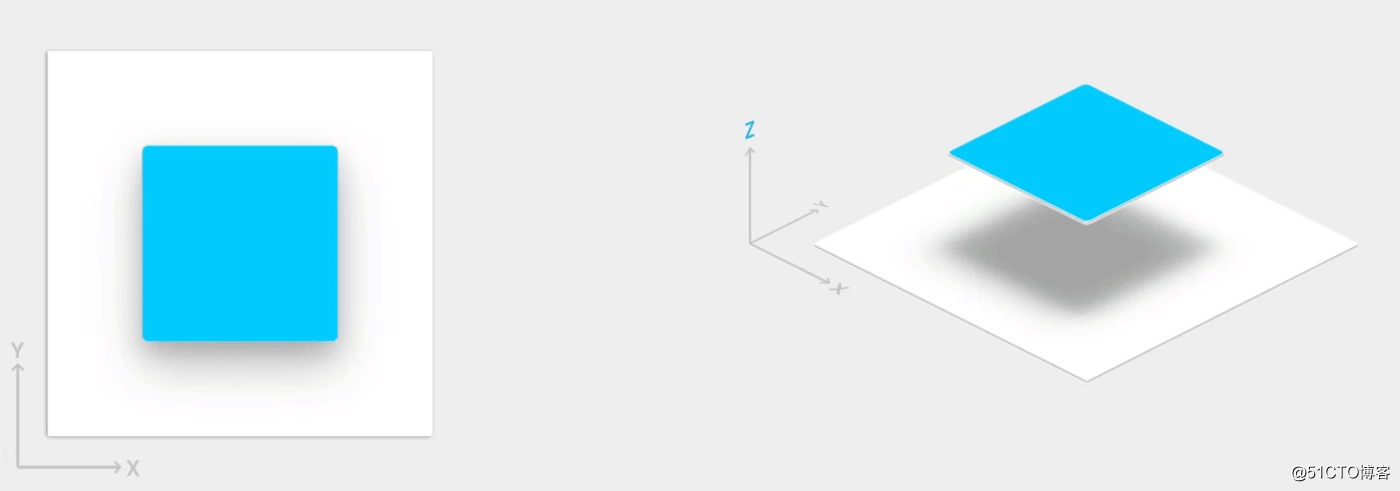
材质设计引入了UI元素的高程。高程帮助用户了解每个元素的相对重要性,并将注意力集中在手头的任务上。
由Z属性表示的视图的高程决定了其阴影的视觉外观:具有较高Z值的视图会投射更大,更柔和的阴影。具有较高Z值的视图会遮挡具有较低Z值的视图; 但是,视图的Z值不会影响视图的大小。

阴影由高架视图的父级绘制,因此受标准视图剪切的约束,默认情况下由父级剪切。
高程也可用于创建动画,其中小部件在执行某些动作时暂时上升到视图平面之上。
有关材料设计高程的更多信息,请参阅 3D空间中的对象。
为视图指定高程
视图的Z值有两个组成部分:
高程:静态组件。
翻译:用于动画的动态组件。
Z = elevation + translationZ

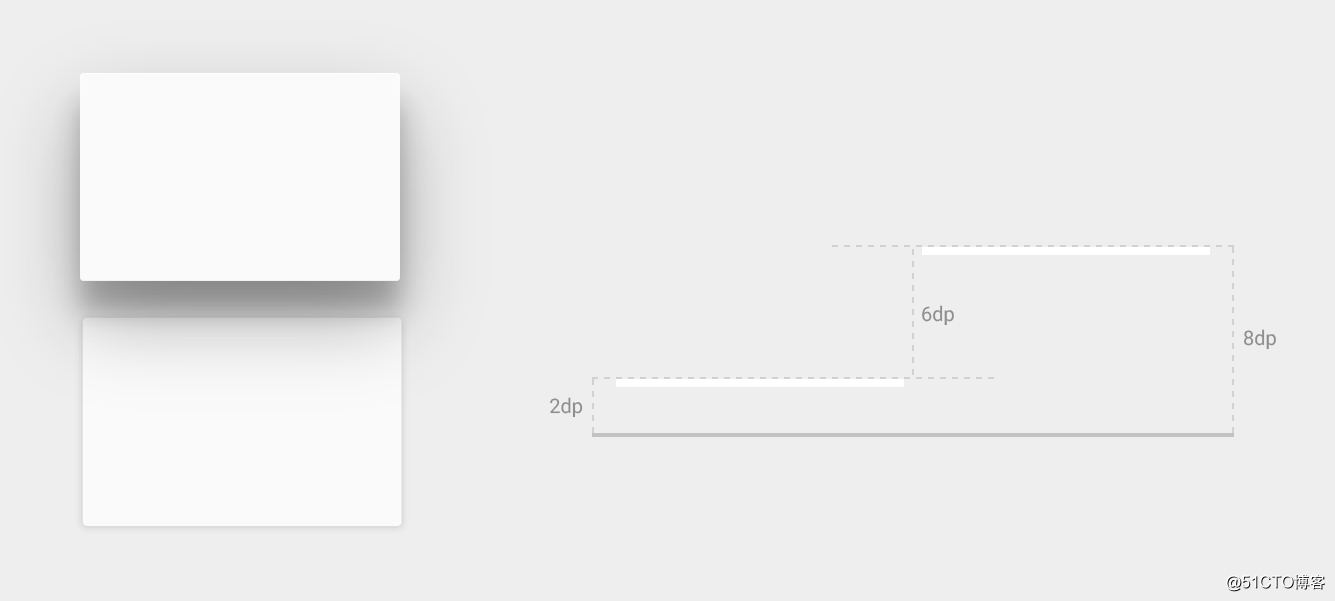
图1 - 不同视图高程的阴影。
要设置视图的默认(静止)高程,请使用android:elevation XML布局中的属性。要在活动代码中设置视图的高程,请使用该 View.setElevation()方法。
要设置视图的转换,请使用该View.setTranslationZ()方法。
使用new ViewPropertyAnimator.z()和ViewPropertyAnimator.translationZ()方法可以轻松地为视图的高程设置动画。有关更多信息,请参阅API参考 ViewPropertyAnimator和Property Animation开发人员指南。
您还可以使用a StateListAnimator以声明方式指定这些动画。这对于状态更改触发动画的情况尤其有用,例如当用户按下按钮时。有关更多信息,请参阅 动画视图状态更改。
Z值以dp(与密度无关的像素)测量。
自定义视图阴影和轮廓
视图背景drawable的边界确定其阴影的默认形状。 轮廓表示图形对象的外形,并定义触摸反馈的波纹区域。
考虑这个视图,使用背景drawable定义:
<TextView
