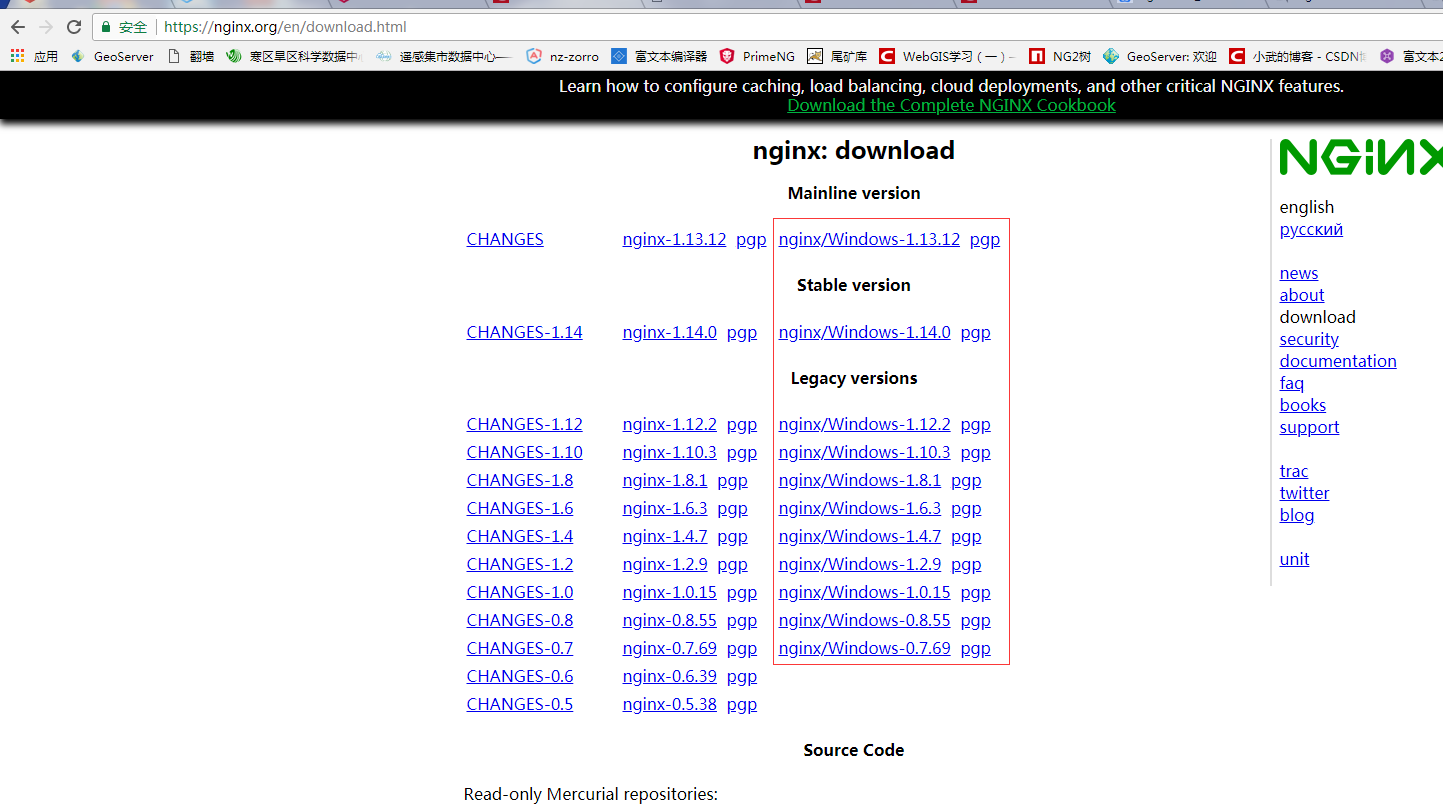
1. 官网下载地址:https://nginx.org/en/download.html,如图所示

2. 下载完成后把压缩包解压到本地电脑的相应文件夹下,不用安装,解压目录如下:
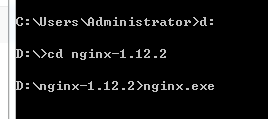
如果想要停止,输入命令nginx -s stop即可
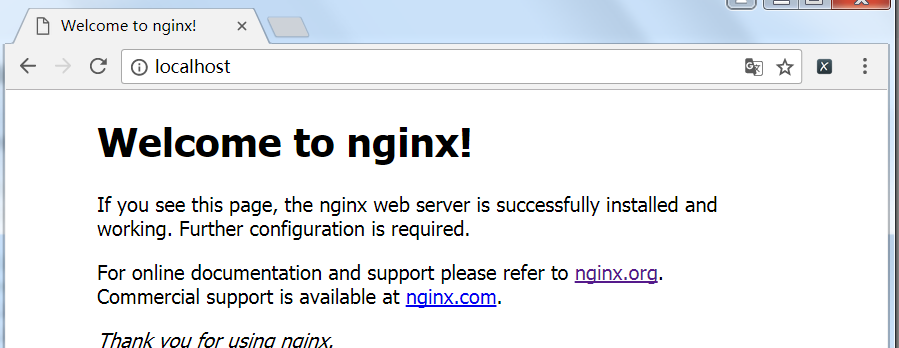
4. 打开浏览器http://localhost,如果出现以下页面,表示nginx启动成功
5.配置nginx进行跨域的访问
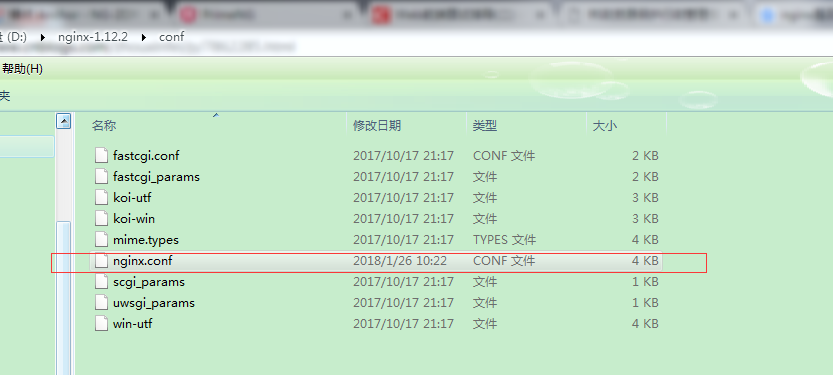
打开nginx下的conf中的nginx.conf文件进行配置
6. 配置nginx.conf文件,配置如下
server {
listen 8081;
server_name localhost;
#charset koi8-r;
#access_log logs/host.access.log main;
location ~ ^/dm { #匹配服务器url:8080/dm开头的所有url配置
proxy_pass http://服务器的url:8080;
}
location / {
proxy_pass http://127.0.0.1:4200; #本地url配置
}
location ~ ^/sockjs-node { #延迟加载、不自动刷新处理
proxy_pass http://127.0.0.1:4200;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
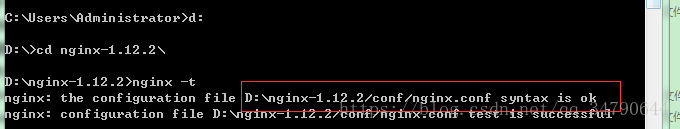
7. 配置完成,查看是否配置成功,cmd进入到nginx目录下,输入nginx -t,如果出现以下页面即配置成功:
8. 访问页面从开始的localhost:4200变成localhost:8081