做项目的时候发现,父页面使用iframe 内嵌页面时,比如父页面有个tab,点击不同的tab切换tab的内容,此时,每个不同的tab内容就是一个html页面。
当多次点击tab后,点击浏览器回退按钮,导致页面没有回退,回退的只是iframe的历史页面,直到回退到初始的历史iframe才能够真正的返回上一页。
此时,我用的是替换iframe的src链接进行内容切换的。
针对以上问题,只需将整个iframe进行替换即可。
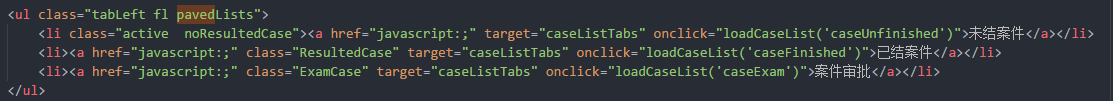
如下html:

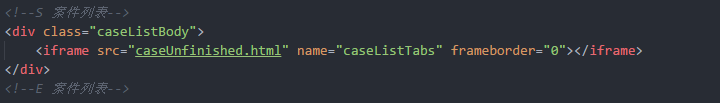
iframe放置区域:

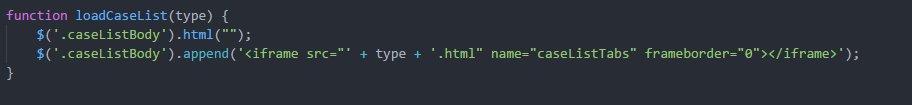
使用js进行整个iframe替换:

type为页面值。