android:id="@+id/myview"
...
android:elevation="2dp"
android:background="@drawable/myrect" />背景drawable定义为带圆角的矩形:
<!-- res/drawable/myrect.xml -->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<solid android:color="#42000000" />
<corners android:radius="5dp" />
</shape>视图投射带圆角的阴影,因为背景drawable定义了视图的轮廓。提供自定义轮廓会覆盖视图阴影的默认形状。
要在代码中为视图定义自定义大纲,请执行以下操作:
扩展ViewOutlineProvider课程。
覆盖该getOutline()方法。
使用该View.setOutlineProvider()方法将新的大纲提供程序分配给视图。
您可以使用Outline类中的方法创建带圆角的椭圆和矩形轮廓 。视图的默认大纲提供程序从视图的背景中获取大纲。要防止视图投射阴影,请将其大纲提供程序设置为null。
剪辑视图
通过剪切视图,您可以轻松更改视图的形状。您可以剪切视图以与其他设计元素保持一致,或者根据用户输入更改视图的形状。您可以使用View.setClipToOutline()方法或android:clipToOutline属性将视图剪切到其轮廓区域。只有矩形,圆形和圆角矩形轮廓支持剪裁,由Outline.canClip()方法确定 。
要将视图剪切为可绘制的形状,请将drawable设置为视图的背景(如上所示)并调用View.setClipToOutline() 方法。
剪切视图是一项昂贵的操作,因此不要为用于剪切视图的形状设置动画。要实现此效果,请使用“ 显露效果”动画。
联系我
QQ:94297366
微信打赏:https://pan.baidu.com/s/1dSBXk3eFZu3mAMkw3xu9KQ
公众号推荐:
