和库的区别
- 框架:是一套完整的解决方案;对项目的侵入性较大,项目如果需要更换框架,则需要重新架构整个项目。
- 库(插件):提供某一个小功能,对项目的侵入性较小,如果某个库无法完成某些需求,可以很容易切换到其它库实现需求。
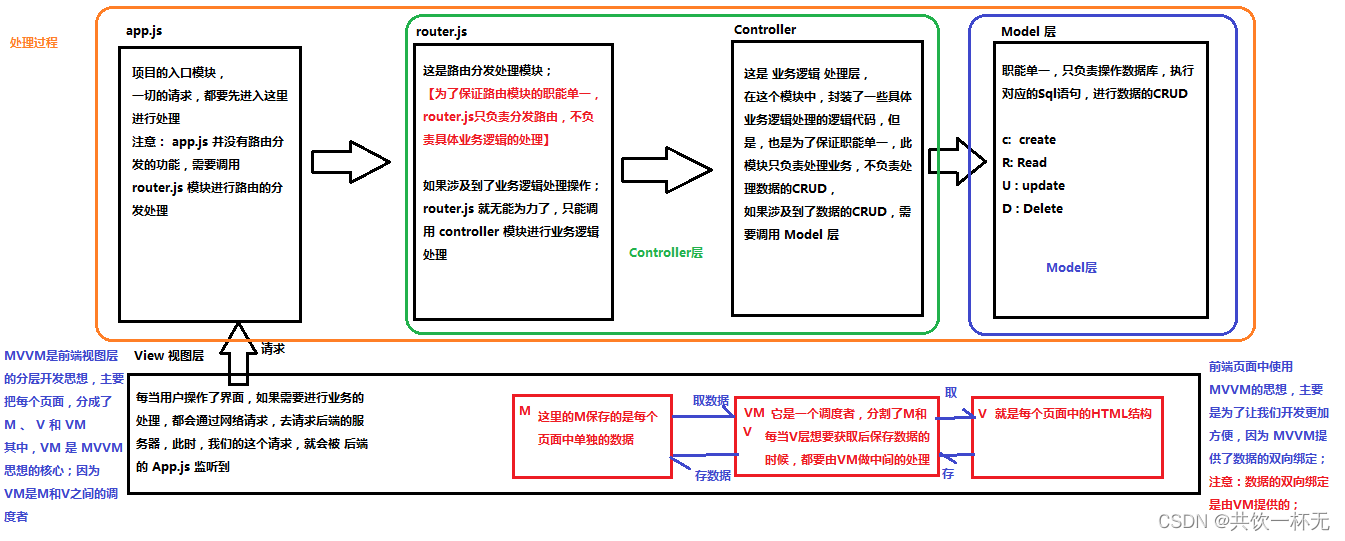
Node(后端)中的 MVC 与 前端中的 MVVM 之间的区别
- MVC 是后端的分层开发概念;
- MVVM是前端视图层的概念,主要关注于 视图层分离,也就是说:MVVM把前端的视图层,分为了 三部分 Model, View , VM ViewModel

Vue.js 基本代码
Vue之 基本的代码结构和插值表达式v-cloak、v-text和v-html区别
基本代码结构如下:
- 导入vue包
- 创建一个Vue的实例
<html lang="en">
<head>
<meta charset="UTF-8">
<!--1.导入vue包-->
<script src="lib/vue-2.4.0.js"></script>
</head>
<body>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- Vue 实例所控制的这个元素区域,就是我们的 V -->
<div id="app">
<p>{
{ msg }}</p>
</div>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '共饮一杯无 welcome Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上
}
})
</script>
</body>
</html>
v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空。v-html会解析文本中的html标签后展示。具体代码如下:
<body>
<div id="app">
<!-- 使用 v-cloak 能够解决 插值表达式闪烁的问题 -->
<p v-cloak>++++++++ {
{ msg }} ----------</p>
<h4 v-text="msg">==================</h4>
<!-- 默认 v-text 是没有闪烁问题的 -->
<!-- v-text会覆盖元素中原本的内容,但是 插值表达式 只会替换自己的这个占位符,不会把 整个元素的内容清空 -->
<div>{
{msg2}}</div>
<div v-text="msg2"></div>
<div v-html="msg2">1212112</div>
</div>
<script src="./lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '我是共饮一杯无',
msg2: '<h1>共饮一杯无h1</h1>',
mytitle: '这是一个自己定义的title'
}
})
</script>
</body>
效果如下:

Vue指令之v-bind和v-on用法
Vue指令之v-bind
v-bind: 是 Vue中,提供的用于绑定属性的指令。用法有以下三种:
- 直接使用指令
v-bind - 使用简化指令
: - 在绑定的时候,拼接绑定内容:
:title="btnTitle + ', 这是追加的内容'"
Vue指令之v-on的缩写和事件修饰符
v-on:click可以使用缩写@click
事件修饰符:
- .stop 阻止冒泡
- .prevent 阻止默认事件
- .capture 添加事件侦听器时使用事件捕获模式
- .self 只当事件在该元素本身(比如不是子元素)触发时触发回调
- .once 事件只触发一次
v-bind和v-on代码使用案例如下:
<body>
<div id="app">
<!-- v-bind: 是 Vue中,提供的用于绑定属性的指令 -->
<input type="button" value="按钮" v-bind:title="mytitle + '123'">
<!-- 注意: v-bind: 指令可以被简写为 :要绑定的属性 -->
<!-- v-bind 中,可以写合法的JS表达式 -->
<!-- Vue 中提供了 v-on: 事件绑定机制 -->
<input type="button" value="按钮" :title="mytitle + '123'" v-on:click="alert('hello')">
<!-- 点击按钮调用show方法 -->
<input type="button" value="按钮" @click="show">
</div>
<script src="../lib/vue-2.4.0.js"></script>
<script>
var vm = new Vue({
el: '#app',
data: {
msg: '我是共饮一杯无',
msg2: '<h1>共饮一杯无h1</h1>',
mytitle: '这是一个共饮一杯无定义的title'
},
methods: { // 这个 methods属性中定义了当前Vue实例所有可用的方法
show: function () {
alert('Hello')
}
}
})
<!--传统js-->
/* document.getElementById('btn').onclick = function(){
alert('Hello')
} */
</script>
</body>
v-on实现跑马灯效果
- HTML结构:
<div id="app">
<p>{
{info}}</p>
<input type="button" value="开启" v-on:click="go">
<input type="button" value="停止" v-on:click="stop">
</div>
- Vue实例:
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
info: '猥琐发育,别浪~!',
