ShaderWeaver使用教程-—第四节—文字闪烁
声明:本系列为网络搬运总结,多为英文资料,翻译的不好的请见谅。想查看原版视频教程的可以去YouTube,插件作者为国人,但是目前并没有中文相关资料。或者查看国内的优酷专辑。附带优酷视频
附带官网链接:http://www.shaderweaver.com/index.html
以下内容参考总结自日文网站:http://baba-s.hatenablog.com/entry/2017/09/29/094508
文字闪烁
我们将要做什么?

文字闪光效果
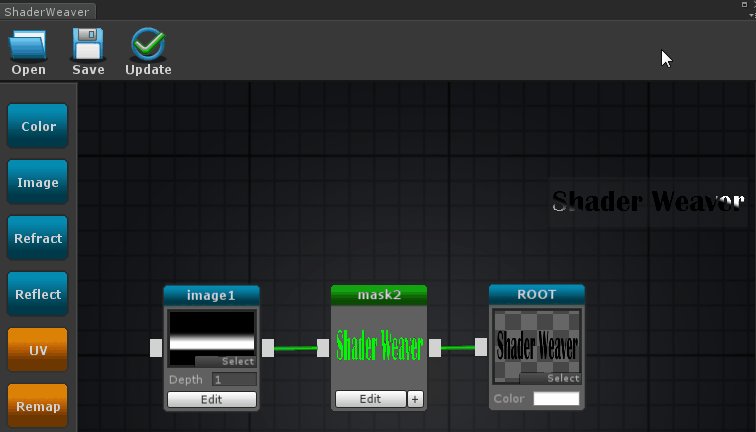
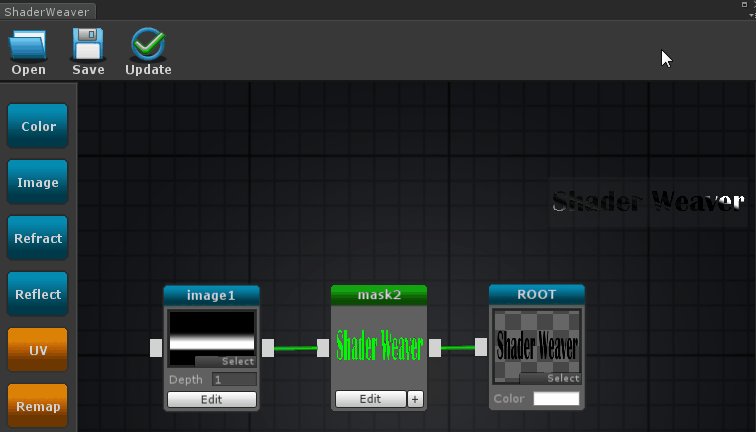
准备节点

“title”纹理赋给ROOT节点 
添加图像节点 
并将“ramp”纹理赋给image1节点 
添加遮罩节点

现在节点已经准备好了
遮罩创作

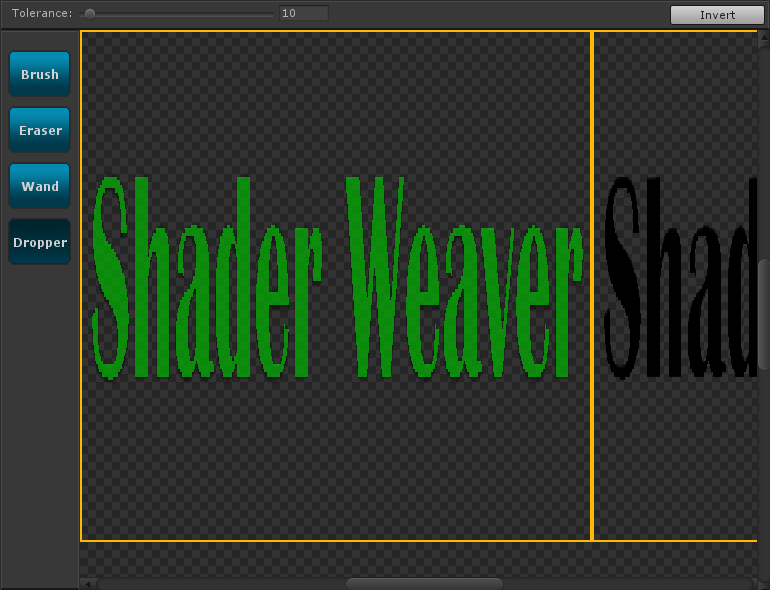
点击节点的“编辑”按钮

选择“滴管”


当整个字符变成绿色时,遮罩创建完成。
遮罩的功能是遮住多余的背景,只显示出文字。
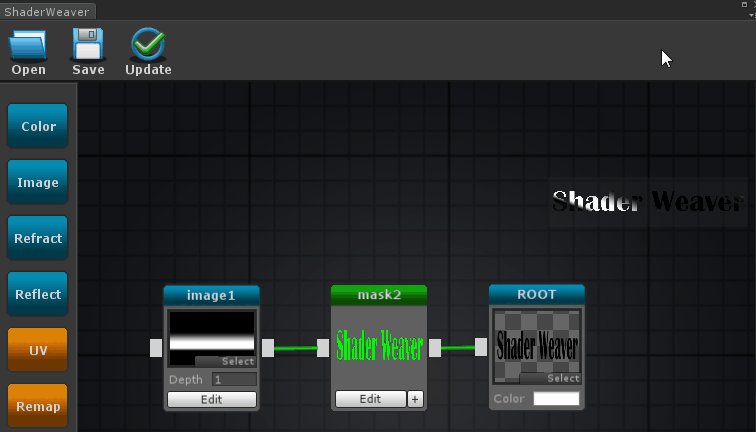
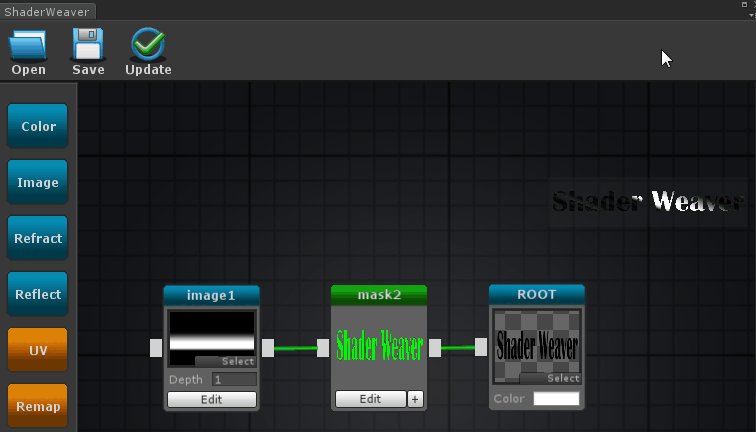
创建灯光指挥

按下image1节点的“编辑”按钮

在“旋转”的输入栏中输入“-1”

选择“移动”

在“X”的输入框中输入“0.3”

完成向右发光的指挥的创建。
这一步骤的目的是让高亮的图片进行U滚动,实现闪光效果。
保存着色器

在“ShaderWeaver”窗口中选择“Save”并保存着色器,将
文件名设置为“tutorial4.shader”

使用创建的着色器

在Unity菜单中选择“GameObject> 3D Object> Quad”

然后将项目视图“tutorial 4”材质拖放到Inspector的材质设置字段中

适当地设置“Quad”对象的大小(x:10,y:2.5等)
