构建:编译和合并
首先还是先将之前写的一个demo拿出来,https://github.com/rodchen-king/angular-blank
在本地的开发是执行npm start来启动程序。这样的方式是在开发环境中进行的,在生产环境是不可以这样做的。
我们开发环境中是typescript文件,我们不能将源代码直接放在生产环境,然后执行npm install去安装开发环境,在安装angular 命令行工具,再去启动项目。
生产环境中是依赖具体的web服服务器,apache,nginx, iis等等。
构建就是要将源代码变成可以直接放在服务器上的静态文件
- 首先要做的是将typescript文件编译成js文件。只部署编译好的js文件。
- 将文件进行合并。为什么合并呢,因为我们开发的时候,文件的划分是以模块来划分,其实这样会造成很多的单个文件,如果我们不将文件进行合并的话,就会造成前端性能上的问题(还有大量依赖的angular的文件)。
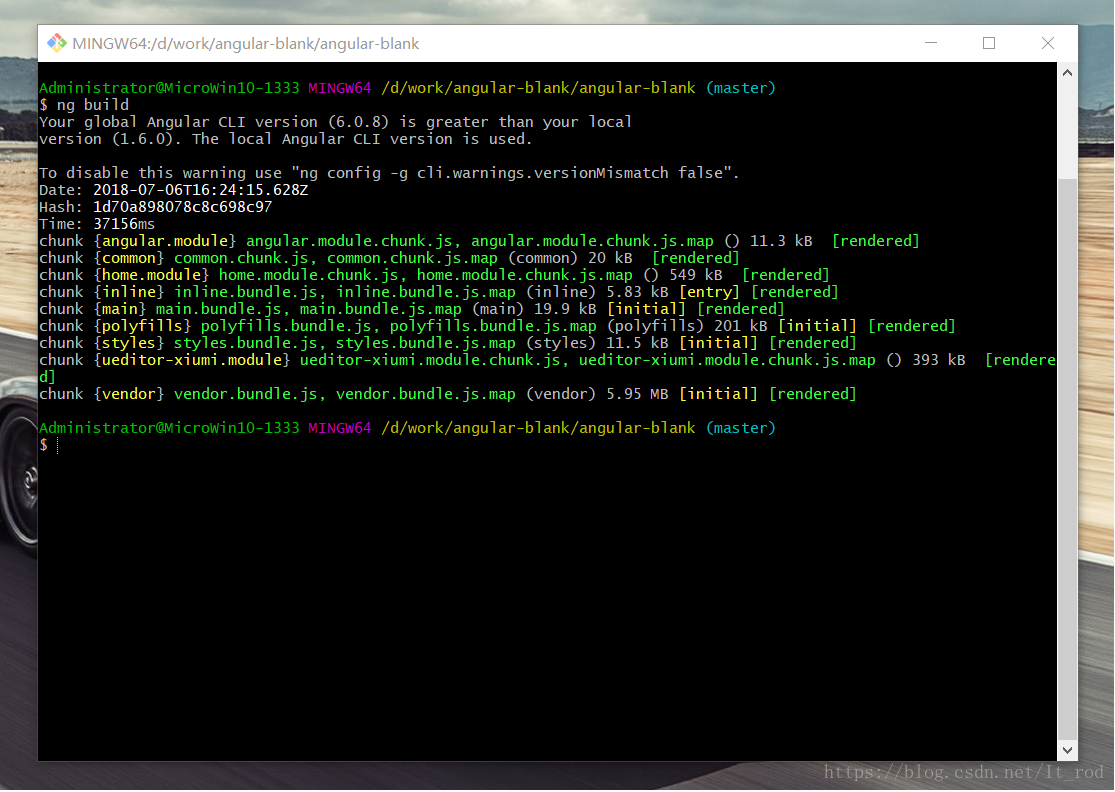
通过angular命令行工具进行

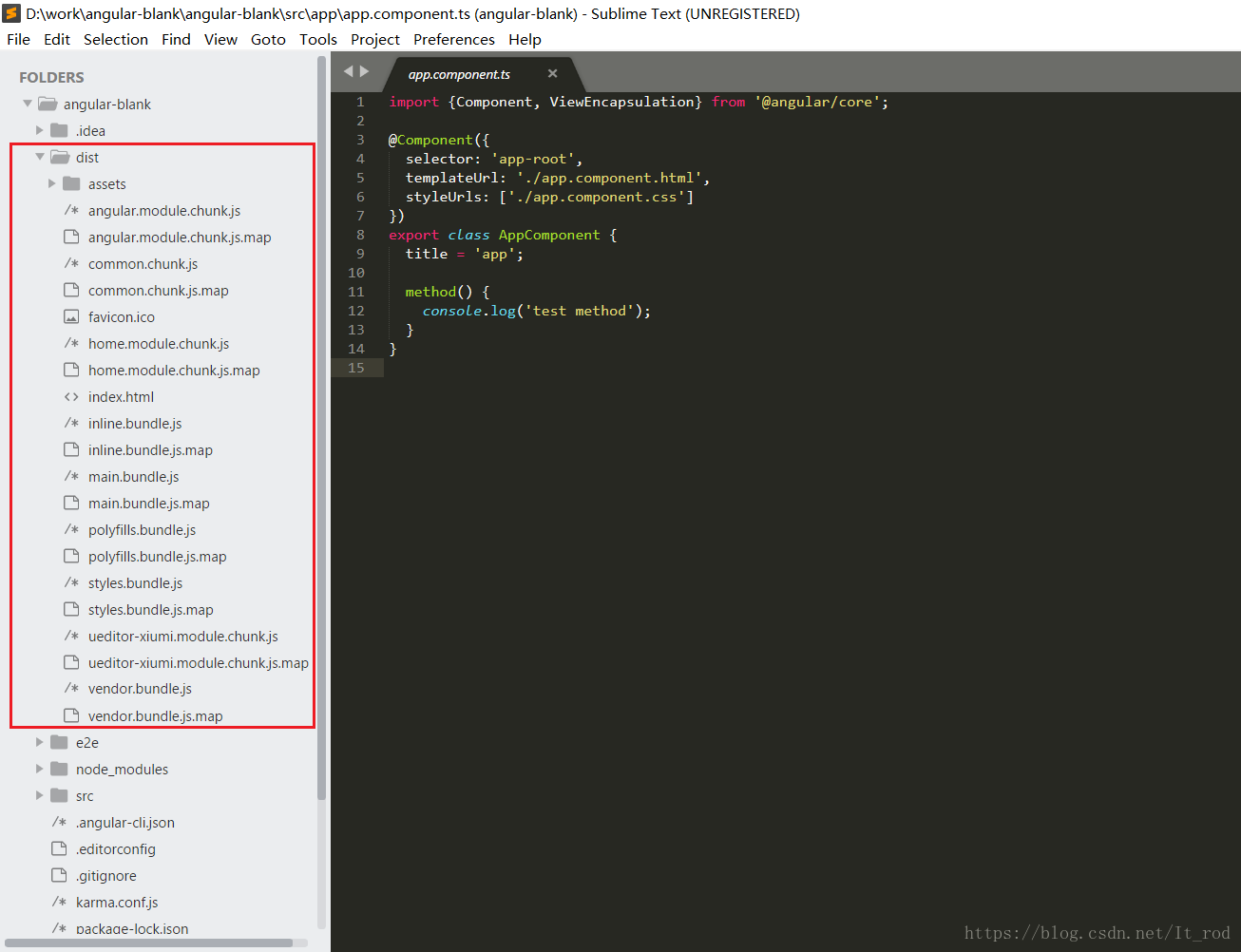
然后可以看到源代码文件夹中出现dist文件夹
部署:与服务器整合
部署就是将dist静态文件放到服务器对应文件夹中去。本地是以node服务环境测试的。
//node.js
var express = require("express");
var app = express();
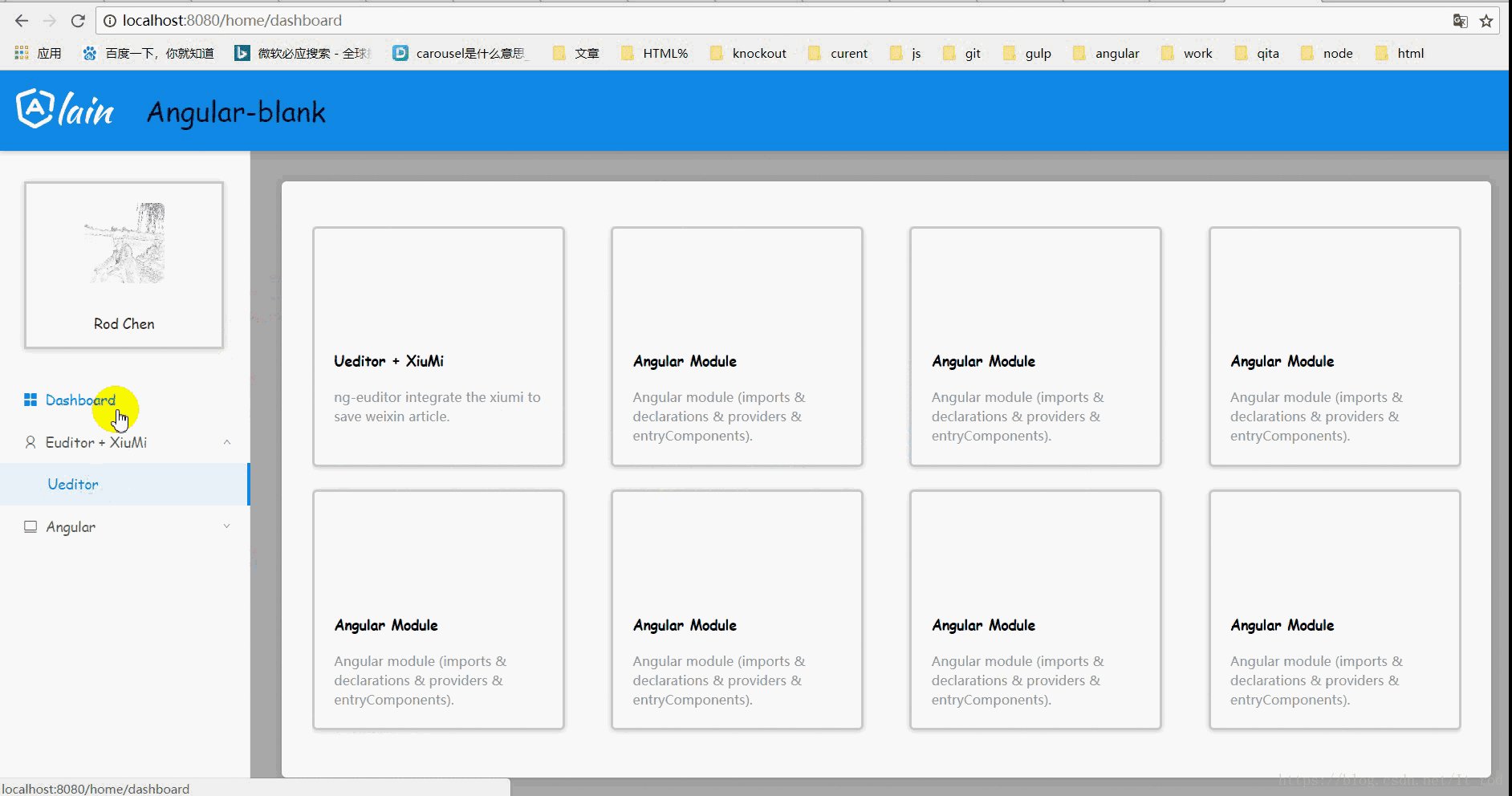
app.use(express.static("public")).listen(8080);将dist静态文件放在node.js同级public文件夹下。然后执行运行node服务。可以看到当前浏览器加载的都是dist内部的文件。
扫描二维码关注公众号,回复:
2141513 查看本文章


不能刷新页面
上面的node服务启动的application不能进行刷新,如下:
这是因为node服务会直接响应/home/dashboard 请求,但是服务端没有设置相应的API。所以这里我们需要修改代码开始hash模式。参考之前文章Angular4 - 路由。然后重新build,拷贝新的dist文件夹内的文件到服务器。
此时浏览器上的URL如下:http://localhost:8080/#/home/dashboard