intervalId: null
},
methods: {
go() {
// 如果当前有定时器在运行,则直接return
if (this.intervalId != null) {
return;
}
// 开始定时器
this.intervalId = setInterval(() => {
this.info = this.info.substring(1) + this.info.substring(0, 1);
}, 500);
},
stop() {
clearInterval(this.intervalId);
}
}
});
效果如下:

Vue指令之v-model和双向数据绑定
v-bind 只能实现数据的单向绑定,从 M 自动绑定到 V, 无法实现数据的双向绑定。使用 v-model 指令,可以实现 表单元素和 Model 中数据的双向数据绑定。
⚠️注意: v-model 只能运用在 表单元素( input(radio, text, address, email…) select checkbox textarea)中。
代码案例如下:
<body>
<div id="app">
<h4>{
{ msg }}</h4>
<input type="text" style="width:100%;" v-model="msg">
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
msg: '我是共饮一杯无,共饮一杯无就是我!'
},
methods: {
}
});
</script>
</body>
效果如下:

简易计算器案例
- HTML 代码结构
<div id="app">
<input type="text" v-model="n1">
<select v-model="opt">
<option value="0">+</option>
<option value="1">-</option>
<option value="2">*</option>
<option value="3">÷</option>
</select>
<input type="text" v-model="n2">
<input type="button" value="=" v-on:click="getResult">
<input type="text" v-model="result">
</div>
- Vue实例代码:
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
n1: 0,
n2: 0,
result: 0,
opt: '0'
},
methods: {
getResult() {
switch (this.opt) {
case '0':
this.result = parseInt(this.n1) + parseInt(this.n2);
break;
case '1':
this.result = parseInt(this.n1) - parseInt(this.n2);
break;
case '2':
this.result = parseInt(this.n1) * parseInt(this.n2);
break;
case '3':
this.result = parseInt(this.n1) / parseInt(this.n2);
break;
}
}
}
});
在Vue中使用样式
使用class样式
- 数组
<h1 :class="['red', 'thin']">共饮一杯无的H1</h1>
- 数组中使用三元表达式
<h1 :class="['red', 'thin', isactive?'active':'']">共饮一杯无的H1</h1>
- 数组中嵌套对象
<h1 :class="['red', 'thin', {'active': isactive}]">共饮一杯无的H1</h1>
- 直接使用对象
<h1 :class="{red:true, italic:true, active:true, thin:true}">共饮一杯无的H1</h1>
使用内联样式
- 直接在元素上通过
:style的形式,书写样式对象
<h1 :style="{color: 'red', 'font-size': '40px'}">这是一个善良的H1</h1>
- 将样式对象,定义到
data中,并直接引用到:style中
- 在data上定义样式:
data: {
h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' }
}
- 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="h1StyleObj">这是一个善良的H1</h1>
- 在
:style中通过数组,引用多个data上的样式对象
- 在data上定义样式:
data: {
h1StyleObj: { color: 'red', 'font-size': '40px', 'font-weight': '200' },
h1StyleObj2: { fontStyle: 'italic' }
}
- 在元素中,通过属性绑定的形式,将样式对象应用到元素中:
<h1 :style="[h1StyleObj, h1StyleObj2]">这是一个善良的H1</h1>
Vue指令之v-for和key属性
- 迭代数组
<ul>
<li v-for="(item, i) in list">索引:{
{i}} --- 姓名:{
{item.name}} --- 年龄:{
{item.age}}</li>
</ul>
- 迭代对象中的属性
<!-- 循环遍历对象身上的属性 -->
<div v-for="(val, key, i) in userInfo">{
{val}} --- {
{key}} --- {
{i}}</div>
- 迭代数字
<p v-for="i in 10">这是第 {
{i}} 个P标签</p>
