1. 初始化 MIP 配置
首先在html目录下进行初始化 MIP 配置:
$ mip init
此时会创建mip.config文件:

2. 新建一个 MIP 网页
在mip-project/html文件夹下输入如下命令:
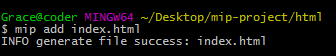
$ mip add index.html
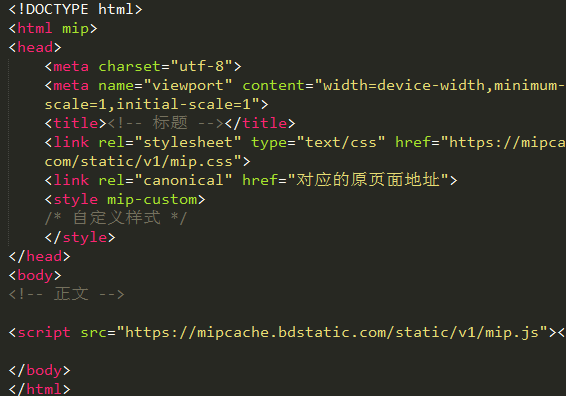
成功添加后,本地文件夹中会出现 index.html 文件,这就是一个基础的 MIP 页面


在新建网页的时候可以添加需要载入的 MIP 组件 JavaScript 脚本,例如:
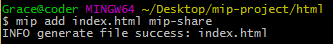
$ mip add index.html mip-share
将在index.html中载入mip-share组件的 JavaScript 脚本

3. 编写 MIP 网页代码
MIP 页面新手指南可参见 官网文档-新手指南。在编写 MIP 代码的时候需要注意符合 MIP 网页规范,否则通不过 MIP 校验程序,MIP 校验规则地址:https://www.mipengine.org/doc/2-tech/2-validate-mip.html。
4. 校验 MIP 网页
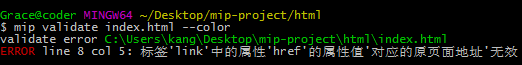
$ mip validate index.html出现ERROR的条目通不过 MIP 校验,需要进行修改。
例如:

* 注意 *:
MIP 页面应该为utf-8编码,其他编码格式通不过校验,如果需要使用其他编码格式,可以使用线上校验器粘贴代码进行校验,
线上校验器地址: https://www.mipengine.org/validator/validate。
5. 调试 MIP 网页
进入到 html 项目目录,启动mip server
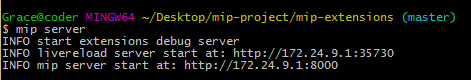
$ mip server
访问http://127.0.01:8000进入调试页面:

* 注意 *:
mip server默认监听8000和35730端口,如果有端口冲突可以在mip.config中修改启动端口。
也可以使用mip server -f命令强制关闭当前占用端口的 node 进程 (windows 下无效)。
本系列共有四篇文章:
- MIP 开发教程 (一) MIP-CLI 工具安装与环境部署
- MIP 开发教程 (二) 使用 MIP-CLI 工具调试 MIP 网页
- MIP 开发教程 (三) 使用 MIP-CLI 工具调试组件
- MIP 开发教程 (四) MIP 组件平台使用说明