这里面图片有的上传会失败,为了良好的阅读体验,移步到本人的github地址查看原文
文件处理
ReLaXed – 使用web技术创建PDF文档ReLaXed是一种使用HTML或Pug(HTML的简写)交互式创建PDF文档的工具。它允许使用CSS和JavaScript定义复杂的布局,同时将内容写入接近Markdown或LaTeX的友好,最简单的语法中。
- vivid – 一个JavaScript库,它可以轻松定制和使用SVG图标。
机器学习
UI
文本相关
图表相关
控件
图像处理
lqip-loader – 用于Webpack的低质量图像占位符

- react-ideal-image – 几乎理想的react图像组件异步加载图片
pickr – 简单的颜色选择器。没有依赖关系,没有jQuery,与所有CSS框架兼容。 Bootstrap,实现。
VUE相关
- vuido – 使用vue构造原生桌面应用
- saber.js – 使用Vue.js构建静态网站的简约框架
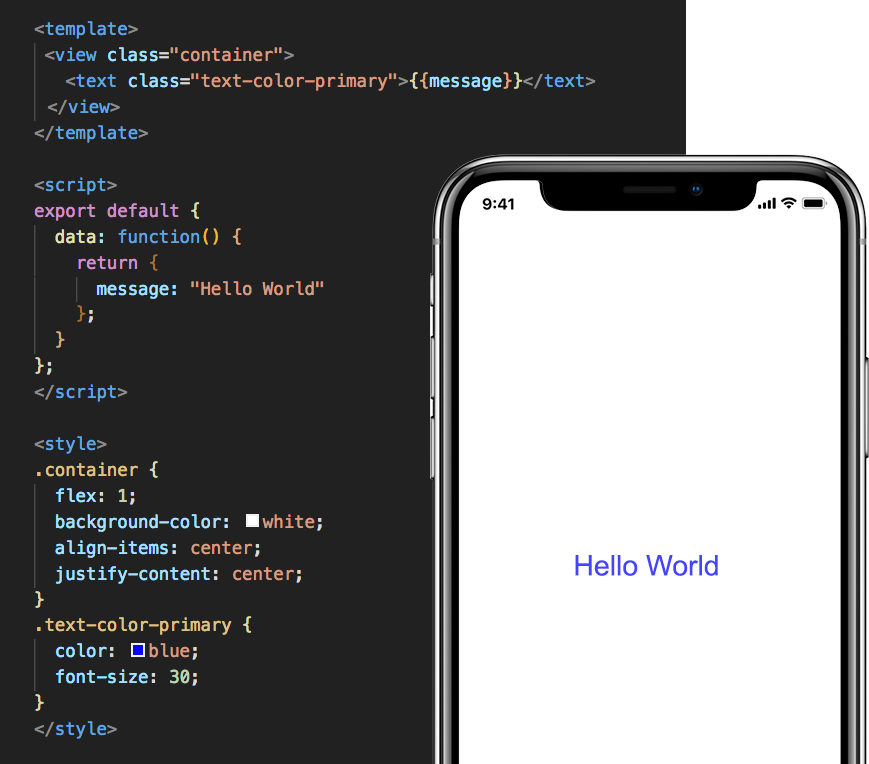
vue-native-core – Vue Native是一个使用JavaScript构建跨平台原生移动应用程序的框架继react-native之后,vue社区诞生了weex,之后又来个vue native~

React相关
小程序相关
taro – 京东多端统一开发框架,支持用 React 的开发方式编写一次代码,生成能运行在微信小程序、H5、React Native 等的应用。 看着十分心动,博主最近正好在学习小程序,使用taro实验之后将会写篇文档
- didi – 模仿滴滴打车微信小程序,持续更新中,有兴趣的小伙伴可以加入一起沟通交流噢。实现了主要的业务流程,数据封装和请求,本小程序仍会不断的更新…
测试
CLI相关
webpack相关
- prerender-loader – Webpack无痛通用预渲染这个非常值得推荐~googlelabs出的prerender
桌面应用
proton-native – 适用于跨平台原生桌面应用程序的React环境
有和react native一样的语法;可以与与现有的react redux库一起使用;跨平台;原生的组件,不再使用electron;与正常的node包兼容
位置相关
- gcoord – 用于转换地理坐标的js库gcoord( geographic coordinates)是一个处理地理坐标系的js库,用来修正百度地图、高德地图及其它互联网地图坐标系不统一的问题
文档
- javascript-algorithms – 用JavaScript实现的算法和数据结构,并提供解释和进一步阅读的链接
- vue-design – 逐行级别的源码分析 非常值得收藏的repo~~~逐行级别的vue源码分析,啥都不说,我已fork一份
funny stuff
JSUI – 一个强大的用于管理JavaScript应用程序的UI工具包推荐给喜欢归纳收藏各种js lib的人er~
- letterpad – Letterpad是采用最先进技术的博客的开源和高性能发布引擎。它使用React,Graphql,Express和Sequelize ORM。它现在处于测试阶段。
它具有以下功能:
服务器端渲染
多作者支持
评论(Disqus整合)
谷歌分析
主题支持
多级导航
图像优化器
GraphQL for json API
角色 - 管理员,审稿人,作者,读者
Markdown和RichText编辑器
搜索引擎优化
多语言支持(当前en,fr和pl)