接口地址:
https://market.aliyun.com/products/56928004/cmapi021863.html?spm=5176.730005.productlist.d_cmapi021863.ebSZX2#sku=yuncode1586300000
1.购买快递接口:
购买后在后台这里可以看到

2.下载并引入layui

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>kuaidiApi</title> 6 <link rel="stylesheet" href="./layui/css/layui.css"> 7 <script src="./layui/layui.js"></script> 8 </head> 9 <body> 10 <div class="layui-container"> 11 <div class="layui-row" style="margin-top: 100px;"> 12 hongdunren 13 </div> 14 </div> 15 </body> 16 </html>
layui的文档地址:
http://www.layui.com/doc/
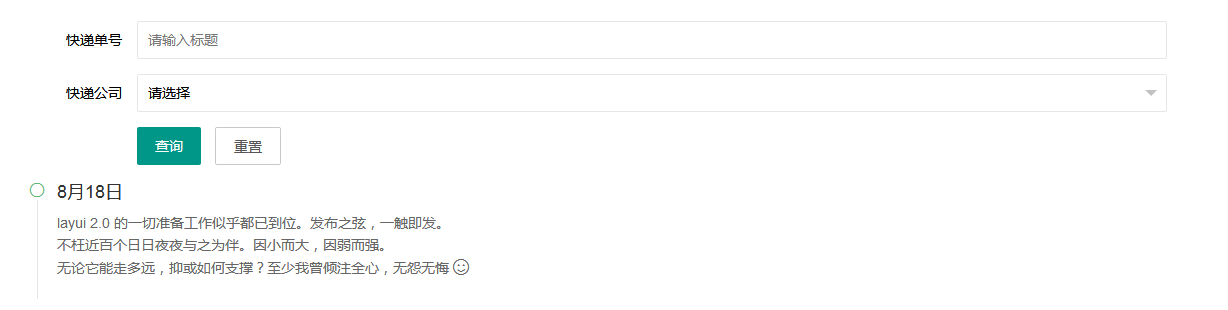
3.布好局:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>kuaidiApi</title> 6 <link rel="stylesheet" href="./layui/css/layui.css"> 7 <script src="./layui/layui.js"></script> 8 <script> 9 10 //Demo 11 layui.use('form', function(){ 12 var form = layui.form; 13 var $ = layui.jquery; 14 //监听提交 15 form.on('submit(formDemo)', function(data){ 16 //layer.msg(JSON.stringify(data.field)); 17 $.post('api.php',data.field,function(res){ 18 console.log(res); 19 },'json'); 20 return false; 21 }); 22 }); 23 </script> 24 </head> 25 <body> 26 <div class="layui-container"> 27 <div class="layui-row" style="margin-top: 100px;"> 28 <form class="layui-form" action=""> 29 <div class="layui-form-item"> 30 <label class="layui-form-label">快递单号</label> 31 <div class="layui-input-block"> 32 <input type="text" name="number" required lay-verify="required" placeholder="请输入标题" autocomplete="off" class="layui-input"> 33 </div> 34 </div> 35 36 <div class="layui-form-item"> 37 <label class="layui-form-label">快递公司</label> 38 <div class="layui-input-block"> 39 <select name="type" lay-verify="required"> 40 <option value=""></option> 41 <option value="YUNDA">韵达</option> 42 <option value="ZTO">中通</option> 43 <option value="STO">申通</option> 44 <option value="TTKDEX">天天</option> 45 </select> 46 </div> 47 </div> 48 <div class="layui-form-item"> 49 <div class="layui-input-block"> 50 <button class="layui-btn" lay-submit lay-filter="formDemo">查询</button> 51 <button type="reset" class="layui-btn layui-btn-primary">重置</button> 52 </div> 53 </div> 54 </form> 55 <div> 56 <ul class="layui-timeline"> 57 <li class="layui-timeline-item"> 58 <i class="layui-icon layui-timeline-axis"></i> 59 <div class="layui-timeline-content layui-text"> 60 <h3 class="layui-timeline-title">8月18日</h3> 61 <p> 62 layui 2.0 的一切准备工作似乎都已到位。发布之弦,一触即发。 63 <br>不枉近百个日日夜夜与之为伴。因小而大,因弱而强。 64 <br>无论它能走多远,抑或如何支撑?至少我曾倾注全心,无怨无悔 <i class="layui-icon"></i> 65 </p> 66 </div> 67 </li> 68 </ul> 69 </div> 70 </div> 71 </div> 72 </body> 73 </html>
效果:

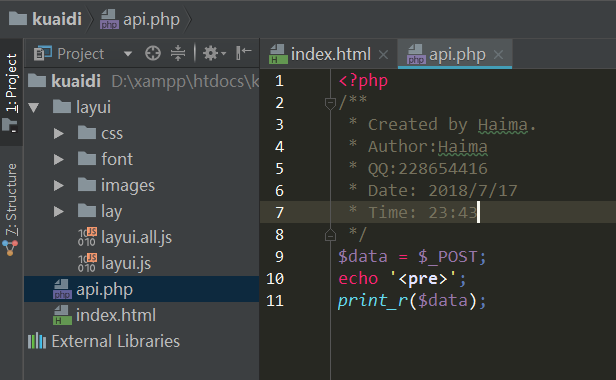
4.新建api.php文件

5.发送post请求
