CLI相关
const consola = require('consola')
// See types section for all available types
consola.start('Starting build')
consola.success('Built!')
consola.info('Reporter: Some info')
consola.error(new Error('Foo'))
[2:17:17 PM] Starting build
[2:17:17 PM] [TEST] Log from test scope
[2:17:18 PM] Built!
[2:17:18 PM] Some info
[2:17:18 PM] Error: Foo特效相关
时间处理
可视化
vue
控件
- glide – 0依赖,轻量的slider和走马灯
text-mask – 一个输入掩码库。它可以为手机,日期,货币,邮政编码,百分比,电子邮件和字面上的任何东西创建输入掩码!
tui.calendar – 一个JavaScript日历,你需要的一切。

react相关
- react-smooth-dnd – 用react写的dnd
官网 react-lifecycle-methods-diagram – 交互式React生命周期方法图。建议收藏看看非常直观,一看就理解了
- awesome-react-context – 与新的React Context API相关的策略列表
- react-static – React的渐进式静态网站生成器。
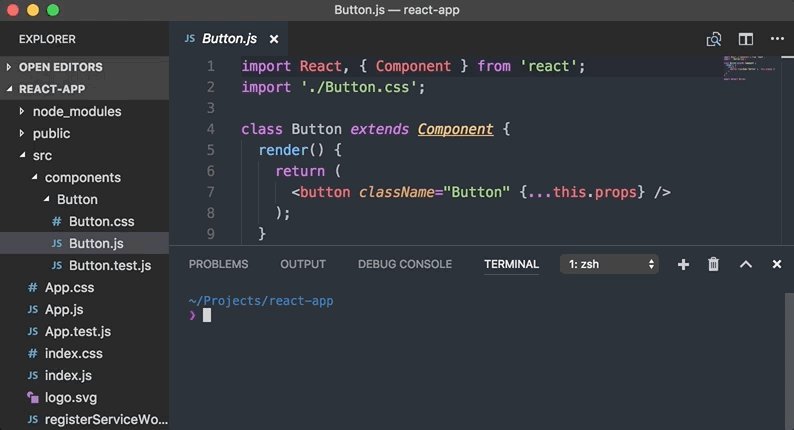
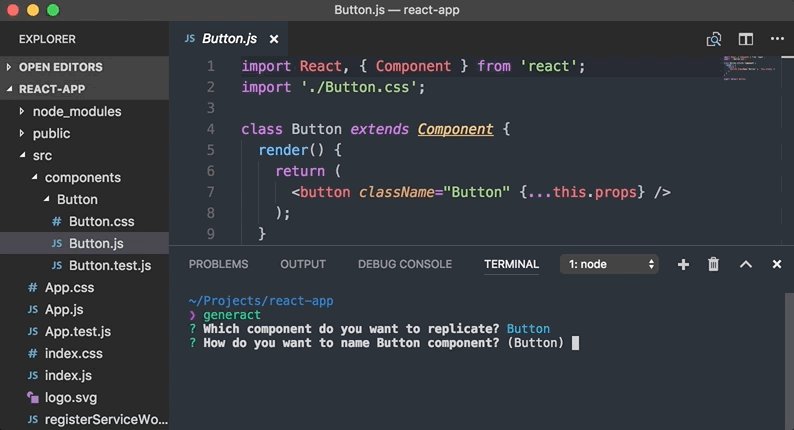
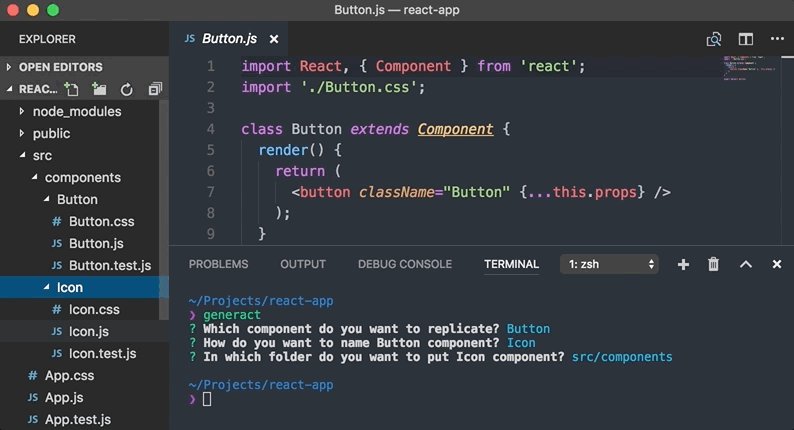
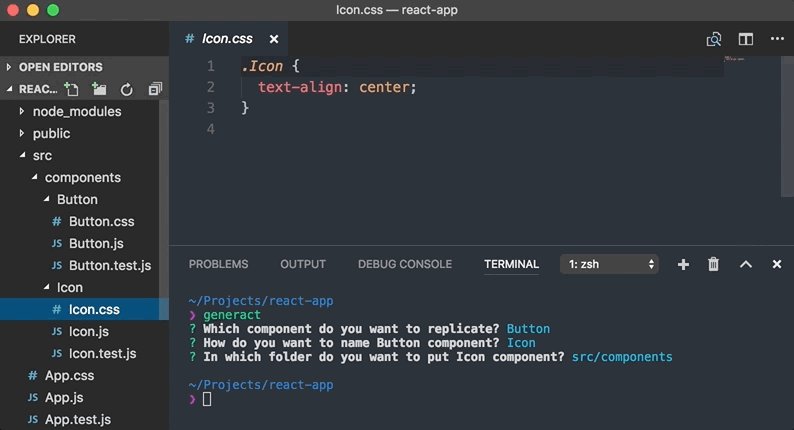
generact – 通过命令行复制你自己的产生React组件

react-projects – 在React库上构建的项目集合
react-dates – 一个易于国际化,易于移动的网页日期选择器库

react-awesome-slider – ReactJS 60fps轻量级高性能组件,可呈现UI图像/媒体画廊滑块的一组动画。

react-native
Node
- bull – 用于处理NodeJS中的作业和消息的高级包,最快,最可靠,基于Redis的Node队列
jsonstore – 通过发送简单的HTTP请求免费存储您的数据非常值得收藏~适合自己写前端demo作为临时数据接口使用
stdlib – stdlib是JavaScript和Node.js的标准库,重点放在数字和科学计算应用程序上。
区块链
- ethereumbook – Mastering Ethereum英文文档
- ccxt – 支持100多个比特币/ altcoin交易所的JavaScript / Python / PHP加密货币交易库
人工智能
- tfjs – WebGL加速的基于浏览器的JavaScript库,用于学习和部署ML模型。
- tfjs-examples – 使用TensorFlow.js构建的示例
- picojs – 200行JavaScript中的人脸检测库
docker
编辑器
webgl
文档
- Web – 前端入门和进阶学习笔记,超详细的图文教程。从零开始学前端,做一个web全栈工程师。每日更新…
- front-end-handbook-2018 – 2018年版的前端开发手册
文档地址 - react-in-patterns – 一本免费的书,讲述在使用React进行开发时使用的设计模式/技术。