2.2.0+ 的版本里,当在组件中使用 v-for 时,key 现在是必须的。
当 Vue.js 用 v-for 正在更新已渲染过的元素列表时,它默认用 “就地复用” 策略。如果数据项的顺序被改变,Vue将不是移动 DOM 元素来匹配数据项的顺序, 而是简单复用此处每个元素,并且确保它在特定索引下显示已被渲染过的每个元素。
为了给 Vue 一个提示,以便它能跟踪每个节点的身份,从而重用和重新排序现有元素,你需要为每项提供一个唯一 key 属性。
代码案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--导入vue包-->
<script src="../lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<p>普通数组:</p>
<p v-for="(item,i) in list">索引值:{
{i}}-------数值:{
{item}}</p>
<p>对象数组:</p>
<p v-for="(user,i) in objList">名字:{
{user.name}}-------年龄:{
{user.age}}---索引:{
{i}}</p>
<p>对象</p>
<p v-for="(val,key,i) in user">值:{
{val}}-------键:{
{key}}---索引:{
{i}}</p>
<p>数字循环</p>
<p v-for="num in 6">这是{
{num}}</p>
<input type="text" v-model="id">
<input type="text" v-model="name">
<input type="button" @click="add" value="添加">
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
list:[1,2,3,4,5],
objList:[
{
name:'小明',
age:16
},
{
name:'小红',
age:17
},
{
name:'小哈',
age:18
}
],
user:{
name:'张三',
age:99
},
id:0,
name:""
},
methods:{
add(){
this.objList.unshift({id:this.id,name:this.name})
}
}
})
</script>
</body>
</html>
Vue指令之v-if和v-show
一般来说,v-if 有更高的切换消耗而 v-show 有更高的初始渲染消耗。因此,如果需要频繁切换 v-show 较好,如果在运行时条件不大可能改变 v-if 较好。
代码案例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<script src="../lib/vue-2.4.0.js"></script>
</head>
<body>
<div id="app">
<!-- <input type="button" value="toggle" @click="toggle"> -->
<input type="button" value="toggle" @click="flag=!flag">
<!-- v-if 的特点:每次都会重新删除或创建元素 -->
<!-- v-show 的特点: 每次不会重新进行DOM的删除和创建操作,只是切换了元素的 display:none 样式 -->
<!-- v-if 有较高的切换性能消耗 -->
<!-- v-show 有较高的初始渲染消耗 -->
<!-- 如果元素涉及到频繁的切换,最好不要使用 v-if, 而是推荐使用 v-show -->
<!-- 如果元素可能永远也不会被显示出来被用户看到,则推荐使用 v-if -->
<h3 v-if="flag">这是用v-if控制的元素</h3>
<h3 v-show="flag">这是用v-show控制的元素</h3>
</div>
<script>
// 创建 Vue 实例,得到 ViewModel
var vm = new Vue({
el: '#app',
data: {
flag: false
},
methods: {
/* toggle() {
this.flag = !this.flag
} */
}
});
</script>
</body>
</html>
根据条件筛选
- 1.x 版本中的filterBy指令,在2.x中已经被废除:
<tr v-for="item in list | filterBy searchName in 'name'">
<td>{
{item.id}}</td>
<td>{
{item.name}}</td>
<td>{
{item.ctime}}</td>
<td>
<a href="#" @click.prevent="del(item.id)">删除</a>
</td>
</tr>
- 在2.x版本中手动实现筛选的方式:
- 筛选框绑定到 VM 实例中的
searchName属性:
<hr> 输入筛选名称:
<input type="text" v-model="searchName">
- 在使用
v-for指令循环每一行数据的时候,不再直接item in list,而是in一个 过滤的methods 方法,同时,把过滤条件searchName传递进去:
<tbody>
<tr v-for="item in search(searchName)">
<td>{
{item.id}}</td>
<td>{
{item.name}}</td>
<td>{
{item.ctime}}</td>
<td>
<a href="#" @click.prevent="del(item.id)">删除</a>
</td>
</tr>
</tbody>
search过滤方法中,使用 数组的filter方法进行过滤:
search(name) {
return this.list.filter(x => {
return x.name.indexOf(name) != -1;
});
}