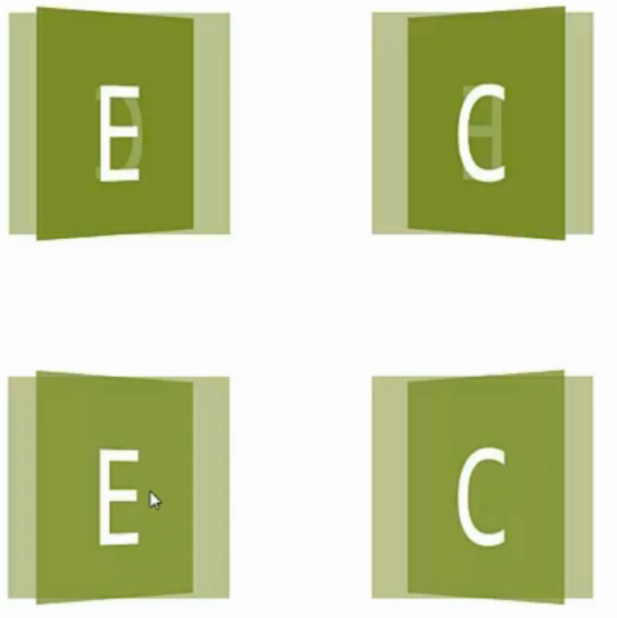
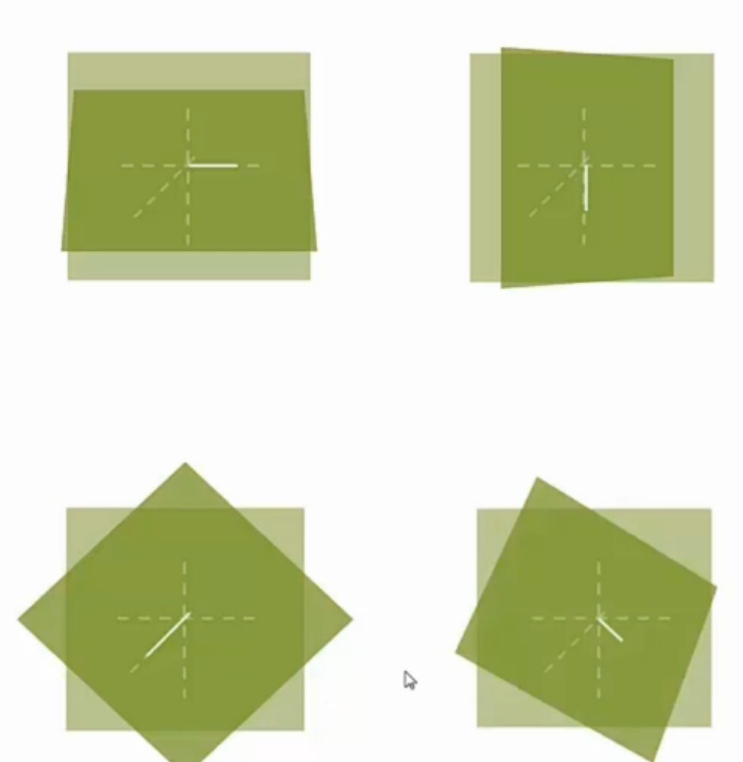
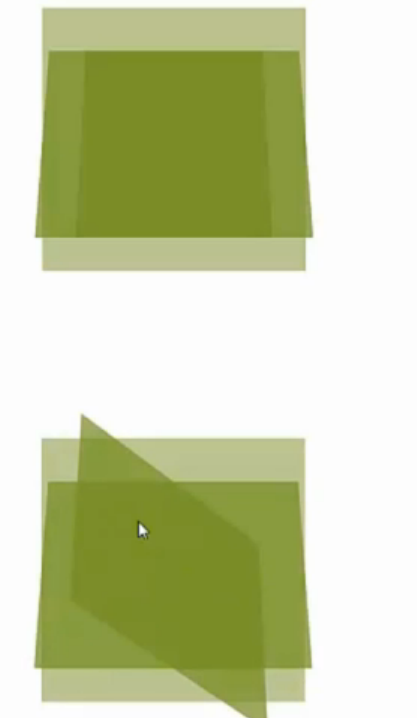
按照y轴旋转
perspective 透视
perspective : none | < length >
--------------------------------------------------
perspective : none ;
perspective : 2000px ;
perspective : 500px ;

