html代码如下:
<span class="pay_list_c1 on">
<input type="radio" checked="checked" name="paylist" value="1" class="radioclass">
</span>
css 代码:
.pay_list_c1 {
width: 24px;
height: 18px;
float: left;
padding-top: 3px;
cursor: pointer;
text-align: center;
margin-right: 10px;
background-image: url(images/inputradio.gif);
background-repeat: no-repeat;
background-position: -24px 0;
}
.radioclass {
opacity: 0;
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
.on {
background-position: 0 0;
}图片下载:


checkbox方法一样:
html
<div class="piaochecked on_check">
<input name="need_inv" type="checkbox" style="height:20px;width:20px;" class="radioclass input" value="1">
</div>css:
.piaochecked {
width: 20px;
height: 20px;
float: left;
cursor: pointer;
margin-left: 10px;
text-align: center;
background-image: url(images/checkbox_01.gif);
background-repeat: no-repeat;
background-position: 0 0;
}
.on_check {
background-position: 0 -21px;
}
.radioclass {
opacity: 0;
cursor: pointer;
-ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
filter: alpha(opacity=0);
}
关于radio:
因为radio选中,下一个会失去选中效果,一个组内,name设置成一样的,我们基本上只是改变css的class就可以了。
扫描二维码关注公众号,回复:
2154037 查看本文章


假如一个组内,所有radio的父级span都有上面写的pay_list_c1 那么js可以这么写
$(".pay_list_c1").on("click",function(){
$(this).addClass("on").siblings().removeClass("on");
})关于checkbox:
因为是可以多选的,所以对其class做toggle就可以了,因为jquery新版本已经废弃了toggle事件,只保留toggle方法。所有我们要自己写toggle写法如下:
注:默认input checkbox的选中状态和外面父级的div的class是一致的。
$(".piaochecked").on("click",function(){
$(this).hasClass("on_check")? $(this).removeClass("on_check"):$(this).addClass("on_check");
//或者这么写
// $(this).toggleClass( "on_check" );
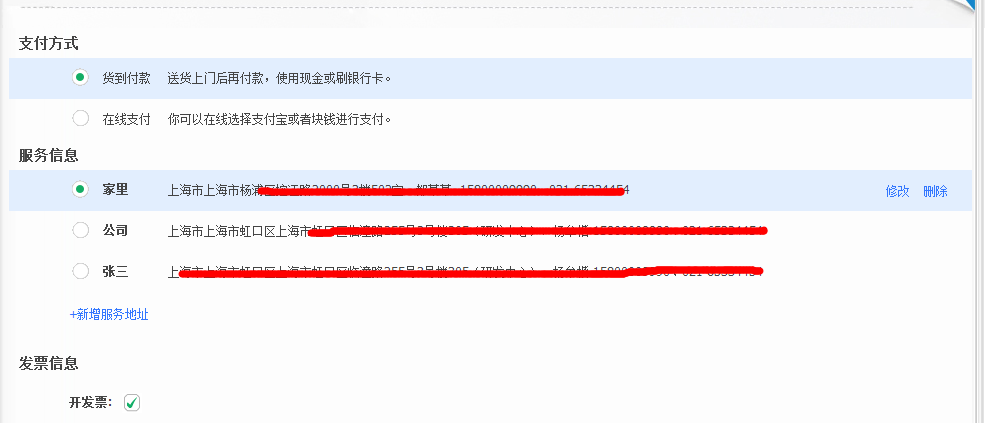
})效果图如下:

