ShaderWeaver使用教程-水中倒影
声明:本系列为网络搬运总结,多为英文资料,翻译的不好的请见谅。想查看原版视频教程的可以去YouTube,插件作者为国人,但是目前并没有中文相关资料。或者查看国内的优酷专辑。优酷视频
附带官网链接:http://www.shaderweaver.com/index.html
以下内容参考总结自日文网站:http://baba-s.hatenablog.com/entry/2017/09/29/094508
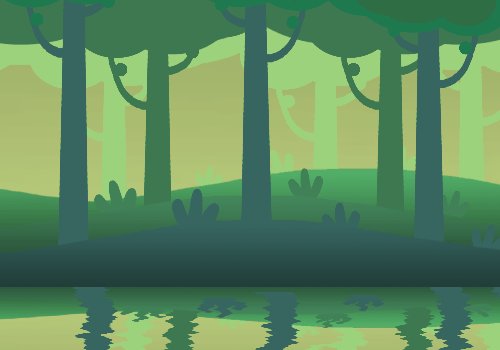
水中倒影
我们将要做什么?

水中倒影效果
准备节点

按下“+”按钮

选中“排除根目录”

将马赛克节点的“Amount”的值改变为大约“0.2”

添加反射节点和UV节点

连接每个节点

将“water”纹理设置为uv2节点

现在节点已经准备好了
做一个水面运动

按uv2节点的“编辑”按钮

选择“移动”,在“X”的输入框中输入“0.1”

选择“UV”并在“G”的“X”输入栏中输入“0.05”
上面完成了水面的运动的创造
保存着色器

在“ShaderWeaver”窗口中选择“Save”并保存着色器,将
文件名设置为“tutorial11.shader” 
使用创建的着色器

打开“反射”的场景,然后复制“场景”对象 
将“场景”对象粘贴到新场景中

将图片bg赋值给图片

从“添加组件”中选择”Sprite Reflection”

将位置“Y”设置为“-6.35”,将
比例“X”设置为“50”,将“Y”设置为“5” 
项目视图的“tutorial11”材质拖拽赋值 
将“高度”设置为“0.5”

当你运行Unity时,你可以检查你创建的着色器是否工作正常。