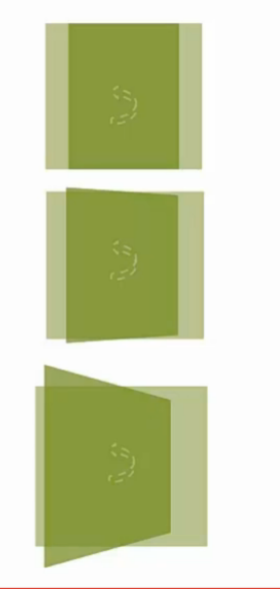
我们想从不同的透视角度 透视 改怎么办 ?
perspective - origin
perspective - origin:
[ left | center | right | top | bottom | <percentage> | <length > ]
|
[ left | center | right | <percentage > | <length > ] x轴
[ top | center | bottom | <percentage > | <length> ] y轴
|
[ center | [ left | right ]] && [ center | [ top | bottom ] ] x 轴 y轴


translate3d ()
translate3d( < translation - value> , < translation - value > , < length > )
translate X ( <translation - value>) x轴
translate Y ( <translation - value >) y轴
translate Z ( <length>) z轴


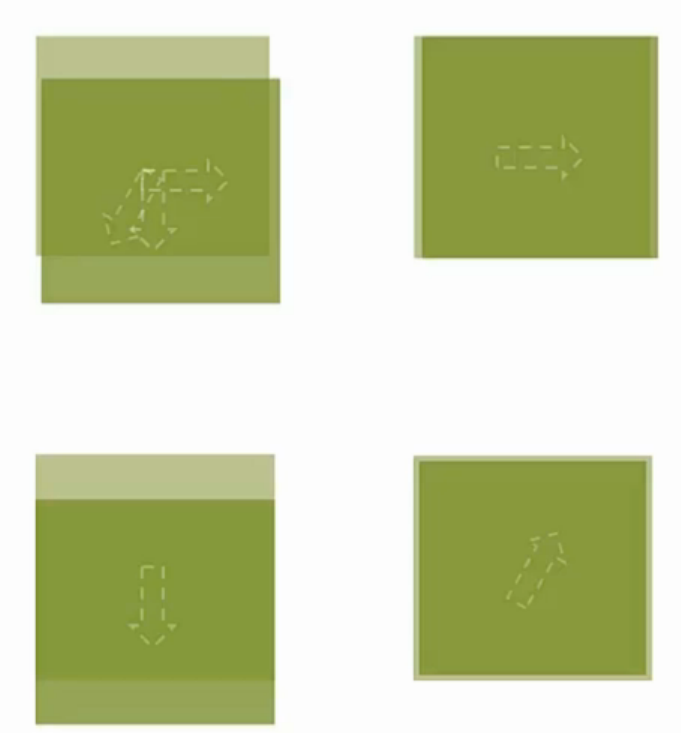
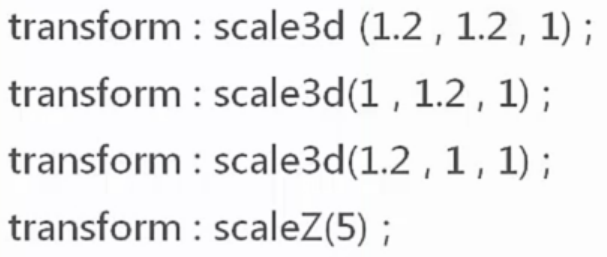
scale3d()
scale3d( <number >, <number > , < number> )
scaleX ( <number> )
scaleY ( <number> )
scaleZ ( <number> )


rotate3d()
rotate3d ( <number> , < number> , <number > , < angle > )
rotate X ( < angle > )
rotate Y ( < angle > )
rotate Z ( < angle > )


transform - style
transform - style : flat | preserve - 3d
transform - style : flat ;
transform - style : preserve - 3d ;

backface - visibility 背面能见度
backface - visibility : visible | hidden
backface - visibility : visible ;
backface - visibility : hidden ;