基本认识
在给文件命名时,命名要规范,可根据功能命名。
文档类型选择,一般选则默认大小(可自定义文档类型)。
宽度、高度的设定,如果是网页和UI就选择像素,如果是打印相关就选择厘米。
分辨率,印刷类设计用300,网页和UI用72。
颜色模式,印刷类设计用CMKY,网页和UI用RGB。
颜色的表示方式
每一种颜色模式都对应一种媒介。
HSl
HSl(Hue、Saturation、lightness)对应的媒介是人眼
Hue(色调)
单位度,色相环有 0 度到 360 度。色相是色彩的相貌,即色彩的名称,如赤橙黄绿青蓝紫。除黑、白、灰以外的其他颜色都有色相属性。
红、黄、蓝是颜料三原色,将相邻的两个颜色等量混合得到三间色橙色、绿色、紫色,再将相邻的两种颜色混合依次得到色环上的其他颜色,不断扩充色环。
Saturation(饱和度)
单位%。饱和度越高,颜色越鲜艳,饱和度越低,越接近灰色。
饱和度越高,色彩鲜艳,越能吸引人的注意力。饱和度越低,画面越平和,越给人安静、舒适的视觉感受,但过低时,会让画面有不通透之感。
饱和度降为 0 时,照片变成黑白的。
lightness(亮度)
单位%。明度是色彩的明亮程度。一张照片提高/降低明度,相当于加入白色/黑色。
当明度提高到 100% 时,照片变成纯白色;明度降低到 0% 时,照片变成纯黑色。
RGB
RGB(Red、Green、Blue)对应的媒介是光,是光的三原色,发光物体以这种模式显示颜色。
每种颜色都有 [0,255] 个显示级别。
RGBA
跟RGB一样,多了一个透明度(A),透明度的值0-1。
16进制表现方法
每个颜色有两个通道(2个16进制数)组成。
比如:#000000
ps:如果两个通道色值相等时可以简写
比如:#000000 简写:#000.
如果颜色的三个通道色值相同时,颜色为黑、白、灰,只是颜色的浓度不一样。
切图的基本操作
放大缩小图片
Ctrl++ 放大图片,ctrl - -缩小图片或者按住Alt滚动鼠标滚轮,上为放大图片,下为缩小图片。
拖动图片
按住空格键space+,点击鼠标左键,拖动图片。或者点击工具栏上的小手拖动图片。
修改单位
点击编辑->首选项-> 单位与标尺,将厘米修改为像素px。
点击视图
选择标尺(ctrl+R),清除默认参考线(ctrl+;),清除切片(ctrl+,)。
移动(V),选区(M),切片(C),将v图层转换成智能对象(ctrl+/)
导出切图->文件->导出->存储为web所用格式(ctrl+shift+alt+s)
切图过程
1、 打开psd图,先浏览整个页面,哪些是能用css实现,哪些是用图片实现的,能用css代码实现的尽量用代码实现;
2、页面中需要切成图片的,看是背景图还是内容图,背景图保存为png,内容图保存为jpg,页面中不是从后台获取的图片一般为背景图(png),后台获取的一般为内容图(jpg);
3、 使用切片切图保存图片时,图片的格式视情况而定,可以自己为选中切片中的图片设置格式,若需要全部选中为同一种格式,全选中整个页面再选图片的格式。
5、最后保存时要注意,一定要选中所有用户切片;
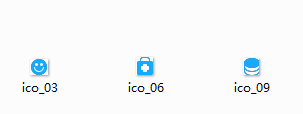
6、命名时注意,(内容图)jpg图片以pic-xx.jpg命名,(背景图/小图标)png图片以icon-xx命名,xx要有语义。
两种切图方式
原始切图
(1)设置显示标尺
视图->标尺
(2)画参考线
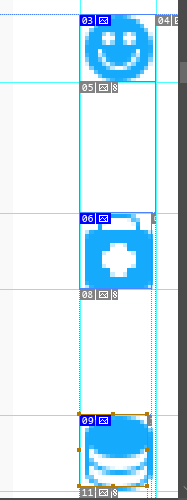
(3)选择工具栏中的切片工具选择需要切片的元素
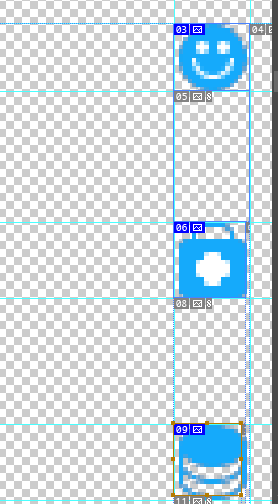
(4)找到要切片的元素,在右侧的图层框中,使元素背景隐藏。
(5)导出为web常用格式(ctrl+shift+alt+s),用小手移动图片,刀片选中图片,修改图片格式,一般为为png-24。
(4)切图结果
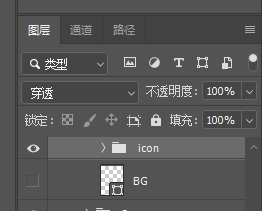
图层切图
在右侧的图层框中,找到你需要的图片的图层,使元素背景隐藏。右键选中快速导出为PNG。
ps:photoshop图层切图,一般用于形状不规则图形。