************************************* demo *******************************************
1.radio:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
- <style>
- .pay_list_c1 {
- width: 24px;
- height: 18px;
- float: left;
- padding-top: 3px;
- cursor: pointer;
- text-align: center;
- margin-right: 10px;
- background-image: url(images/inputradio.gif);
- background-repeat: no-repeat;
- background-position: -24px 0;
- }
- .radioclass {
- opacity: 0;
- cursor: pointer;
- -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
- filter: alpha(opacity=0);
- }
- .on {
- background-position: 0 0;
- }
- </style>
- </head>
- <body>
- <span class="pay_list_c1 on">
- <input type="radio" checked="checked" name="paylist" value="1" class="radioclass">
- </span>
- <span class="pay_list_c1">
- <input type="radio" name="paylist" value="1" class="radioclass">
- </span>
- <span class="pay_list_c1">
- <input type="radio" name="paylist" value="1" class="radioclass">
- </span>
- <script>
- $(".pay_list_c1").on("click",function(){
- $(this).addClass("on").siblings().removeClass("on");
- })
- </script>
- </body>
- </html>
2.checkbox:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
- <style>
- .piaochecked {
- width: 20px;
- height: 20px;
- float: left;
- cursor: pointer;
- margin-left: 10px;
- text-align: center;
- background-image: url(images/checkbox_01.gif);
- background-repeat: no-repeat;
- background-position: 0 0;
- }
- .on_check {
- background-position: 0 -21px;
- }
- .radioclass {
- opacity: 0;
- cursor: pointer;
- -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
- filter: alpha(opacity=0);
- }
- </style>
- </head>
- <body>
- <div class="piaochecked on_check">
- <input name="need_inv" type="checkbox" style="height:20px;width:20px;" class="radioclass input" value="1">
- </div>
- <div class="piaochecked">
- <input name="need_inv" type="checkbox" style="height:20px;width:20px;" class="radioclass input" value="1">
- </div>
- <div class="piaochecked">
- <input name="need_inv" type="checkbox" style="height:20px;width:20px;" class="radioclass input" value="1">
- </div>
- <script>
- $(".piaochecked").on("click",function(){
- $(this).hasClass("on_check")? $(this).removeClass("on_check"):$(this).addClass("on_check");
- //或者这么写
- // $(this).toggleClass( "on_check" );
- })
- </script>
- </body>
- </html>
3.上传按钮:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <script src="http://libs.baidu.com/jquery/2.0.0/jquery.js"></script>
- <style>
- /*a upload */
- .a-upload {
- padding: 4px 10px;
- height: 20px;
- line-height: 20px;
- position: relative;
- cursor: pointer;
- color: #888;
- background: #fafafa;
- border: 1px solid #ddd;
- border-radius: 4px;
- overflow: hidden;
- display: inline-block;
- *display: inline;
- *zoom: 1
- }
- .a-upload input {
- position: absolute;
- font-size: 100px;
- right: 0;
- top: 0;
- opacity: 0;
- filter: alpha(opacity=0);
- cursor: pointer
- }
- .a-upload:hover {
- color: #444;
- background: #eee;
- border-color: #ccc;
- text-decoration: none
- }
- .file {
- position: relative;
- display: inline-block;
- background: #D0EEFF;
- border: 1px solid #99D3F5;
- border-radius: 4px;
- padding: 4px 12px;
- overflow: hidden;
- color: #1E88C7;
- text-decoration: none;
- text-indent: 0;
- line-height: 20px;
- }
- .file input {
- position: absolute;
- font-size: 100px;
- right: 0;
- top: 0;
- opacity: 0;
- }
- .file:hover {
- background: #AADFFD;
- border-color: #78C3F3;
- color: #004974;
- text-decoration: none;
- }
- </style>
- </head>
- <body>
- <a href="javascript:;" class="a-upload">
- <input type="file" name="" id="">点击这里上传文件
- </a>
- <div class="fileerrorTip"></div>
- <div class="showFileName"></div>
- <script>
- $(".a-upload").on("change","input[type='file']",function(){
- var filePath=$(this).val();
- if(filePath.indexOf("jpg")!=-1 || filePath.indexOf("png")!=-1 || filePath.indexOf("gif")!=-1){
- $(".fileerrorTip").html("").hide();
- var arr=filePath.split('\\');
- var fileName=arr[arr.length-1];
- $(".showFileName").html(fileName);
- }else{
- $(".showFileName").html("");
- $(".fileerrorTip").html("您未上传文件,或者您上传文件类型有误!").show();
- return false
- }
- })
- </script>
- </body>
- </html>
文章转自:http://www.haorooms.com/post/css_mh_ck_radio http://www.haorooms.com/post/css_input_uploadmh
checkbox 美化使用原生js:
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>Document</title>
- <style>
- .zyw-od-radio {
- width: 24px;
- height: 18px;
- float: left;
- padding-top: 3px;
- cursor: pointer;
- text-align: center;
- margin-right: 10px;
- background-image: url(images/inputradio.gif);
- background-repeat: no-repeat;
- background-position: -24px 0;
- }
- .zyw-od-radioclass {
- opacity: 0;
- cursor: pointer;
- -ms-filter: "progid:DXImageTransform.Microsoft.Alpha(Opacity=0)";
- filter: alpha(opacity=0);
- }
- .zyw-od-radioOn {
- width: 24px;
- height: 18px;
- float: left;
- padding-top: 3px;
- cursor: pointer;
- text-align: center;
- margin-right: 10px;
- background-image: url(images/inputradio.gif);
- background-repeat: no-repeat;
- background-position: 0 0;
- }
- </style>
- </head>
- <body>
- <span class="zyw-od-radio zyw-od-radioOn" id="zyw-odMale" onclick="Male()">
- <input type="radio" checked="checked" name="zyw-od-mf" value="" class="zyw-od-radioclass">
- </span>
- <span class="zyw-od-radio" id="zyw-odFemale" onclick="feMale()">
- <input type="radio" name="zyw-od-mf" value="" class="zyw-od-radioclass">
- </span>
- <script>
- var male=document.getElementById('zyw-odMale');
- var female=document.getElementById('zyw-odFemale');
- function feMale(){
- female.className='zyw-od-radioOn';
- male.className='zyw-od-radio';
- }
- function Male(){
- male.className='zyw-od-radioOn';
- female.className='zyw-od-radio';
- };
- </script>
- </body>
- </html>