一、 Ps切图
- 可以分为 手动 利用 切片 切图 以及 利用 ps的插件快速切图
- 快速定位到图层 —— 勾选自动选择—图层—移动工具点击即可
- 辅助线和切片使用及清除:
- 清除所有切片:视图—清除所有切片
- 清除参考线(辅助线):
打开标尺,画辅助线
视图—标尺 ctrl+r
视图—清除所有参考线
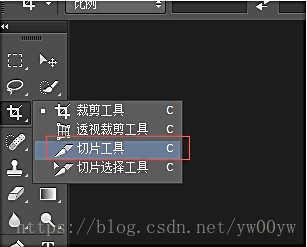
二、 切片工具(手动划片)

1. 利用切片工具手动划出
2. 图层-新建基于图层的切片
3. 利用标尺 基础参考线的切片
4. 导出切片:文件—存储为web设备所用的格式 ctrl+shift+alt+s
5. 弹出框之后查看选择的切片,按住空格键滑动鼠标滚轮
6. 选择图片格式例如 png-24
7. 点击存储之后,更改文件名,切片选择选中的切片,点击保存即可
8. 选取切片工具扔掉切片就可以取消切片选中状态,或者右键即可
三、 利用图层切图
- 利用切片工具手动划出
- 利用移动工具点击切片进入对应图层
- 图层菜单—新建基于图层的切片
- Ctrl+shift+alt+s
- 按住shift可以选择多个图层,按住空格移动
- 导出切片:文件—存储为web设备所用格式
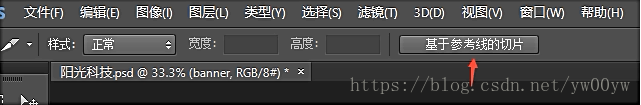
四、 利用标尺 基于参考线的切片
- Ctrl+r 视图—标尺 打开标尺
- 拖动标尺到指定位置形成矩形闭合区域
- 点击切片工具,点击上方基于参考线的切片
- 按住shift加选,导出即可
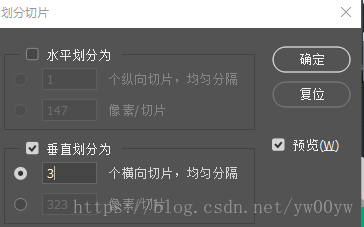
五、 等份数划分法
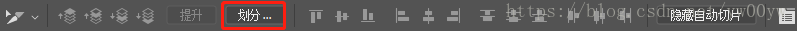
使用切片工具先选个一个整个切片,切片选择工具-属性面板中有“划分” –可以等份数平分切图

导出切片:文件-存储为web设备所用格式
六、 切图插件
Cutterman是一款运行在photoshop中的插件,能够自动将你需要的图层进行输出,以替代传统的手工”导出web所用格式”以及使用切片工具进行挨个切图的繁琐流程。它支持各种各样的图片尺寸、格式、形态输出,方便你在pc,ios,android等设备上使用。它不需要你记住一堆的语法规则,纯点击操作,方便,快捷,易上手。
官网:http:www.cutterman.cn/zh/cutterman
注意:cutterman插件要求你的ps必须是完整版,不能是绿色版,所以需要从新安装完整版本。
- 下载之后,点击以管理员身份运行安装即可,然后重新打开Ps,窗口-扩展功能-cutterman
- 在插件官网注册,然后点击插件会使用到
- Shift+多选多导出